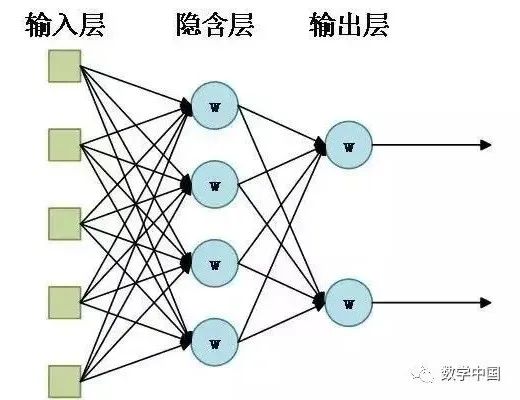
bun.js
Bun 是一个现代的JavaScript运行环境,如Node, Deno。主要特性如下:
启动速度快。更高的性能。完整的工具(打包器、转码器、包管理)。
官网
https://bun.sh

优点
与传统的 Node.js 不同,Bun.js 提供了一些新的特性和功能,例如:
- 更快的启动速度、更小的内存占用、更好的异常处理机制等等。此外,Bun.js 还提供了一些工具和库。
##安装
npm install -g bun
更新
bun upgrade
为什么 Bun 存在?
Bun 的目标很简单:消除缓慢和复杂性,同时保留 JavaScript 的所有优点。您喜欢的库和框架应该仍然可以工作,您也不需要放弃您已经熟悉的惯例。
但是,您需要放弃许多不必要的工具,因为 Bun 已经替代了它们:
Node.js - Bun 是 Node.js 的即插即用替代品,因此您不需要:
node
npx - bunx 比 npx 快 5 倍
nodemon - Bun 有内置的 watch 模式!
dotenv,cross-env - Bun 默认读取 .env 文件
转译器 - Bun 可以运行 .js,.ts,.cjs,.mjs,.jsx 和 .tsx 文件,这些文件可以替代:
tsc - (但您可以保留它进行类型检查!)
babel,.babelrc,@babel/preset-*
ts-node,ts-node-esm
tsx
打包工具 - Bun 是一个 JavaScript 打包工具,具有最佳性能和与 esbuild 兼容的插件 API,因此您不需要:
esbuild
webpack
parcel,.parcelrc
rollup,rollup.config.js
包管理器
包管理器 - Bun 是一个与 npm 兼容的包管理器,具有熟悉的命令。它读取您的 package.json,并像其他包管理器一样写入 node_modules,因此您可以替换:
npm,.npmrc,package-lock.json
yarn,yarn.lock
pnpm,pnpm.lock,pnpm-workspace.yaml
lerna
测试库 - Bun 是一个与 Jest 兼容的测试运行器,支持快照测试、模拟和代码覆盖率,因此您不再需要:
jest,jest.config.js
ts-jest,@swc/jest,babel-jest
jest-extended
vitest,vitest.config.ts
虽然这些工具各自都很不错(大多数情况下),但将它们全部一起使用不可避免地会导致脆弱性和开发体验缓慢。它们执行了许多冗余工作;当您运行 jest 时,您的代码将被各种工具解析 3 次以上!而为了将所有东西粘合在一起所需的胶带、插件和适配器总是会在最终磨损。
Bun 是一个单一的集成工具包,避免了这些集成问题。工具包中的每个工具都提供最佳的开发体验,从性能到 API 设计。
js运行时
Bun 是一个 JavaScript 运行时环境。
Bun 是一个快速的 JavaScript 运行时环境。它的目标是让构建软件的体验更快、更少令人沮丧,更有趣。
兼容性
Bun 是 Node.js 的即插即用替代品。这意味着现有的 Node.js 应用程序和 npm 包可以在 Bun 中正常工作。Bun 内置支持 Node API,包括:
内置模块,如 fs、path 和 net
全局变量,如 __dirname 和 process
以及 Node.js 模块解析算法(例如 node_modules)
虽然与 Node.js 的完全兼容性是不可能的,但是 Bun 可以运行几乎所有野外的 Node.js 应用程序。
Bun 经过了对 npm 上最受欢迎的 Node.js 包的测试套件的测试。像 Express、Koa 和 Hono 这样的服务器框架可以正常工作。使用最受欢迎的全栈框架构建的应用程序也可以正常工作。这些库和框架共同触及 Node.js 的所有重要 API 面。
速度
Bun 很快,启动速度比 Node.js 快 4 倍。当运行 TypeScript 文件时,这种差异只会被放大,因为需要将其转译为 Node.js 可以运行的代码。
Bun 运行一个 “hello world” TypeScript 文件比 esbuild 和 Node.js 快 5 倍。
与 Node.js 和其他使用 Google 的 V8 引擎构建的运行时不同,Bun 使用 Apple 的 WebKit 引擎构建。WebKit 是 Safari 的引擎,每天被数十亿台设备使用。它快速、高效,并经过了几十年的实战测试。
TypeScript 和 JSX 支持
