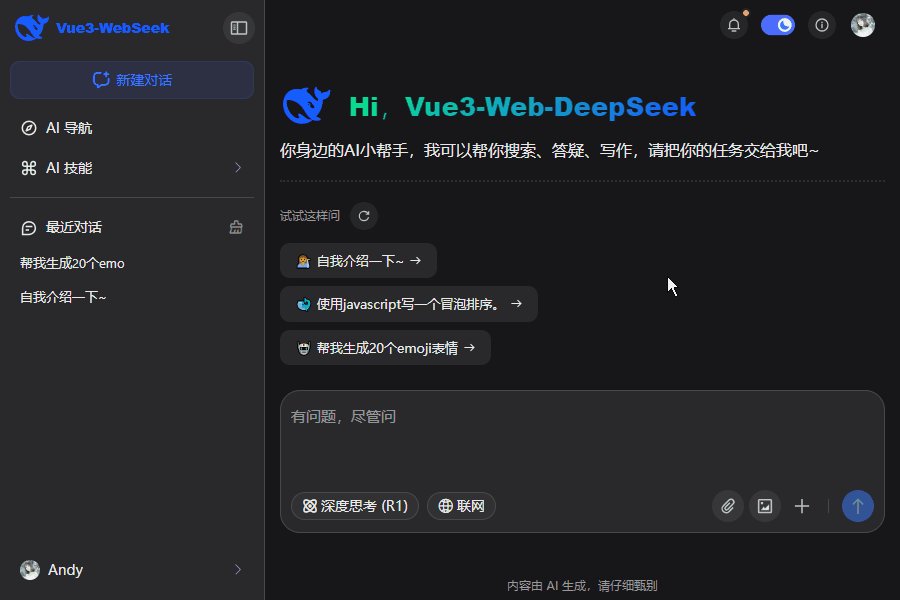
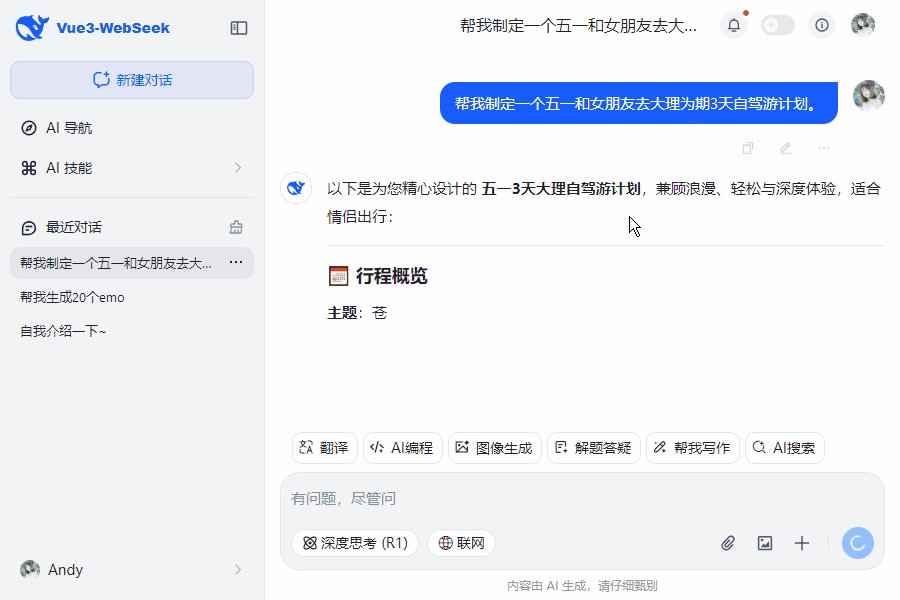
2025 AI实战vue3+deepseek+arcoDesign仿DeepSeek/豆包网页版AI聊天助手。
vue3-web-deepseek 实战网页PC版智能AI对话,基于vite6+vue3.5+openAI对接DeepSeek-Chat聊天对话模型。实现流动式打字返回效果、支持亮色+暗黑主题、各种代码高亮、本地会话存储等功能。

🐬技术栈
- 编码工具:Vscode
- 技术框架:vite^6.2.0+vue^3.5.13+vue-router^4.5.0
- AI模型框架:DeepSeek-R1 + OpenAI
- 组件库:arco-design^2.57.0 (字节桌面端组件库)
- 状态管理:pinia^3.0.1
- 本地存储:pinia-plugin-persistedstate^4.2.0
- 高亮插件:highlight.js^11.11.1
- markdown解析:markdown-it


🚀项目特点
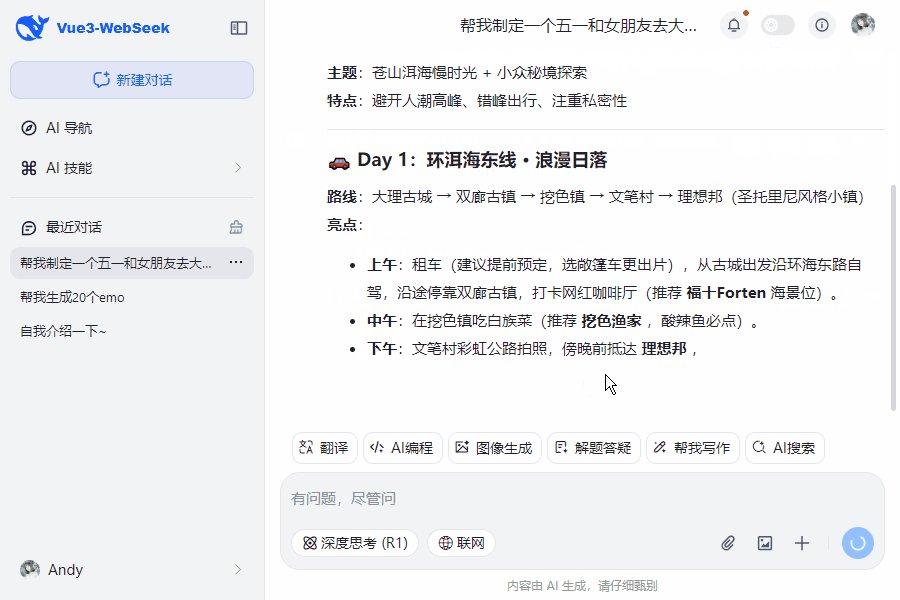
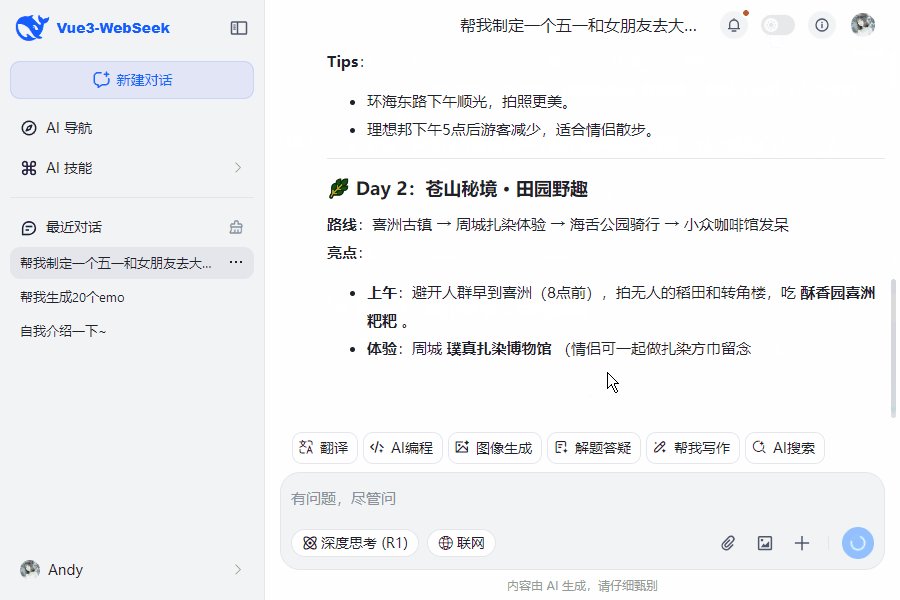
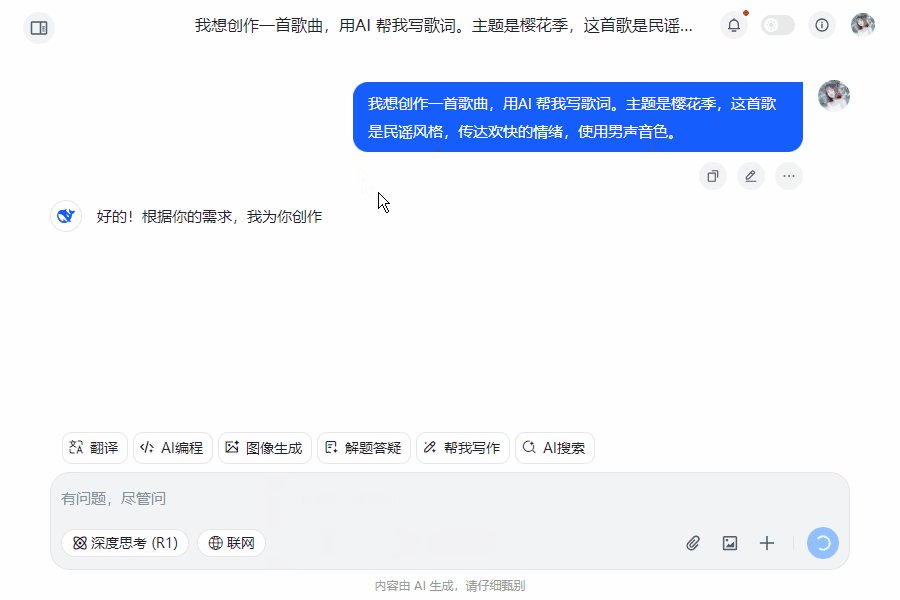
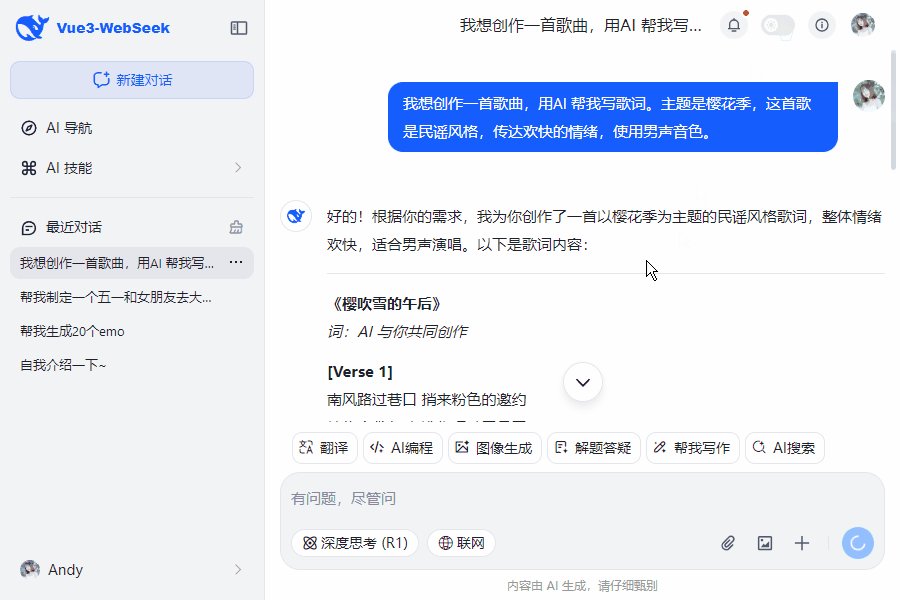
- 流式响应Vue3+DeepSeek实现逐行打字输出效果
- 基于Vite6构建,接入DeepSeek,性能更优,聊天丝滑流畅
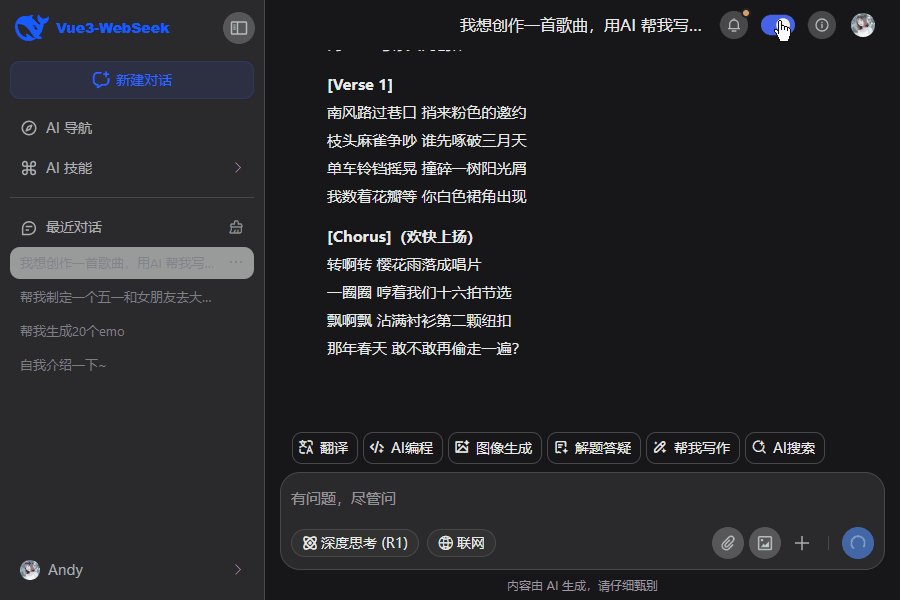
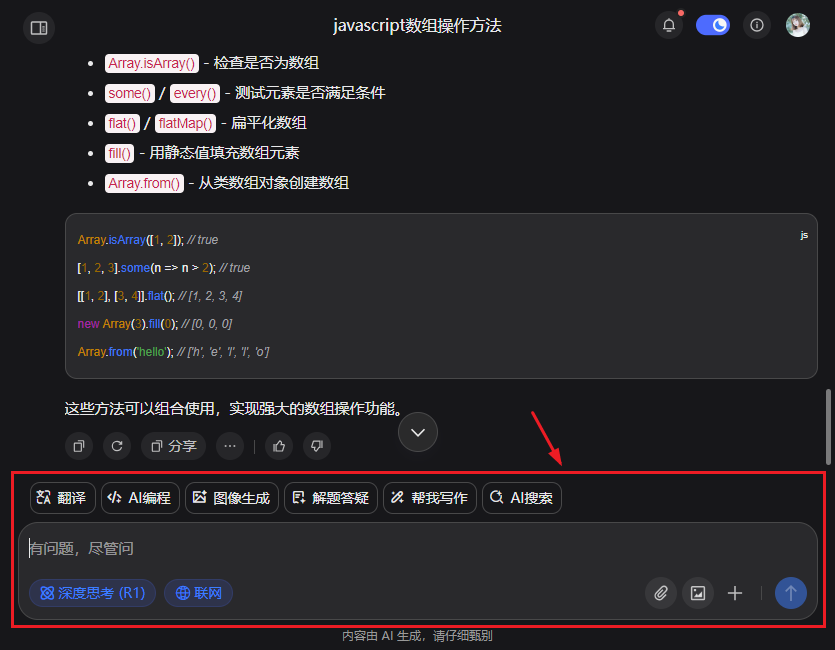
- 支持各种代码高亮,利于展示和分享代码片段
- 采用arco-design组件库,风格统一,美观大气
- 支持暗黑+亮色主题模式、侧边栏收缩

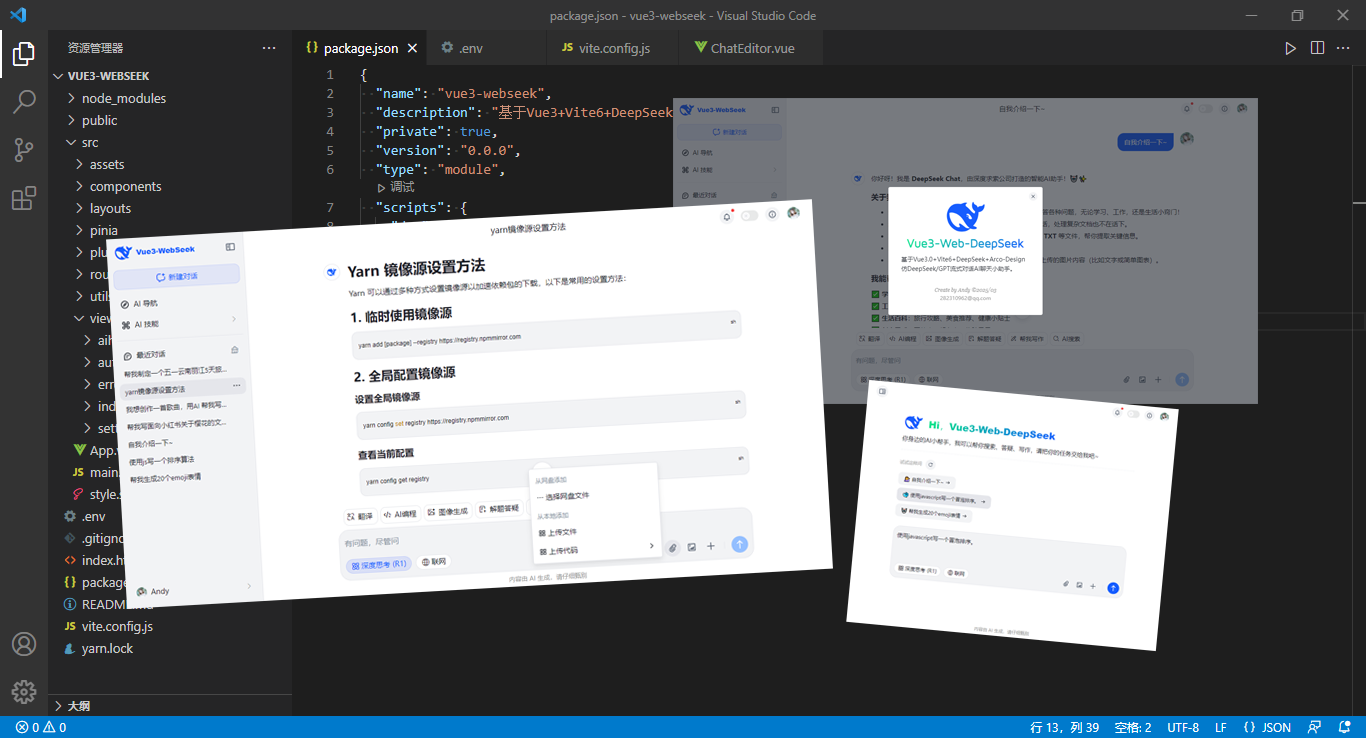
