文章目录
- 一、mall开源项目
- 1.1 来源
- 1.2 项目转移
- 1.3 项目克隆
- 二、Hutool工具类库
- 2.1 Hutool 简介
- 三、源码解析
- 3.1 集成与配置
- 3.1.1 导入依赖
- 3.1.2 添加配置
- 3.2 核心工具类
- 3.2.1 AnnotationUtil使用:注解工具类
- 3.2.2 BeanUtil使用:JavaBean的工具类
- 3.2.3 CaptchaUtil使用:图形验证码
- 3.2.4 ClassPath单一资源访问类:在classPath下查找文件
- 3.2.5 CollUtil使用:集合工具类
- 3.2.6 Convert使用:类型转换工具类
- 3.2.7 DateUtil使用:日期时间工具
- 3.2.8 DigestUtil使用:摘要算法工具类
- 3.2.9 HttpUtil使用:Http请求工具类
- 3.2.10 JSONUtil使用:JSON解析工具类
- 3.2.11 MapUtil使用:Map工具类
- 3.2.12 NumberUtil使用:数字处理工具类
- 3.2.13 ReflectUtil使用:Java反射工具类
- 3.2.14 SecureUtil使用:加密解密工具类
- 3.2.15 StrUtil使用:字符串工具
- 3.2.16 Validator使用:字段验证器
- 四、总结
一、mall开源项目
1.1 来源
mall学习教程,架构、业务、技术要点全方位解析。mall项目(50k+star)是一套电商系统,使用现阶段主流技术实现。涵盖了SpringBoot 2.3.0、MyBatis 3.4.6、Elasticsearch 7.6.2、RabbitMQ 3.7.15、Redis 5.0、MongoDB 4.2.5、Mysql5.7等技术,采用Docker容器化部署。
项目github地址: github.com
1.2 项目转移
可以把github上的项目转移到gitee上,方便克隆到idea。
具体步骤如下:

1.3 项目克隆
由于github部署在国外,虽然idea也支持从github上拉取,但是克隆速度太慢,所以才推荐上述导入gitee后在克隆项目到idea。
具体的克隆步骤过于简单和常规化,读者可自行完成,或百度一下~
二、Hutool工具类库
API文档: Overview (hutool-码云(gitee.com))
hutool开发文档: Hutool (开发时遇到需求在自行查文档,先有个印象)
2.1 Hutool 简介
Hutool 是一个小而全的Java工具类库,通过静态方法封装,降低相关API的学习成本,提高工作效率,使Java拥有函数式语言般的优雅。
Hutool中的工具方法来自每个用户的精雕细琢,它涵盖了Java开发底层代码中的方方面面,它既是大型项目开发中解决小问题的利器,也是小型项目中的效率担当;
Hutool是项目中“util”包友好的替代,它节省了开发人员对项目中公用类和公用工具方法的封装时间,使开发专注于业务,同时可以最大限度的避免封装不完善带来的bug。
三、源码解析
mall-tiny-hutool项目源码只是展示了一些开发中常用的工具包,其它没有展示的可以自行了解上方的hutool开发文档,文档讲的挺详细的。
**解析内容:**下方的解析内容大部分在图中解释,外面就不做过多的阐述。
3.1 集成与配置
直接拿源码分析,只分析与hutool有关的部分,设计业务部分不做过多的描述,其它部分读者请自行看源码分析。
**项目启动:**只需要启动mall-tiny-hutool模块的部分即可。
**启动所需:**启动mysql5的服务,创建数据库,并导入表(sql文件位置在,项目同级目录的document文件夹里)。
**ps:**记得修改数据库连接的配置信息。
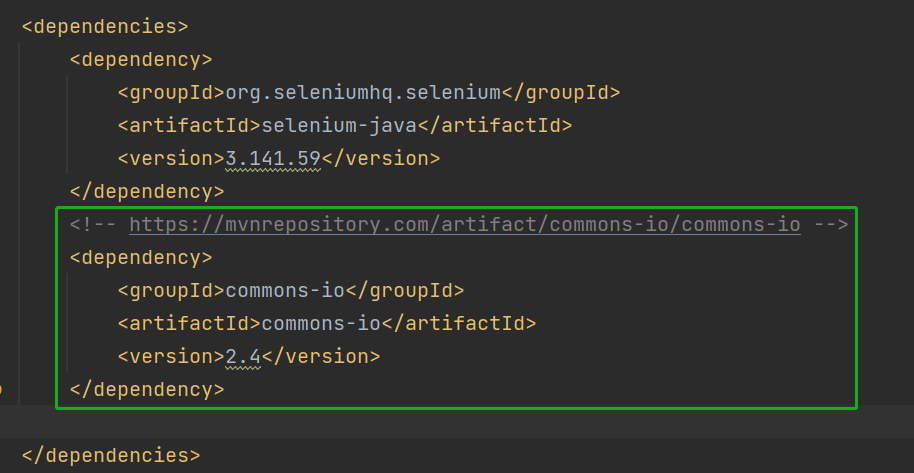
3.1.1 导入依赖
在pom文件中导入hutool的相关依赖。

