记录下文本绘制类图的语法
参考 https://juejin.cn/post/6844903731293585421
类的UML表示
使用UML表示一个类,主要由三部分组成。类名、属性、方法。其中属性和方法的访问修饰符用 - 、# 、+ 表示 private、protected、public。
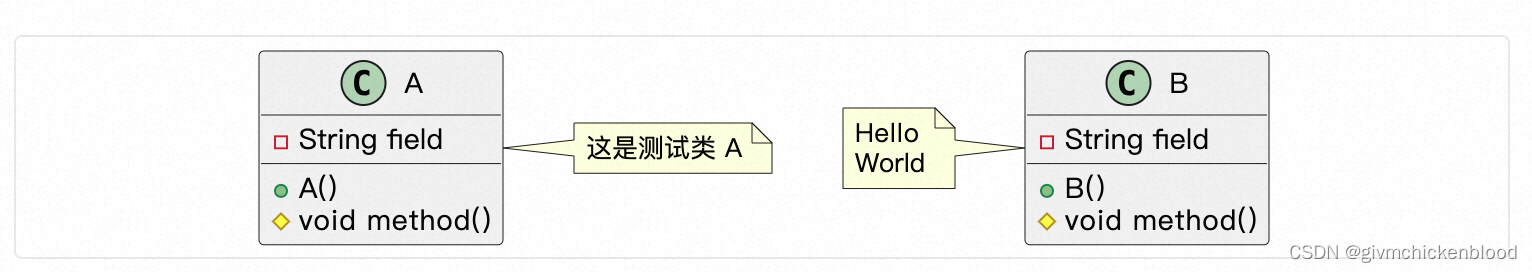
如图所示,表示A类有一个private属性,protected 构造函数和public方法。
@startumlclass A{- String field+ A()# void method()
}
' 单行备注
note right: 这是测试类 Aclass B{- String field+ B()# void method()
}
' 多行备注
note left
Hello
World
end note@enduml

类的关系
在面向对象语言中,类的关系有很多种,可以概括为三类:泛化、依赖、关联。
泛化
泛化指父类跟子类的关系,表示is-a的关系。如父类是抽象类或普通类,则这种关系叫继承。如,父类是接口,则这种关系叫实现。UML中,继承和实现由不同的标记表示。
继承
PlantUML用 --|> 表示继承关系。实线和三角形的抽象表示,指向谁,即继承谁。
@startumlclass Aabstract B' A 继承 BA --|> B@enduml

实现
PlantUML用 …|> 表示实现关系。虚和三角形的抽象表示,指向谁,即实现谁。
@startumlclass Ainterface C' A 实现 CA ..|> C@enduml

依赖:B类作为A类的参数、局部变量、静态方法调用
类之间,最弱的关联方式。常用于在A类的方法中使用B类的对象作为参数、局部变量或者对B类静态方法的调用。
PlantUML用 …> 表示依赖关系。虚线和箭头的抽象表示,指向谁,即依赖谁。
@startumlclass Aclass B' A 依赖 BA ..> B@enduml

关联:对象间的引用关系
关联关系,即对象之间的引用关系。常使用类的属性表达。
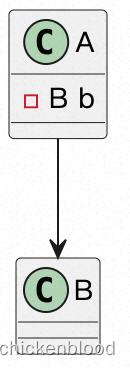
单向关联:A类有B类属性
B类作为A类的属性,表示A类与B类有关联。 PlantUML用 --> 表示单向关联。实线线和箭头的抽象表示,指向谁,即关联谁。
@startumlclass A{- B b}class B' A 关联 BA --> B@enduml

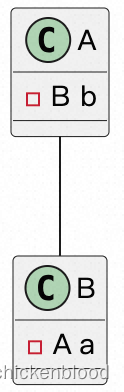
双向关联:A、B类互相有对方属性
B类作为A类的属性同时,A类也是B类的属性,表示双向关联。 PlantUML用 – 表示双向关联。或者用<–>。
@startumlclass A{- B b}class B{- A a}' A 关联 BA -- B@enduml

