目录
题目:剑指 Offer 14- I. 剪绳子 - 力扣(LeetCode)
题目的接口:
解题思路:
代码:
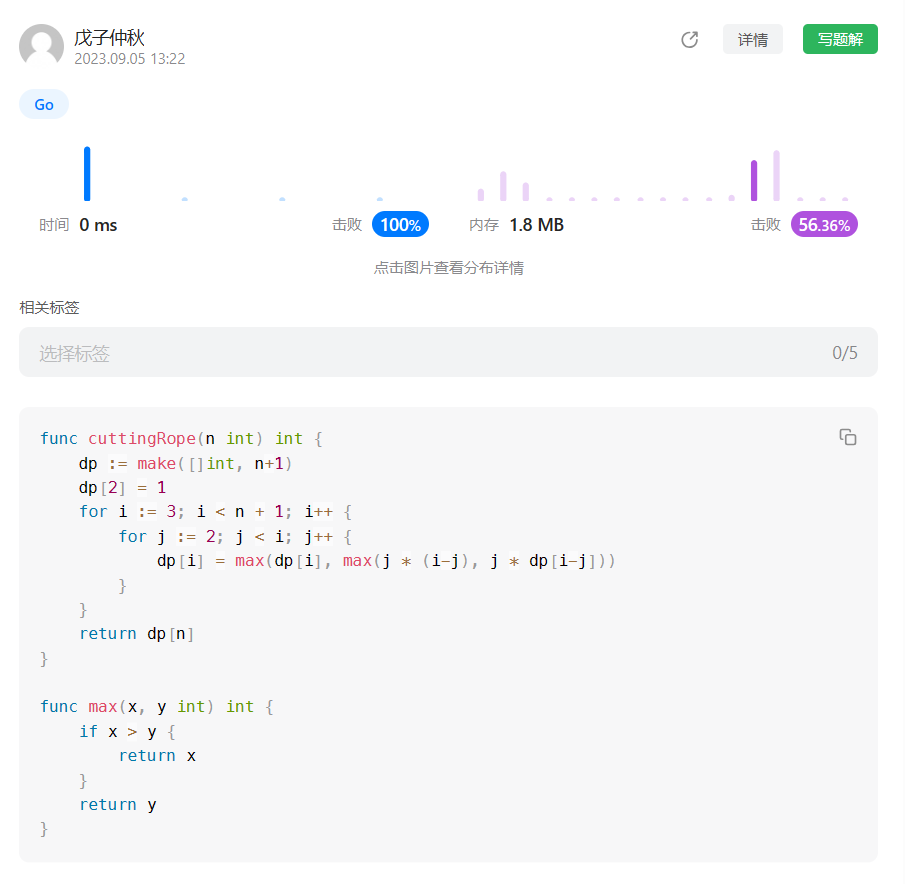
过啦!!!
题目:剑指 Offer 14- II. 剪绳子 II - 力扣(LeetCode)
题目的接口:
解题思路:
代码:
过啦!!!
写在最后:
题目:剑指 Offer 14- I. 剪绳子 - 力扣(LeetCode)

题目的接口:
func cuttingRope(n int) int {}解题思路:
这道题我想到两种方法,一个方法是用动态规划,一是利用数学规律来做,但是我数学不好,所以我就用动态规划的做法来做这道题:
动态规划的核心其实就是它的状态转移方程,这里我就把这道题的状态转移方程是如何取得的思路讲一讲:首先,因为如果减 1 格,对整体的乘积没有帮助,所以我们就从 2 开始( j )
然后,如果可以剪,有分两种情况,一种是剪,一种是不剪:1)如果剪,那么乘积和就是 j * ( i-j ) ,2)如果不剪,那么乘积和就是 j * dp[ i-j ],这样我们只需要求他们的最大值即可。
这样我们就得出了状态转移方程,可以写代码了:
代码:
func cuttingRope(n int) int {dp := make([]int, n+1)dp[2] = 1for i := 3; i < n + 1; i++ {for j := 2; j < i; j++ {dp[i] = max(dp[i], max(j * (i-j), j * dp[i-j]))}}return dp[n]
}func max(x, y int) int {if x > y {return x}return y
}过啦!!!

题目:剑指 Offer 14- II. 剪绳子 II - 力扣(LeetCode)

题目的接口:
func cuttingRope(n int) int {}解题思路:
这道题其实跟上面一道题一模一样,但是这道题就很操蛋了,他一定要用数学规律来做,因为它把数字放的很大,导致我们没办法用动态规划来求解,
所以我们只好用贪心来解,这个数学规律我推不出来,但是我会直接用结论,就是剪绳子越靠近 3 ,最后的值就会越大,所以我们只需要剪出足够多的 3 就行了,所以代码反而很好写。
代码:
func cuttingRope(n int) int {if n == 2 {return 1}if n == 3 {return 2}if n == 4 {return 4}ret := 1for n > 4 {n -= 3ret = ret * 3 % (1e9 + 7)}ret = ret * n % (1e9 + 7)return ret
}过啦!!!

写在最后:
以上就是本篇文章的内容了,感谢你的阅读。
如果感到有所收获的话可以给博主点一个赞哦。
如果文章内容有遗漏或者错误的地方欢迎私信博主或者在评论区指出~