【Flutter】Flutter 使用 percent_indicator 实现基于百分比显示进度
文章目录
- 一、前言
- 二、安装和基本使用
- 三、圆形百分比指示器
- 四、线性百分比指示器
- 五、完整示例
- 六、总结
一、前言
今天我要为你介绍一个非常实用的Flutter包——percent_indicator。这个包允许我们基于百分比显示进度,无论是圆形还是线性的,都可以轻松实现。而且,你还可以根据自己的需求进行自定义哦!在这篇文章中,我将手把手地教你如何使用它,并给出实际业务中的代码示例。
本文重点:
- 如何安装和基本使用
percent_indicator。 - 圆形和线性百分比指示器的使用方法。
- 根据实际业务场景给出的完整代码示例。
🚀 Flutter 从零到一:基础入门到应用上线全攻略 正在热烈招募参与者!
✅ 这个专栏不仅包括了全面的 Flutter 学习资源,还有实用的代码示例和深入的解析教程。
✅ 专栏内容会持续更新,价格也会随之上涨。现在加入,享受最优惠的价格,抓住属于你的机会!
✅ 想要与其他 Flutter 学习者互动交流吗?点击这里 加入我们的讨论群,一起成长、一起进步。
别再等待,让我们今天就启程,共同开启 Flutter 的精彩学习之旅吧!
二、安装和基本使用
首先,你需要确保在你的Flutter项目中添加了percent_indicator作为依赖。
dependencies:percent_indicator: ^4.0.1
然后,运行 flutter packages upgrade 或在IntelliJ中更新你的包。
要使用这个包,你需要在使用它的dart文件中导入它:
import 'package:percent_indicator/percent_indicator.dart';
三、圆形百分比指示器
圆形百分比指示器是一个非常直观的方式来显示进度。你可以自定义其大小、线宽、颜色等属性。
基本的使用方法如下:
new CircularPercentIndicator(radius: 60.0,lineWidth: 5.0,percent: 1.0,center: new Text("100%"),progressColor: Colors.green,
)
在上面的代码中,我们创建了一个半径为60.0,线宽为5.0,进度为100%的圆形百分比指示器。进度颜色为绿色。
好的,接下来我将继续编写第四、五、六节的内容。
四、线性百分比指示器
线性百分比指示器提供了一个水平的方式来展示进度。与圆形指示器一样,你可以自定义其宽度、线高、颜色等属性。
基本的使用方法如下:
new LinearPercentIndicator(width: 140.0,lineHeight: 14.0,percent: 0.5,backgroundColor: Colors.grey,progressColor: Colors.blue,
)
在上面的代码中,我们创建了一个宽度为140.0,线高为14.0,进度为50%的线性百分比指示器。背景颜色为灰色,进度颜色为蓝色。
五、完整示例
为了让你更好地理解如何在实际业务中使用这个包,我为你准备了一个完整的示例。这个示例将展示如何在一个页面中同时使用圆形和线性的百分比指示器。