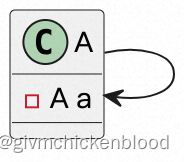
自关联:A类有A类的属性
A类关联A类自身。常见于单例模式。
@startumlclass A{- A a}' A 关联 AA --> A@enduml

聚合:学生之于班级
在关联关系的基础上,延伸出聚合关系,强的关联关系,表示has-a关系。整体与部分的关系,部分不依赖于整体,可独立存在。常用于成员变量。
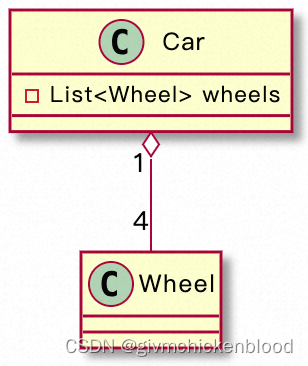
如;汽车和轮胎的关系,轮胎可作为独立的商品出售。
PlantUML用 o-- 表示聚合关系。实线和空心菱形的抽象表示,指向谁,表示谁是整体。
@startumlclass Car{- List<Wheel> wheels}class Wheel' Car 关联 WheelCar "1" o-- "4" Wheel@enduml

图中数字1和4也表示一对多关联。N对N同理。
组合:翅膀之于鸟
在关联关系的基础上,延伸出另外一种关联关系,组合关系,表示contains-a关系。整体与部分的关系,部分依赖于整体,不可独立存在。常用于成员变量。
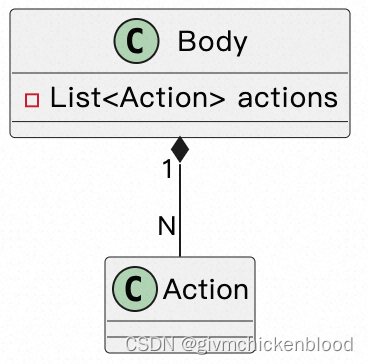
如:身体和动作的关系。
PlantUML用 *-- 表示聚合关系。实线和实心菱形的抽象表示,指向谁,表示谁是整体。
@startumlclass Body{- List<Action> actions}class Action' Body 关联 ActionBody "1" *-- "N" Action@enduml

排版
相比较其他的UML软件或插件。PlantUML的优势在于,存储的是文本文件,可以方便的进行团队协作以及高度可定制化的依赖关系。但是,最大的缺点在于,排版是通过插件自动生成的,排版效果不尽人意。因此,PlantUML提供四个关键字 up、down、left、right。指定类与类之间的相对关系。
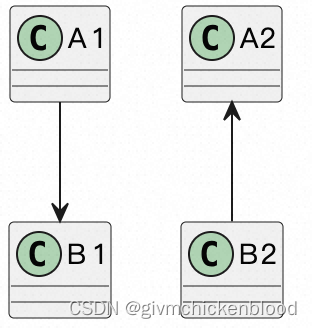
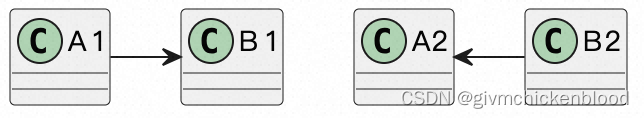
default
箭头向左时,被指向对象在上; 箭头向右时,被指向对象在下。
@startumlclass A1
class B1A1 --> B1class A2
class B2
A2 <-- B2@enduml

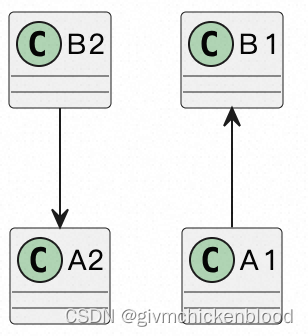
up
使用up时,被指向对象在上。
@startumlclass A1
class B1A1 -up-> B1class A2
class B2
A2 <-up- B2@enduml

