demo源码运行环境以及配置
- 运行环境:依赖Node安装环境,demo本地Node版本:14.19.1。
- 运行工具:vscode或者其他工具。
- 配置方式:下载demo源码,vscode打开,然后顺序执行以下命令:
(1)下载demo环境依赖包命令:npm i
(2)启动demo命令:npm run dev
(3)打包demo命令: npm run build:release
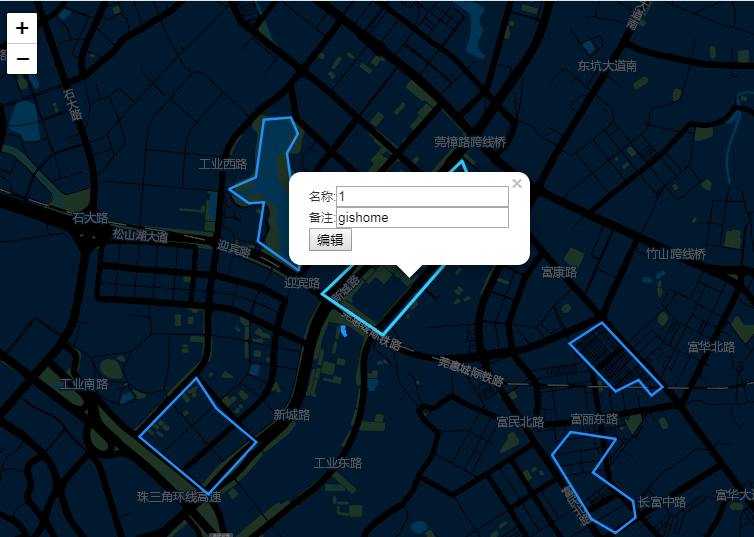
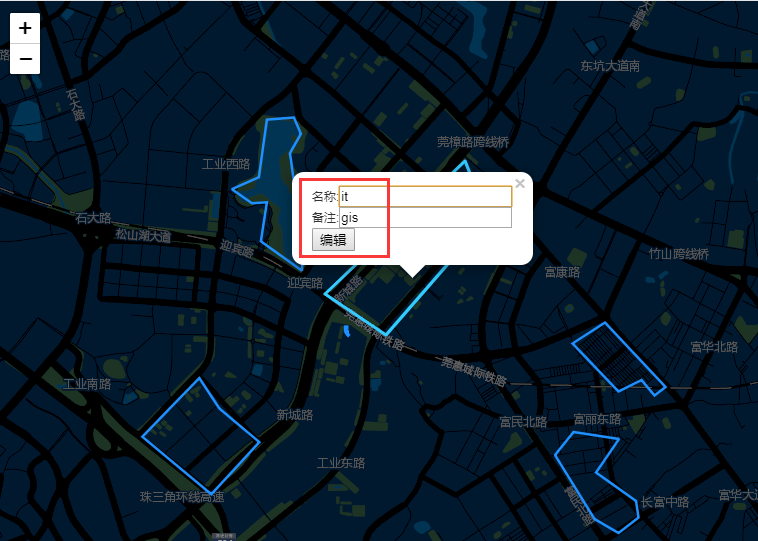
示例效果


本篇实现的思路:主要是参照[leaflet结合geoserver利用WFS服务实现图层新增功能(附源码下载)]基础上实现的,leaflet通过调用geoserver发布的地图服务WFS来达到图层编辑记录的目的。与GeoServer的WFS进行基于Rest交互关键就在于请求参数,值得注意的是这些请求最好采用POST方法发送。查询可以采用json,但增加,删除,修改都只能采用XML形式Transaction
- 核心源码
<template><div id="map"></div><div class="titleContainer center"><span>vue+leaflet示例:结合geoserver利用WFS服务实现图层编辑功能</span></div>
</template><script setup>
import { onMounted, reactive, ref } from "vue";
import L from "leaflet";
import "proj4";
import "proj4leaflet";
import config from "../config";
import { useRouter } from "vue-router";
const router = useRouter();
//绘制geojson图层高亮样式
const geoJsonHLightStyle = {color: "#33CCFF",weight: 3,opacity: 1,fillColor: "#33CCFF",fillOpacity: 0,
};
const geoserverUrl = "http://localhost:8080/geoserver/WebGIS";
const geojsonLayer = L.Proj.geoJson(null, {style: geoJsonHLightStyle,
});
let map = null;
let wmsLayer = null;
let latlng = null;
onMounted(() => {initMap();
});
const initMap = () => {// 创建地图对象map = L.map("map", {attributionControl: false,}).setView(L.latLng(22.95186415, 113.90271877), 14);//创建底图切换数据源const baseLayer = L.tileLayer("http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}");map.addLayer(baseLayer); //地图默认加载的底图// 创建geoserver发布的wms图层wmsLayer = L.tileLayer.wms(geoserverUrl + "/wms", {layers: "WebGIS:testLayer",transparent: true,maxZoom: 20,format: "image/png",}).addTo(map);map.addLayer(geojsonLayer); //地图加载geojsonLayer图层// 监听地图点击事件map.on("click", onClickMap);