3.1.2 添加配置

3.2 核心工具类
对于swagger接口文档,由于接口都是get请求,且返回的都是操作成功和null数据,就不做过多的展示,只展示一次,了解接下来有那些工具类的使用。

下面的例子都是该工具类的一小部分,我是先看完官方的开发文档在对代码分析的,建议看到那个工具类就把相应的官方文档看一遍,加深印象。
3.2.1 AnnotationUtil使用:注解工具类
注解工具类开发文档定位:注解工具-AnnotationUtil | Hutool
1、控制层接口
方法中使用了 AnnotationUtil 工具类来获取指定类上的注解信息,包括注解列表和注解的属性值,并将结果打印出来

2、idea控制台打印的日志信息

3.2.2 BeanUtil使用:JavaBean的工具类
Bean工具类开发文档定位: Bean工具-BeanUtil | Hutool
1、控制层接口

2、idea控制台打印的日志信息

3.2.3 CaptchaUtil使用:图形验证码
CaptchaUtil工具类开发文档定位: 概述 | Hutool
1、控制层接口

2、生成图形验证码效果

3.2.4 ClassPath单一资源访问类:在classPath下查找文件
ClassPath工具类开发文档定位: ClassPath资源访问-ClassPathResource | Hutool
1、控制层接口

2、idea控制台打印的日志信息

3.2.5 CollUtil使用:集合工具类
CollUtil工具类开发文档定位: 集合工具-CollUtil | Hutool
1、控制层接口

2、idea控制台打印的日志信息

3.2.6 Convert使用:类型转换工具类
Convert工具类开发文档定位: 类型转换工具类-Convert | Hutool
1、控制层接口

3.2.7 DateUtil使用:日期时间工具
DateUtil工具类开发文档定位: 日期时间工具-DateUtil | Hutool
1、控制层接口

3.2.8 DigestUtil使用:摘要算法工具类
DigestUtil工具类开发文档定位: 摘要加密-Digester | Hutool
官方开发文档还有很多其他的加密算法,可自行去了解。
1、控制层接口

2、idea控制台打印的日志信息

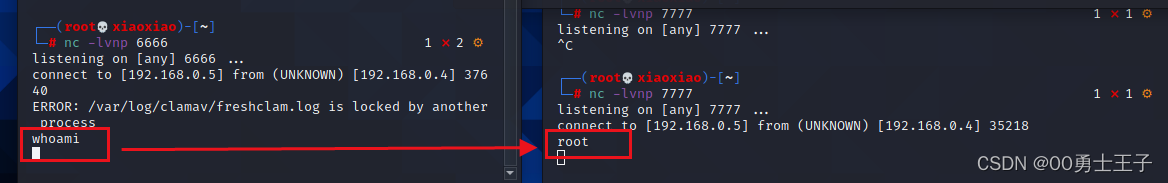
3.2.9 HttpUtil使用:Http请求工具类
HttpUtil工具类开发文档定位: Http客户端工具类-HttpUtil | Hutool
官方开发文档还有很多其他的http客户端的用法,可自行去了解。
1、控制层接口