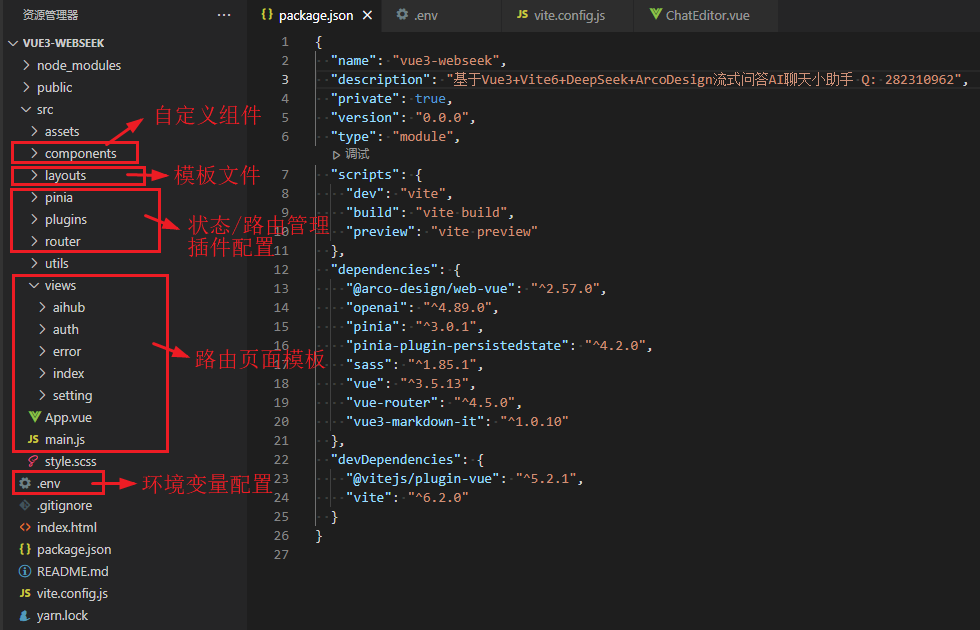
💻项目框架结构
vue3-deepseek-webai使用 vite6 搭建项目模板,采用 vue3 setup 语法糖开发。

目前vue3-web-deepseek网页版AI对话项目已经发布到我的原创作品集。
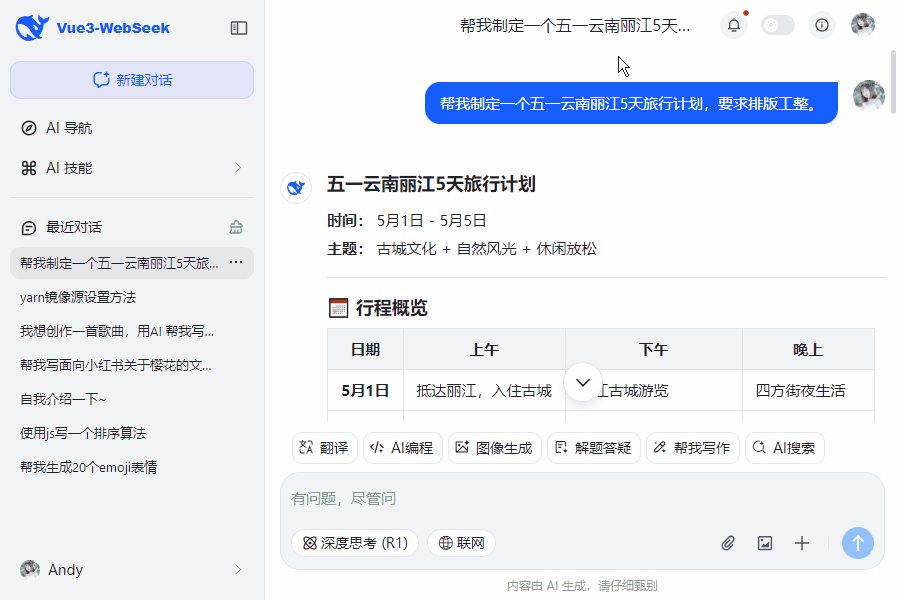
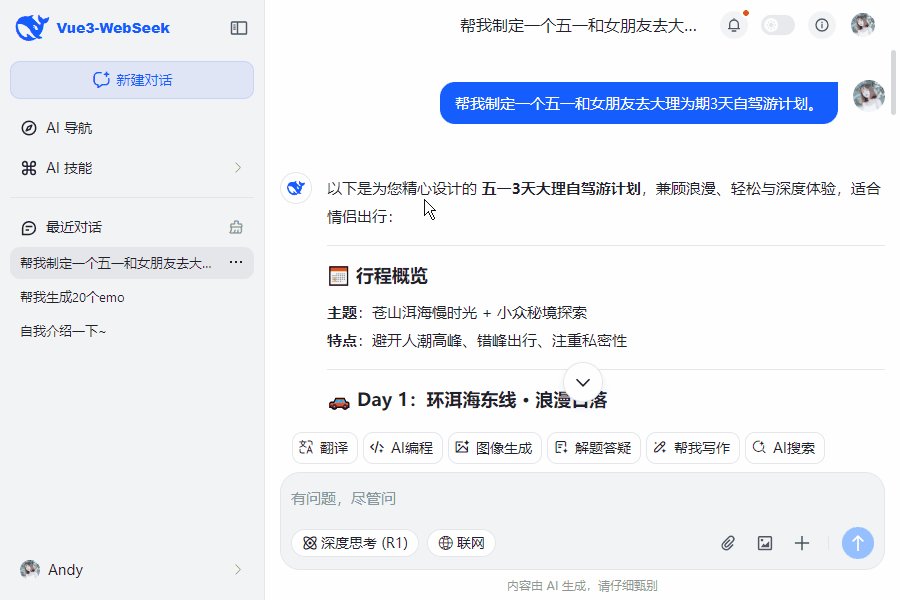
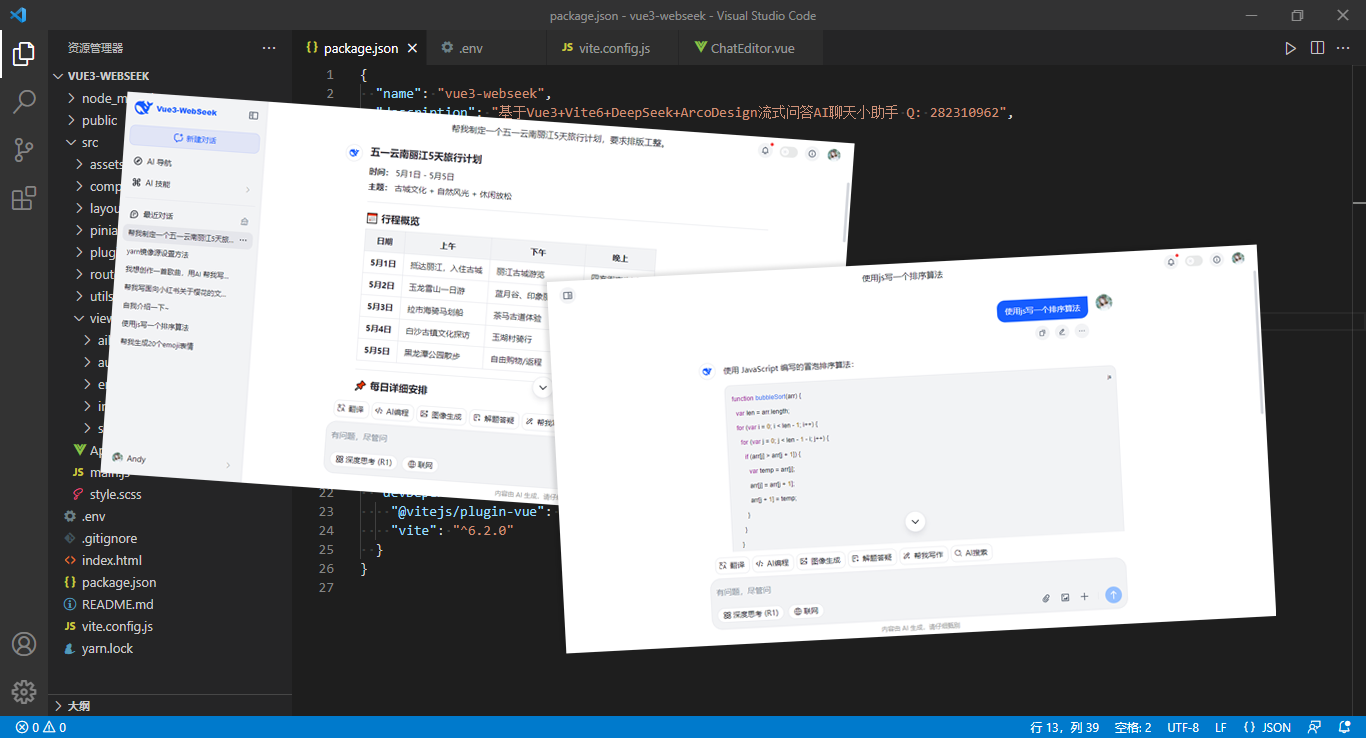
Vue3+DeepSeek+ArcoDesign网页版AI流式对话模板
.env文件配置
# title VITE_APP_TITLE = 'Vue3-Web-DeepSeek'# port VITE_PORT = 3001# 运行时自动打开浏览器 VITE_OPEN = true# 开启https VITE_HTTPS = false# 是否删除生产环境 console VITE_DROP_CONSOLE = true# DeepSeek API配置 # VITE_DEEPSEEK_API_KEY = 替换为你的 API Key VITE_DEEPSEEK_BASE_URL = https://api.deepseek.com


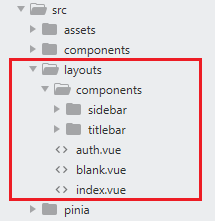
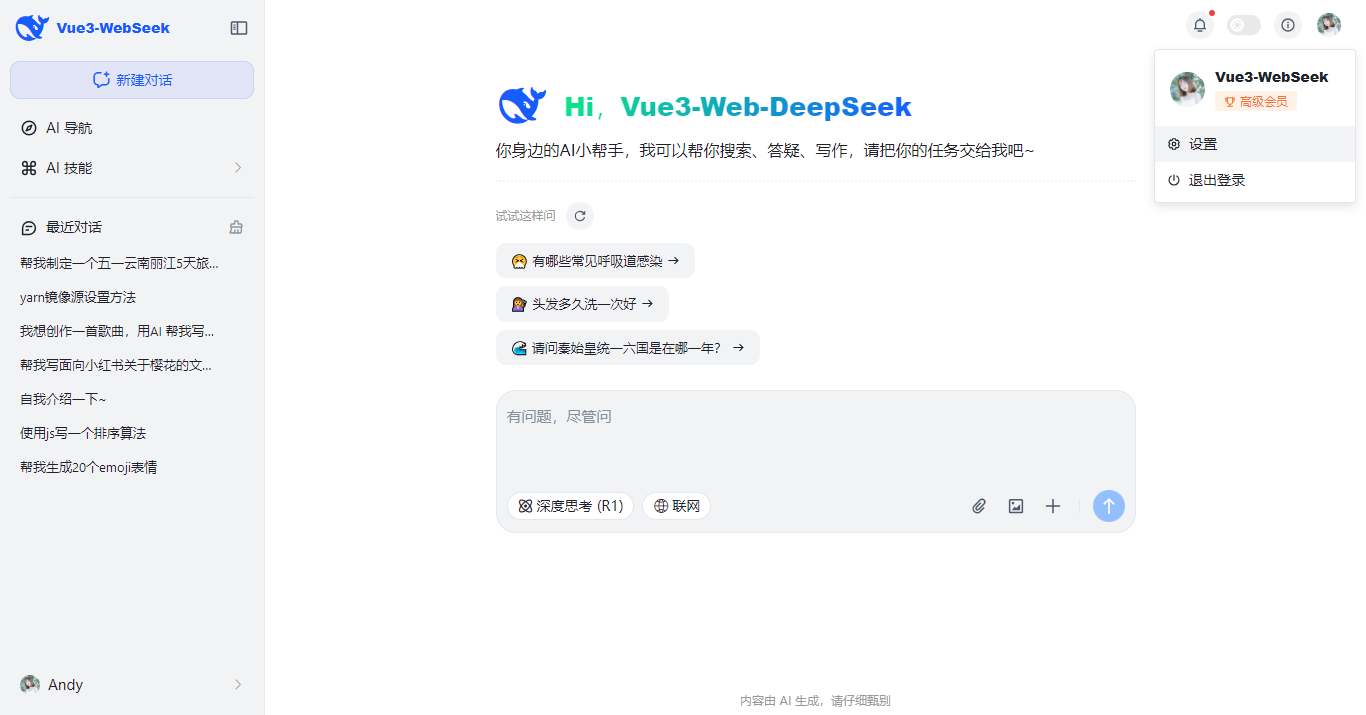
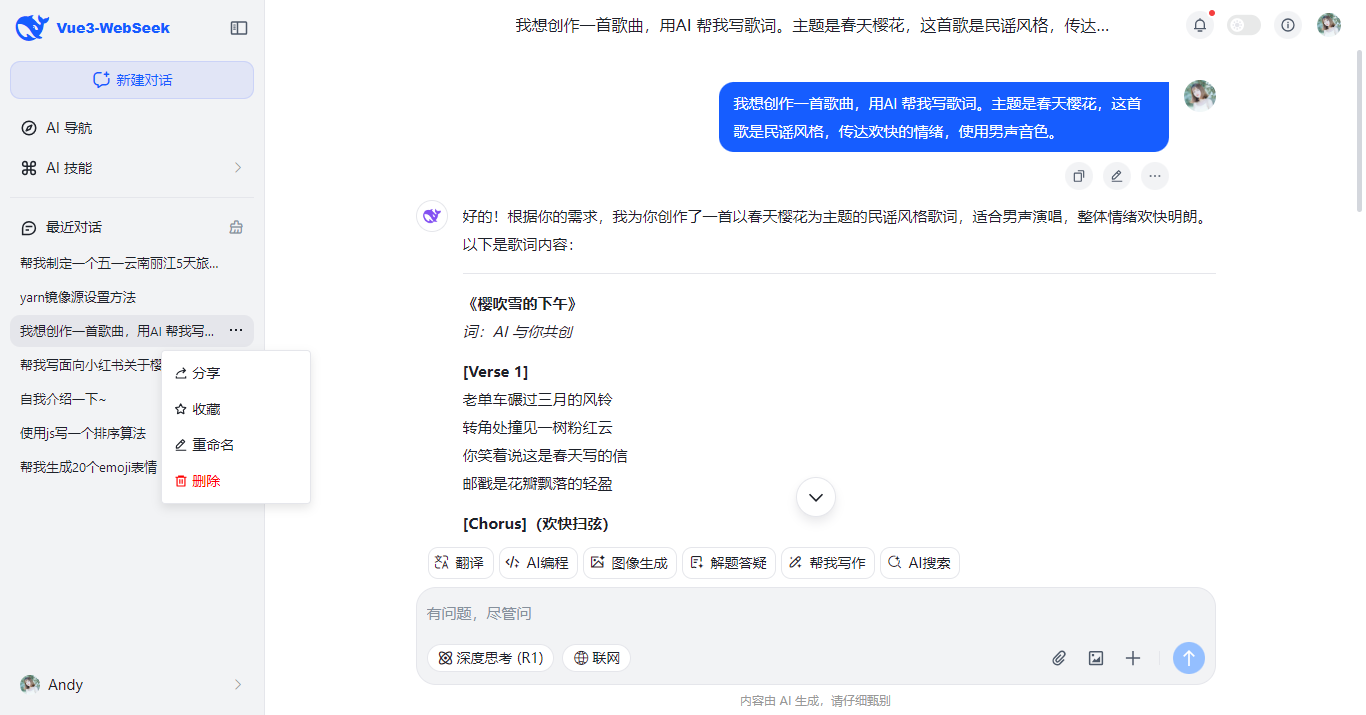
公共布局模板

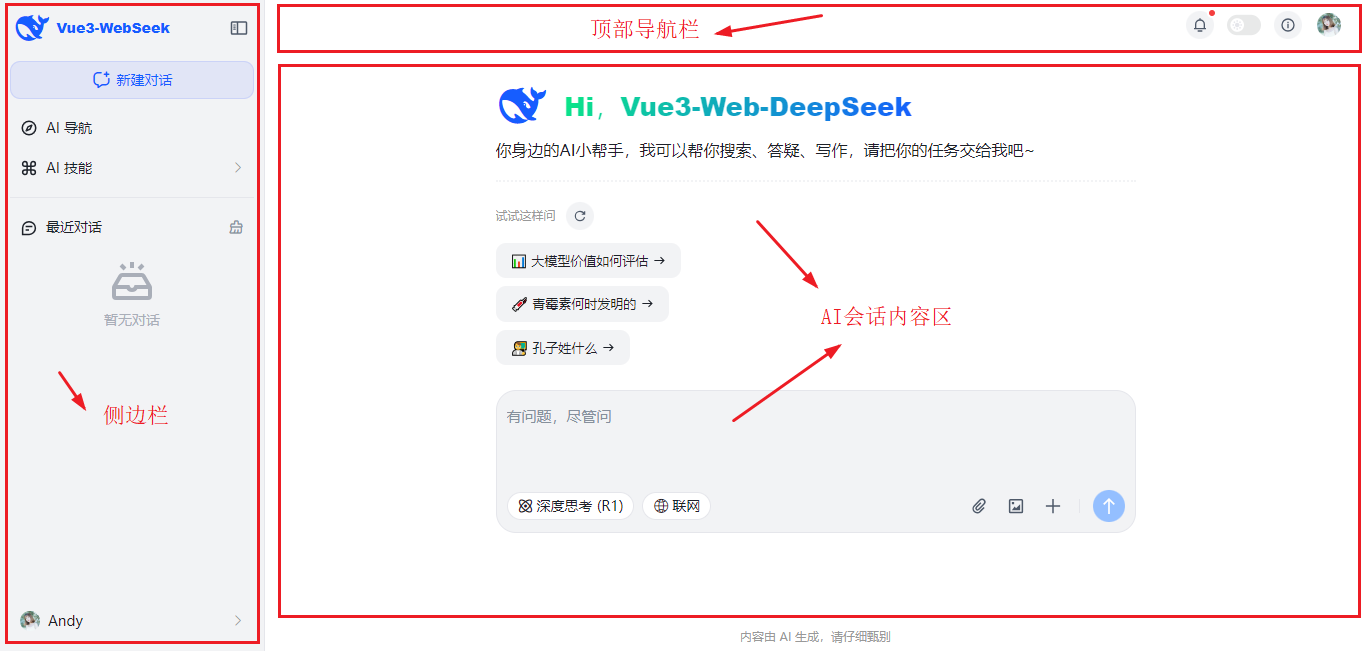
整个项目分为侧边栏+顶部导航条+AI对话内容区三个板块。

<script setup>import Sidebar from '@/layouts/components/sidebar/index.vue' </script><template><div class="vu__container"><div class="vu__layout flexbox flex-col"><div class="vu__layout-body flex1 flexbox"><!