一、SVG图标配置
1、安装依赖
npm install vite-plugin-svg-icons
2、在vite.config.ts中配置插件
import { fileURLToPath, URL } from 'node:url'
import VueSetupExtend from 'vite-plugin-vue-setup-extend'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
import path from 'path'
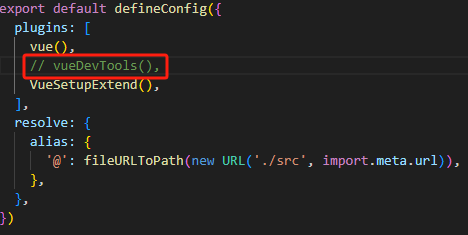
// import vueDevTools from 'vite-plugin-vue-devtools'// https://vite.dev/config/
export default defineConfig({plugins: [vue(),// vueDevTools(),// 组件命名
VueSetupExtend(),// SVG
createSvgIconsPlugin({iconDirs: [path.resolve(process.cwd(), 'src/assets/icons')],symbolId: 'icon-[dir]-[name]',}),],resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url)),},},
})
3、main.ts 导入
import 'virtual:svg-icons-register'
二、封装为全局组件


![[多项式学习笔记] 拉格朗日插值](https://img2023.cnblogs.com/blog/3069101/202503/3069101-20250322103529226-1293162540.svg)