2、idea控制台打印的日志信息

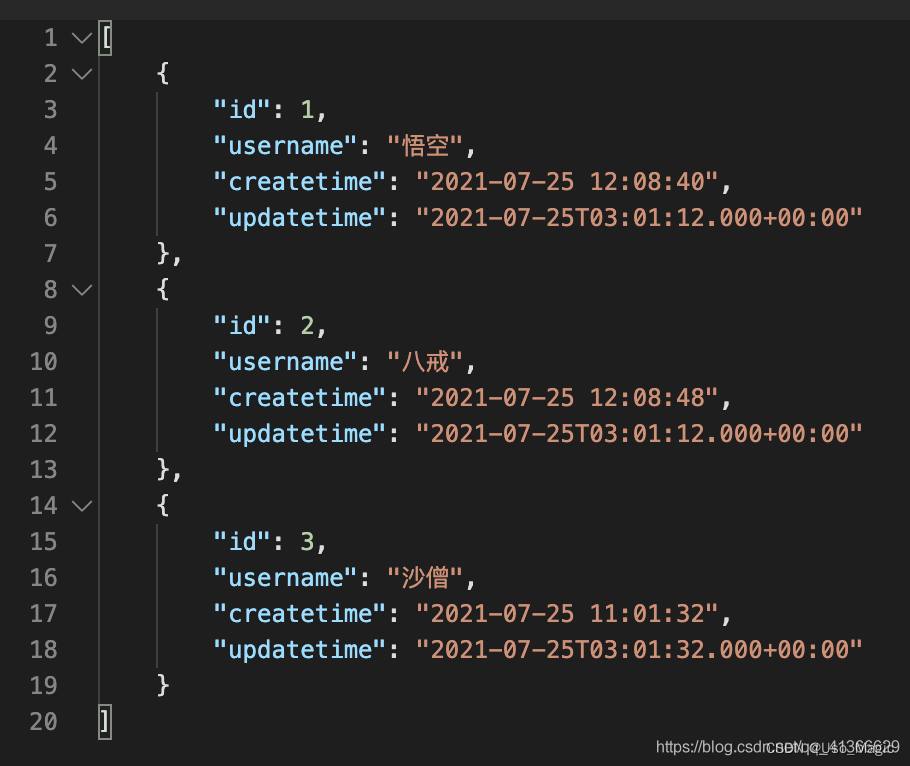
3.2.10 JSONUtil使用:JSON解析工具类
JSONUtil工具类开发文档定位: JSON工具-JSONUtil | Hutool
官方开发文档还有JSON对象和JSON数组的用法,可自行去了解。
1、控制层接口

2、idea控制台打印的日志信息

3.2.11 MapUtil使用:Map工具类
MapUtil工具类开发文档定位: Map工具-MapUtil | Hutool
官方开发文档还有Map的其它用法,可自行去了解。
1、控制层接口

3.2.12 NumberUtil使用:数字处理工具类
NumberUtil工具类开发文档定位: 数字工具-NumberUtil | Hutool
1、控制层接口

3.2.13 ReflectUtil使用:Java反射工具类
ReflectUtil工具类开发文档定位: 反射工具-ReflectUtil | Hutool
1、控制层接口

2、idea控制台打印的日志信息

3.2.14 SecureUtil使用:加密解密工具类
SecureUtil工具类开发文档定位: 加密解密工具-SecureUtil | Hutool
1、控制层接口

3.2.15 StrUtil使用:字符串工具
StrUtil工具类开发文档定位: 字符串工具-StrUtil | Hutool
1、控制层接口

3.2.16 Validator使用:字段验证器
Validator工具类开发文档定位: 字段验证器-Validator | Hutool
1、控制层接口

2、idea控制台打印的日志信息

四、总结
感想是:先出糙的了解一下,当业务需要,先查看官方的开发文档,若果未解决就可以以开发文档为导向,来定位到API文档,从而完成业务,
本文是有我先从实际项目中获取需求,从而对Hutool工具类库的学习,结合源码来学习,从mall开源项目中学习Hutool,感觉收获颇深,希望这篇文章对你们也会有所帮助。
后续我也会结合该框架学习一下其他的技术栈。
盈若安好,便是晴天