道阻且长,行而不辍,未来可期
问题:
在手机内置浏览上,虽然没有给video标签设置controls,但在内置浏览器上,就是会显示。
而且,video一旦自动播放,video的层级就会提升到最前,想设置一个盒子覆盖在上面都做不到,给前端造成了很大的困扰。
看了很多相关问题的解决方法,直到看到把video的src设置为blob(视频流)安卓手机的内置浏览器因为认不出数据格式,而不再劫持video标签的渲染。直觉是个好方法,开始动手。
解决demo(react):
import axios from 'axios';
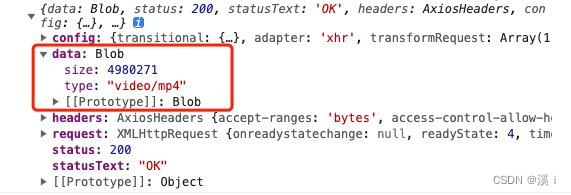
import demoMP4 from '../assets/demo.mp4';export function getURL(){return new Promise(function(resolve, reject){axios({method:'get',url:demoMP4,responseType: 'blob',//axios的post方法中responseType的默认值是“json”,改为“blob”即可。type: 'video/mp4'}).then(res=>{console.log(res,'@_@')let blob = new Blob([res.data]);//使用Blob类型的数据创建一个Blob类型的对象let url = window.URL.createObjectURL(blob);//将blob对象处理成urlconsole.log(url,'url');//blob:http://localhost:3002/0e7424b0-c40b-4ae5-a0d6-74f6e60xxxxxresolve(url);}).catch(error=>{reject(error);})})
}

console.log(url,'url');//blob:http://localhost:3002/0e7424b0-c40b-4ae5-a0d6-74f6e60xxxxx
useEffect(()=>{getURL().then(url=>{setVideoData(url);}).catch(err=>{console.log(err);});},[])
{/* poster 属性规定视频下载时显示的图像,或者在用户点击播放按钮前显示的图像。 */}<videowidth="100%" autoplay loop mutedplaysinlinesrc={videoData}x5-video-player-type="h5"poster={firstPage}></video>
下载blob类型的文件:
在回调函数中可以这样写
.then(res=>{console.log(res.data,'@_@')let blob = new Blob([res.data]);let url = window.URL.createObjectURL(blob);console.log(url,'url');//blob:http://localhost:3002/0e7424b0-c40b-4ae5-a0d6-74f6e60xxxxx//创建一个a标签,利用a标签的download属性,将mp4下载到本地let a = document.createElement("a");a.href = url;a.download = "xxx.mp4"; // 这里的文件名可以去res的header中取a.click();// 释放url对象window.URL.revokeObjectURL(url);})
video设置了autoplay在PC端不能自动播放,移动端也不行
pc端解决办法:
给video标签添加 muted
移动端解决办法:
useEffect(()=>{const videos =document.getElementsByTagName("video");videos[0].play();},[])
参考文档:https://blog.csdn.net/SuiFengDieWu/article/details/125625900
参考文档:https://blog.csdn.net/littlebearGreat/article/details/103287596
参考文档:https://blog.csdn.net/weixin_42178670/article/details/116235454