};
/** 地图点击事件*/
const onClickMap = async (e) => {//console.log('地图点击事件',e);latlng = e.latlng;const point = e.latlng.lng + "," + e.latlng.lat;queryByPoint(point, "testLayer", callbackLastQueryWFSService);
};
/*点查图层*@method queryByPoint*@param point 点查*@param typeName 图层名称*@return null*/
const queryByPoint = async (point, typeName, callback) => {let filter ='<Filter xmlns="http://www.opengis.net/ogc" xmlns:gml="http://www.opengis.net/gml">';filter += "<Intersects>";filter += "<PropertyName>the_geom</PropertyName>";filter += "<gml:Point>";filter += "<gml:coordinates>" + point + "</gml:coordinates>";filter += "</gml:Point>";filter += "</Intersects>";filter += "</Filter>";const urlString = geoserverUrl + "/ows";const param = {service: "WFS",version: "1.0.0",request: "GetFeature",typeName: typeName,outputFormat: "application/json",filter: filter,};const geojsonUrl = urlString + L.Util.getParamString(param, urlString);$.ajax({url: geojsonUrl,async: true,type: "GET",dataType: "json",success(result) {callback(result);},error(err) {console.log(err);},});
};
……
</script><style scoped>
#map {width: 100vw;height: 100vh;
}
.titleContainer {position: absolute;top: 0;background: rgba(0, 0, 0, 0.45);height: 50px;width: 100vw;z-index: 999;font-size: 14px;color: #fff;font-size: 28px;
}
.center {display: flex;flex-direction: column;align-items: center;justify-content: center;
}
</style>几点说明:
1.WebGIS,geoserver工作区;
2.testLayer,操作图层名称;
3.fid,操作图层的默认固有属性字段。
4.estate_num,holder_nam,操作图层属性字段。
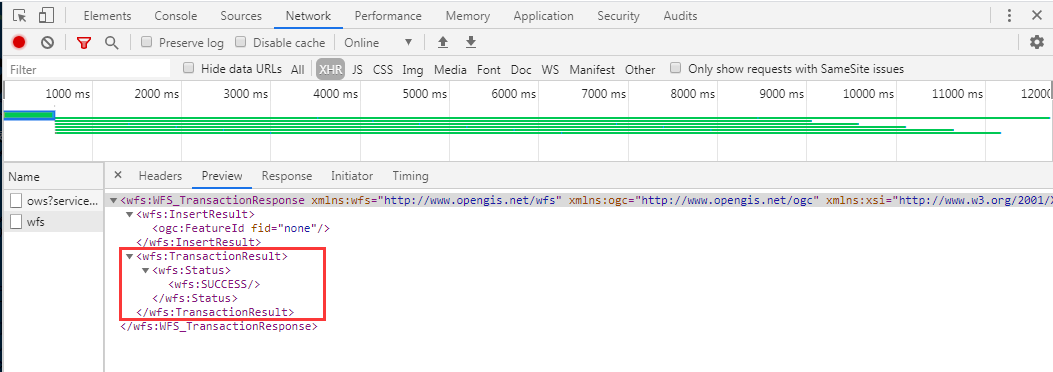
图层编辑回调函数,操作成功或者失败,可以在网页的控制台网络看请求结果

由于单位的geoserver地图服务数据保密性,矢量图层数据不公开