-- 侧边栏 --><Sidebar /><!-- 主面板 --><div class="vu__layout-main flex1"><router-view v-slot="{ Component, route }"><keep-alive><component :is="Component" :key="route.path" /></keep-alive></router-view></div></div></div></div> </template>


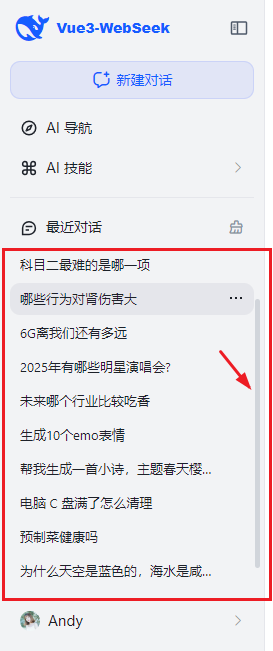
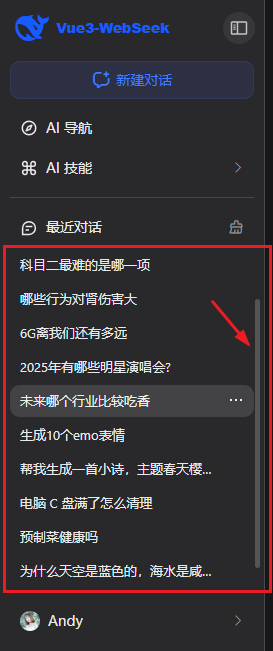
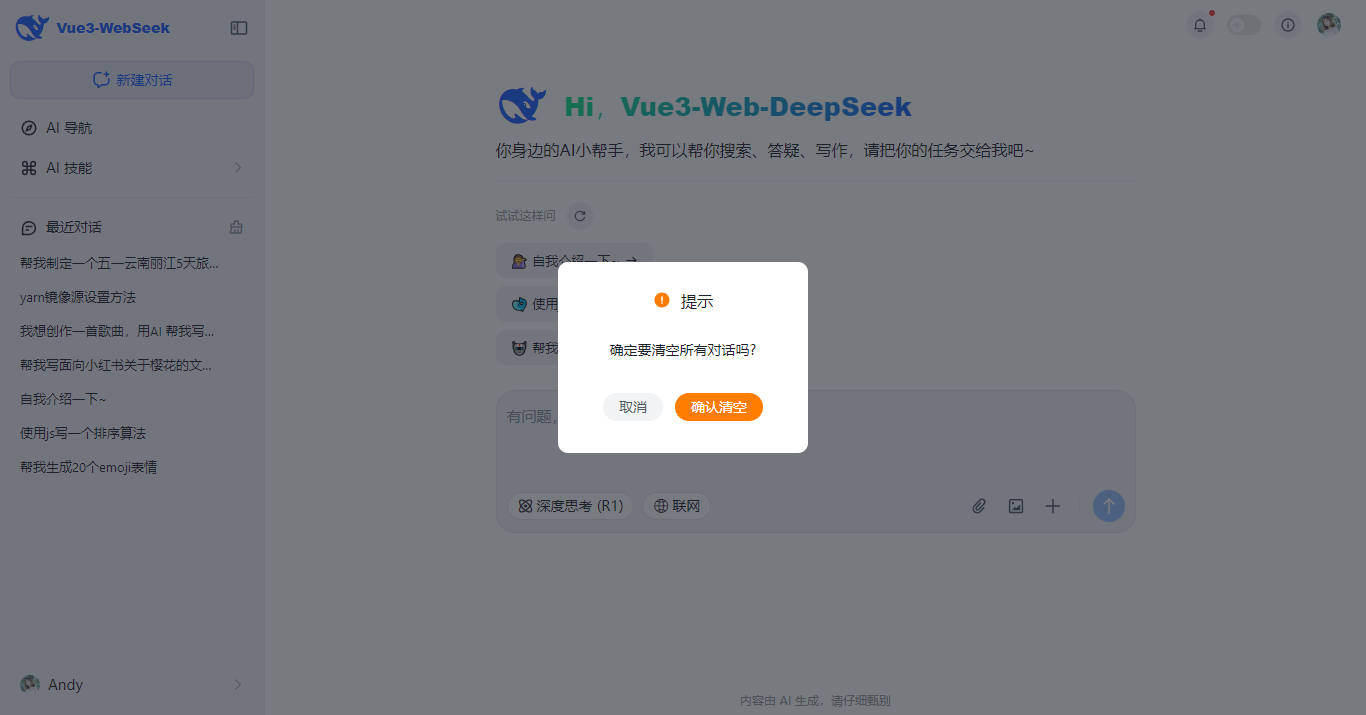
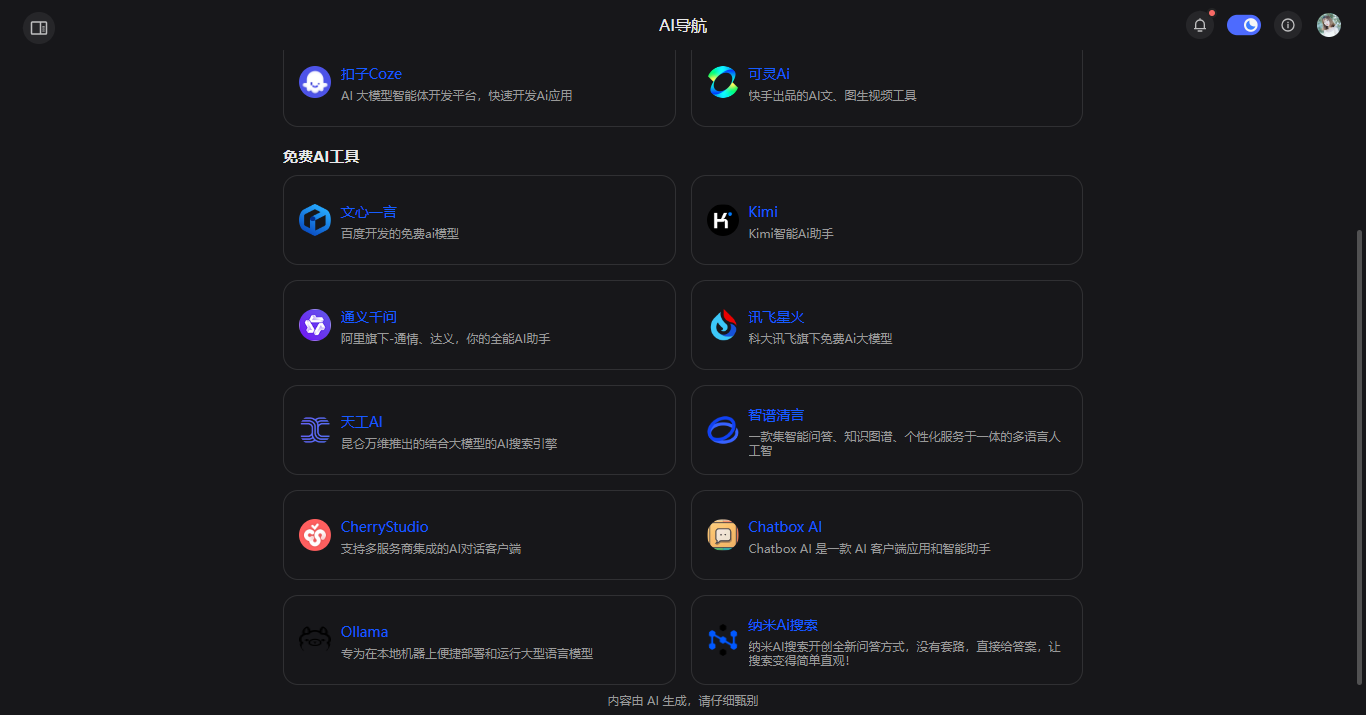
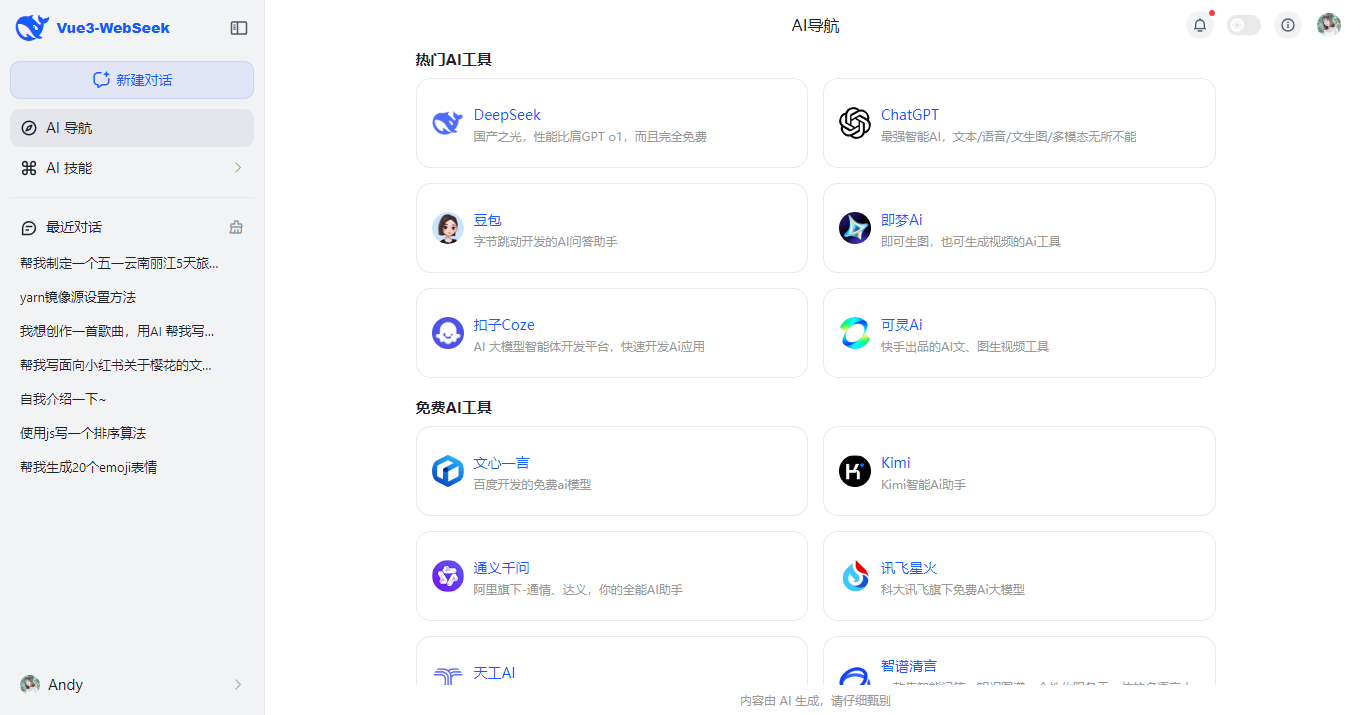
侧边栏模板
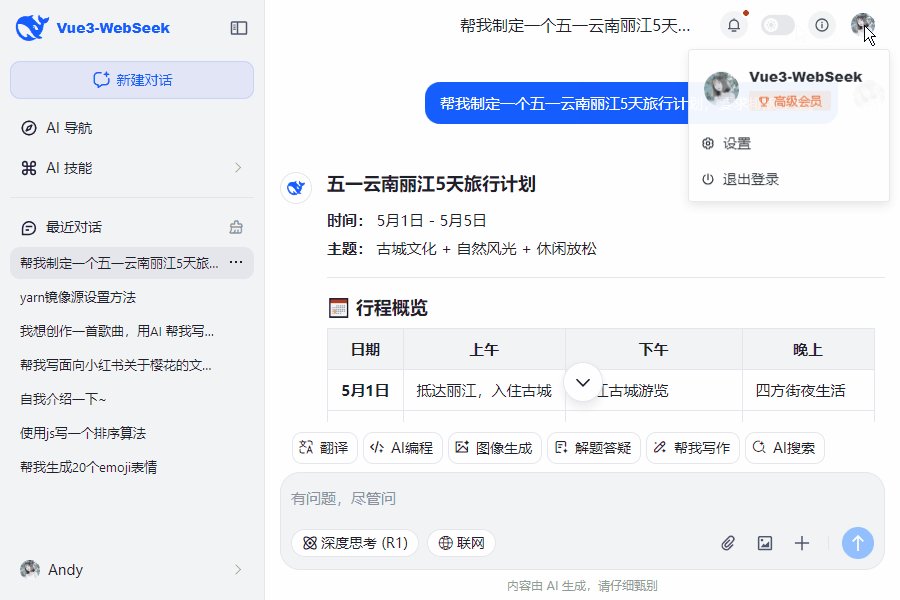
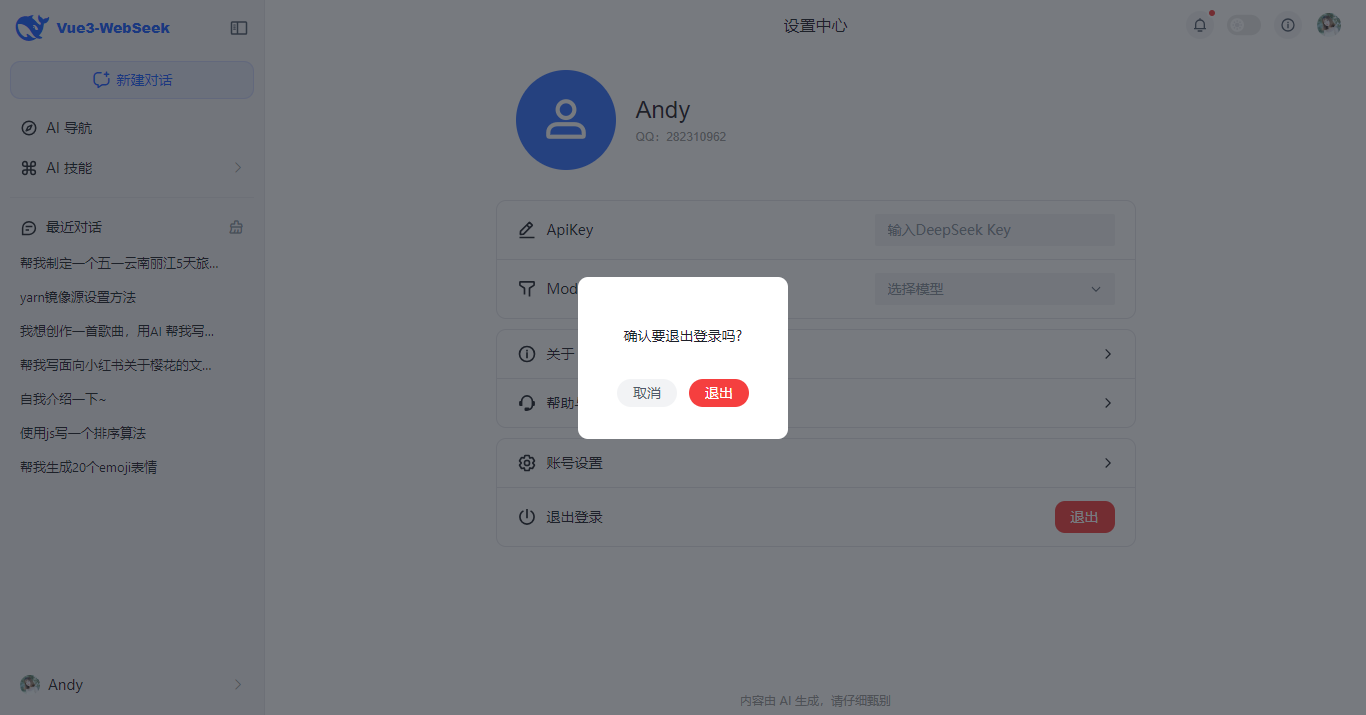
<template><div class="vu__sidebar" :class="{'collapsed': appstate.config.collapsed}"><a-button class="vu__sidebar-collapse" shape="circle" @click="handleCollapse"></a-button><aside class="vu__sidebar-aside flex1 flexbox flex-col"><div class="vu__aside-head"><router-link to="/" class="logo"><i class="iconfont ai-deepseek"></i><span class="fs-14 ff-ab">Vue3-WebSeek</span></router-link><div