import 'package:flutter/material.dart';
import 'package:percent_indicator/percent_indicator.dart';void main() => runApp(MyApp());class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(title: 'Percent Indicator Demo',theme: ThemeData(primarySwatch: Colors.blue,),home: MyHomePage(),);}
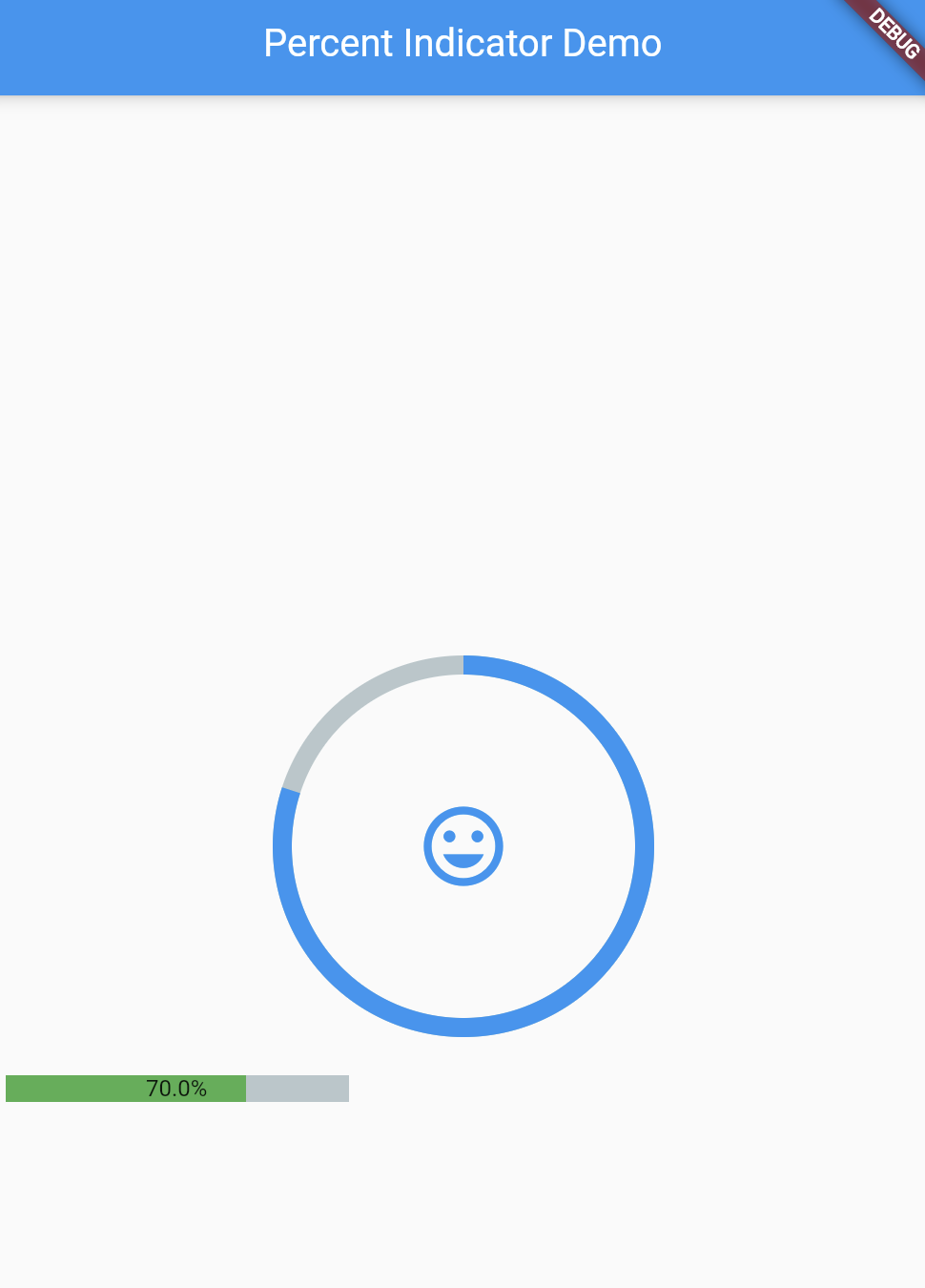
}class MyHomePage extends StatelessWidget {Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Percent Indicator Demo'),),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[CircularPercentIndicator(radius: 100.0,lineWidth: 10.0,percent: 0.8,center: Icon(Icons.mood,size: 50.0,color: Colors.blue,),progressColor: Colors.blue,),SizedBox(height: 20),LinearPercentIndicator(width: 200.0,lineHeight: 14.0,percent: 0.7,center: Text("70.0%",style: TextStyle(fontSize: 12.0),),progressColor: Colors.green,),],),),);}
}
运行结果如下:

六、总结
percent_indicator 是一个非常实用的Flutter包,无论你是想要展示圆形还是线性的进度,它都可以帮助你轻松实现。希望通过这篇文章,你已经掌握了如何使用它。记得在实际的项目中多加练习,这样你会更加熟练。
这是小雨青年于 2023 年发布在 CSDN 的博客,由于目前采集站侵权行为猖獗,如果你不是在 CSDN 看到本文,麻烦你通过 CSDN 联系我,谢谢你的支持。
对 Flutter 感兴趣,渴望深入探索和学习吗?Flutter 从零到一:基础入门到应用上线全攻略 正是你的完美起点!
📘 在这个专栏中,你将发现丰富的 Flutter 学习资源,从代码示例到深入的技术解读,一应俱全。
🛠️ 想要了解如何用 Flutter 构建出色的应用吗?所有的秘诀和答案都在我们的专栏里等着你!
💰 别再犹豫,专栏内容将不断更新,价格也将逐渐上涨。现在就加入,享受最优惠的价格,开启你的 Flutter 探索之旅!
想了解更多?点击这里查看 Flutter Developer 101:入门小册 & 专栏指引。
👥 还有,别忘了点击这里 加入我们的讨论群,与其他 Flutter 爱好者一起交流和学习,共同成长!