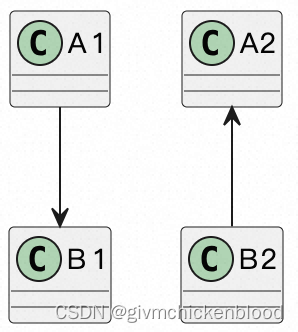
down
使用down时,被指向对象在下。
@startumlclass A1
class B1A1 -down-> B1class A2
class B2
A2 <-down- B2@enduml

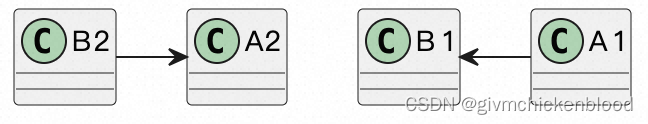
left
使用left时,被指向对象在左。
@startumlclass A1
class B1A1 -left-> B1class A2
class B2
A2 <-left- B2@enduml

right
使用right时,被指向对象在右。
@startumlclass A1
class B1A1 -right-> B1class A2
class B2
A2 <-right- B2@enduml

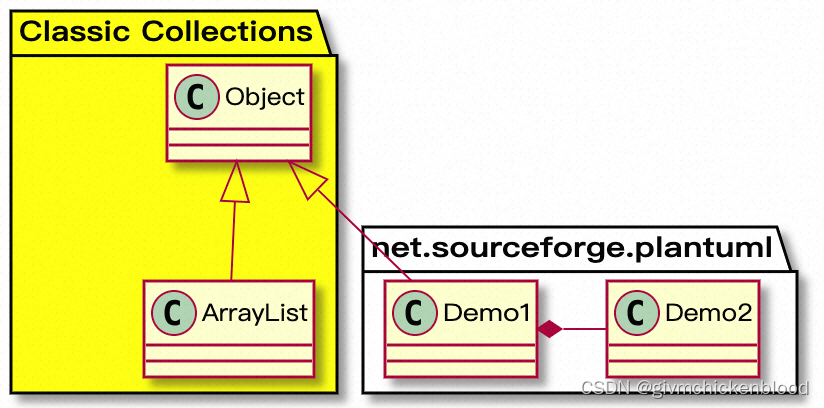
包
@startumlpackage "Classic Collections" #yellow{Object <|-- ArrayList
}package net.sourceforge.plantuml {Object <|-- Demo1Demo1 *- Demo2
}@enduml

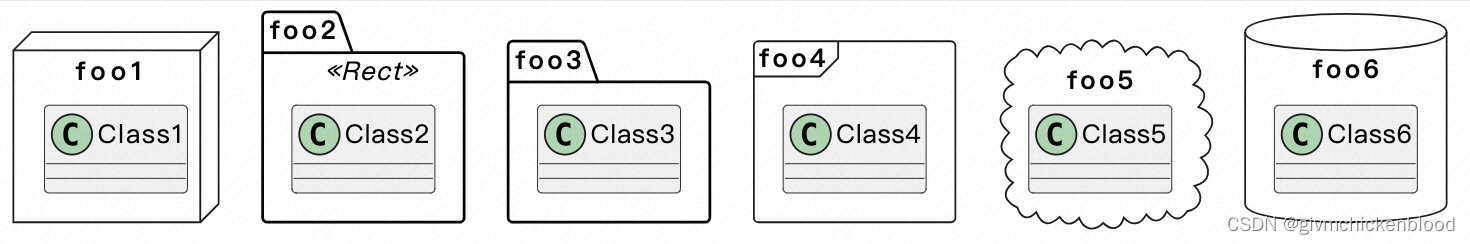
包可以设置样式,也可以使用skinparam packageStyle设置为默认样式。
@startuml
scale 750 width
package foo1 <<Node>> {class Class1
}package foo2 <<Rect>> {class Class2
}package foo3 <<Folder>> {class Class3
}package foo4 <<Frame>> {class Class4
}package foo5 <<Cloud>> {class Class5
}package foo6 <<Database>> {class Class6
}








![[第七届蓝帽杯全国大学生网络安全技能大赛 蓝帽杯 2023]——Web方向部分题 详细Writeup](https://img-blog.csdnimg.cn/img_convert/58b8c6b6a86fed973e6fba1d21753664.png)