class="btn-create flex-c mt-15" @click="handleCreate"><i class="iconfont ai-newchat fs-20"></i>新建对话</div></div><div class="vu__aside-navlinks flexbox flex-col"><div class="section-navitem" @click="toLink('/aihub')"><span class="icon flex-c"><icon-compass size="18" /></span><div class="title">AI 导航</div></div><a-dropdown trigger="hover" :show-arrow="false" position="rt" :popup-offset="15" :content-style="{'min-width': '150px'}"><div class="section-navitem"><span class="icon flex-c"><icon-command size="18" /></span><div class="title">AI 技能</div><i class="iconfont ai-arrR c-999 fs-12"></i></div><template #content><a-doption><i class="iconfont ai-aisousou"></i> AI搜索</a-doption><a-doption><i class="iconfont ai-fanyi"></i> 快速翻译</a-doption><a-doption><i class="iconfont ai-xiezuo"></i> 帮我写作</a-doption><a-doption><i class="iconfont ai-tuxiang"></i> 图像生成</a-doption><a-doption><i class="iconfont ai-aicode"></i> AI编程</a-doption></template></a-dropdown></div><a-divider style="margin: 0;" /><div class="vu__aside-sessions flex1 flexbox flex-col"><div class="vu__aside-navlinks"><div class="section-navitem plain"><span class="icon flex-c"><icon-message size="18" /></span><div class="title">最近对话</div><i class="clean iconfont ai-qingli" @click="handleClean"></i></div></div><a-scrollbar :outer-style="{'height': '100%'}"><template v-if="sessionstate.session.length"><SessionList /></template><template v-else><a-empty description="暂无对话" /></template></a-scrollbar></div><div class="vu__aside-navlinks" @click="toLink('/setting')">...</div></aside></div> </template>















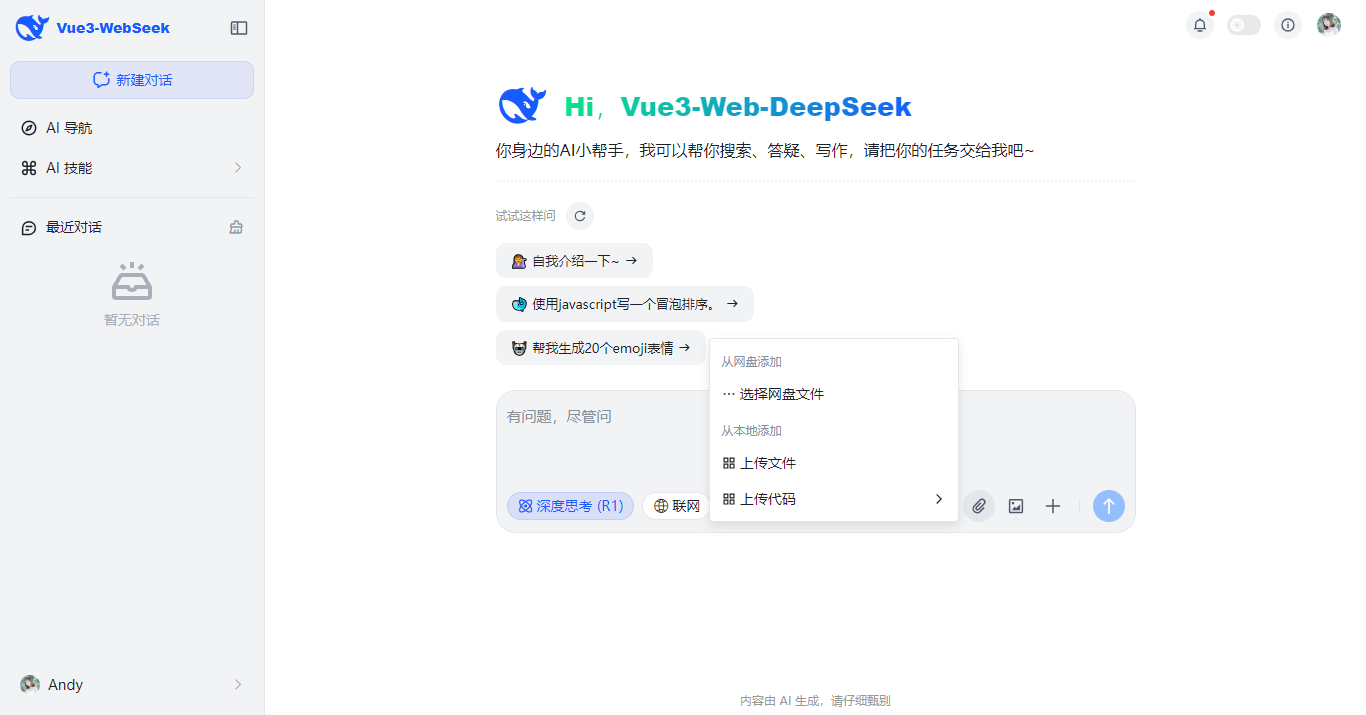
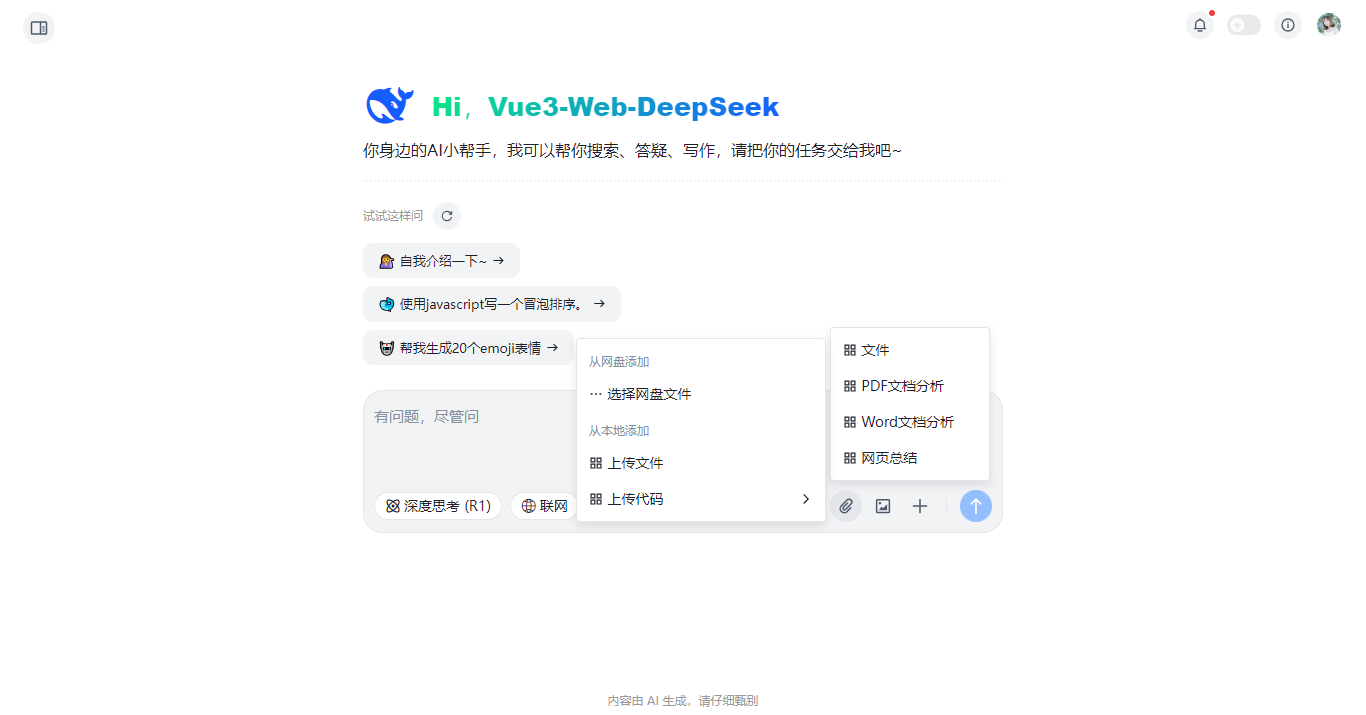
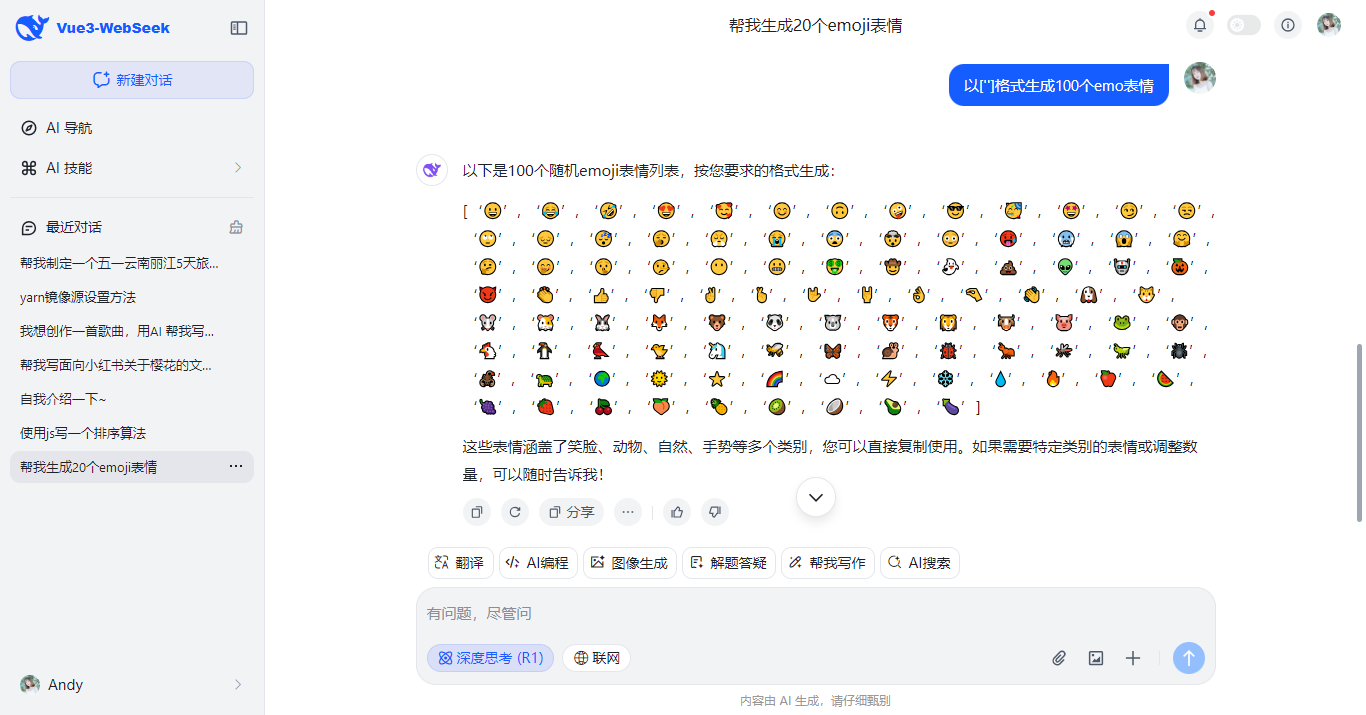
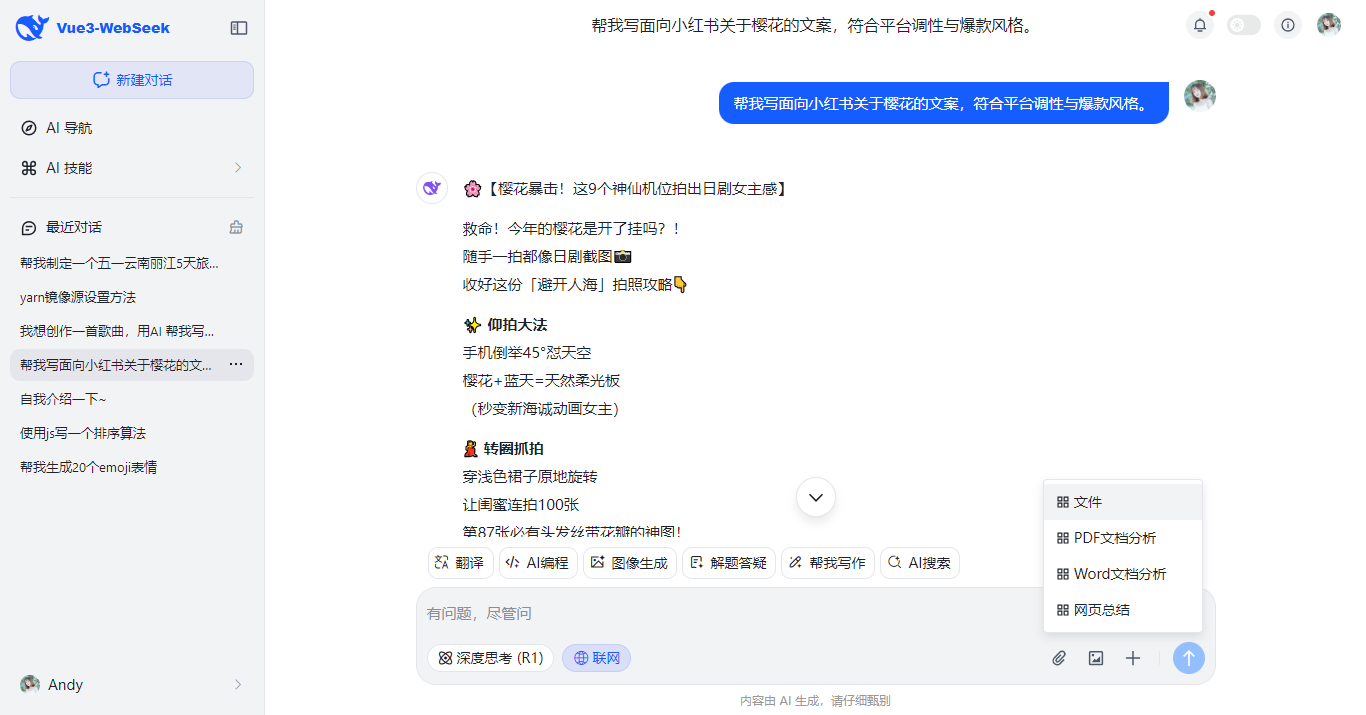
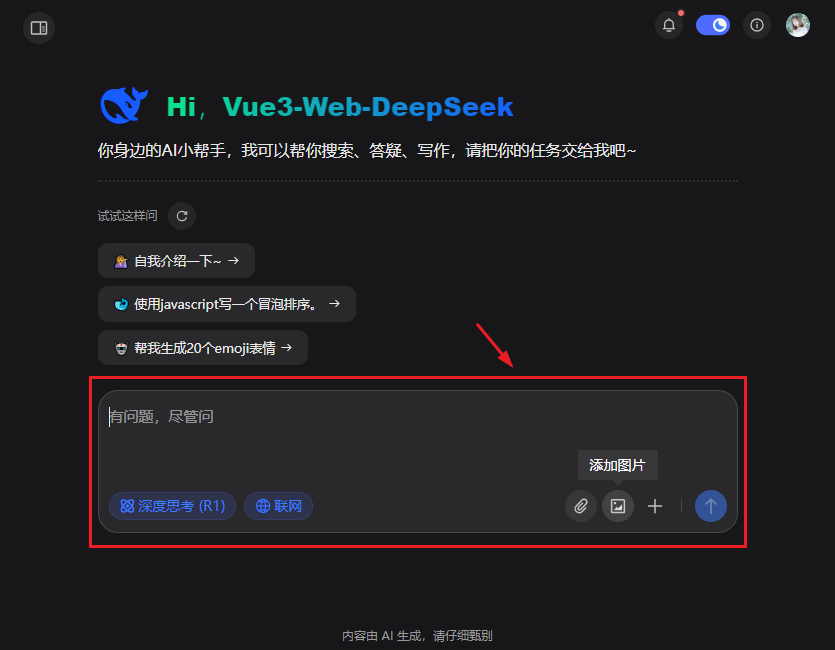
AI对话编辑框




封装在components目录下ChatEditor.vue组件。

<template><div class="v3ai__footbar flexbox flex-col"><!-- 技能栏 --><div v-if="skillbar" class="v3ai__skills flexbox flex-alignc">...</div><!-- 编辑栏 --><div class="v3ai__inputbox flexbox flex-col"><div class="v3ai__editor flexbox"><a-textarea v-model="editorText" :auto-size="autoSize" placeholder="有问题,尽管问" @input="handleInput" /></div><!-- 操作栏 --><div class="v3ai__tools flexbox flex-alignc"><div class="option flex1 flexbox"><div class="btn" :class="{'active': isDeep}" @click="isDeep =! isDeep"><i class="iconfont ai-deepthink"></i> 深度思考 (R1)</div><div class="btn" :class="{'active': isNetwork}" @click="isNetwork =! isNetwork"><i class="iconfont ai-network"></i> 联网</div></div><a-dropdown trigger="hover" :show-arrow="false" position="lb" :content-style="{'min-width': '250px'}"><a-button shape="circle"><icon-attachment size="18" /></a-button><template #content>...</template></a-dropdown><a-tooltip content="添加图片" position="top" mini><a-button shape="circle"><icon-image size="18" /></a-button></a-tooltip><a-dropdown :show-arrow="false" position="top" :popup-translate="[-10, -5]"><a-button shape="circle" style="background: none;"><icon-plus size="18" /></a-button><template #content><a-doption value="pyq"><icon-apps /> 文件</a-doption><a-doption value="qq"><icon-apps /> PDF文档分析</a-doption><a-doption value="qq"><icon-apps /> Word文档分析</a-doption><a-doption value="qq"><icon-apps /> 网页总结</a-doption></template></a-dropdown><a-divider direction="vertical" style="margin: 0 8px 0 5px;" /><a-button type="primary" shape="circle" :disabled="!editorText?.trim() || sessionstate.loading" @click="handleSubmit"><icon-arrow-up v-if="!sessionstate.loading" size="20" /><icon-loading v-else size="18" /></a-button></div></div></div> </template>
Vue3集成DeepSeek API
实现一个非流式输出。
const completion = await openai.chat.completions.create({messages: [{role: 'user', content: editorValue}],model: 'deepseek-chat', // deepseek-chat对话模型 deepseek-reasoner推理模型stream: false, // 流式输出max_tokens: 8192, // 限制一次请求中模型生成 completion 的最大 token 数(默认使用 4096)temperature: 0.6, // 严谨采样 越低越严谨(默认1) })// 返回ai内容 console.log(completion.choices[0].message.content)
处理流式打字返回。通过for循环叠加流式返回片段。
// 处理流式输出 let content = '' for await (const chunk of completion) {content += chunk.choices[0].delta.content;chatState.updateSession(uniKey, content)if(chunk.choices[0].finish_reason == 'stop') {loading.value = false}if(props.reachBottom) {props.scrollBottom()} }
以上就是vue3.5接入deepseek搭建网页版AI聊天助手的一些知识分享,希望对大家有些帮助~
附上几个最新项目实例
Vue3-DeepSeek-Chat流式AI对话|vite6+vant4+deepseek智能ai聊天助手
flutter3-dymall仿抖音直播商城|Flutter3.27短视频+直播+聊天App实例
uniapp+vue3酒店预订|vite5+uniapp预约订房系统模板(h5+小程序+App端)
Tauri2.0-Vue3OS桌面端os平台|tauri2+vite6+arco电脑版OS管理系统
Tauri2.0+Vite5聊天室|vue3+tauri2+element-plus仿微信|tauri聊天应用
Electron31-Vue3Admin管理系统|vite5+electron+pinia桌面端后台Exe
flutter3-trip仿携程酒店预订|Flutter3.27+Getx预约旅游酒店App程序
uniapp+vue3聊天室|uni-app+vite4+uv-ui跨端仿微信app聊天语音/朋友圈