Bun 内置了 JavaScript 转译器。这意味着您可以运行 JavaScript、TypeScript,甚至是 JSX/TSX 文件,无需任何依赖。
TypeScript
JSX/TSX
bun index.ts
ESM 和 CommonJS 兼容性
从 CommonJS 到 ES 模块的过渡缓慢而充满了恐惧。在 ESM 推出之后,Node.js 花费了 5 年时间才支持它,而不需要 --experimental-modules 标志。尽管如此,生态系统仍然充满了 CommonJS。
Bun 始终支持这两种模块系统。无需担心文件扩展名、.js vs .cjs vs .mjs,或在 package.json 中包含 “type”: “module”。
您甚至可以在同一文件中使用 import 和 require()。它只是工作。
import lodash from "lodash";
const _ = require("underscore");
Web API
Bun 内置支持浏览器中可用的 Web 标准 API,例如 fetch、Request、Response、WebSocket 和 ReadableStream。
const response = await fetch("https://example.com/");
const text = await response.text();
您不再需要安装像 node-fetch 和 ws 这样的包。Bun 的内置 Web API 是使用本机代码实现的,比第三方替代品更快、更可靠。
热重载
Bun 使您作为开发人员更加高效。您可以使用 --hot 来运行 Bun,以启用热重载,当文件更改时重新加载应用程序。
bun --hot server.ts
与像 nodemon 这样硬重启整个进程的工具不同,Bun 在不终止旧进程的情况下重新加载您的代码。这意味着 HTTP 和 WebSocket 连接不会断开,并且状态不会丢失。
插件
Bun 设计为高度可定制。
您可以定义插件来拦截导入并执行自定义加载逻辑。插件可以添加对其他文件类型的支持,例如 .yaml 或 .png。插件 API 受 esbuild 启发,这意味着大多数 esbuild 插件在 Bun 中都可以正常工作。
import { plugin } from "bun";plugin({name: "YAML",async setup(build) {const { load } = await import("js-yaml");const { readFileSync } = await import("fs");build.onLoad({ filter: /.(yaml|yml)$/ }, (args) => {const text = readFileSync(args.path, "utf8");const exports = load(text) as Record<string, any>;return { exports, loader: "object" };});},
});
Bun API
Bun 附带高度优化的标准库 API,用于开发人员最需要的东西。
与 Node.js API 相反,这些 Bun 原生 API 被设计为快速且易于使用,而不是为了向后兼容。
Bun.file()
使用 un.file()在特定路径上惰性加载文件。
const file = Bun.file("package.json");
const contents = await file.text();
它返回一个 BunFile,它扩展了 Web 标准文件。可以以各种格式惰性加载文件内容。
const file = Bun.file("package.json");await file.text(); // string
await file.arrayBuffer(); // ArrayBuffer
await file.blob(); // Blob
await file.json(); // {...}
Bun 读取文件的速度比 Node.js 快 10 倍。
Bun.write()
使用 Bun.write() 是一个灵活的 API,可以将几乎任何东西写入磁盘 —— 字符串、二进制数据、Blob,甚至是 Response 对象。
await Bun.write("index.html", "<html/>");
await Bun.write("index.html", Buffer.from("<html/>"));
await Bun.write("index.html", Bun.file("home.html"));
await Bun.write("index.html", await fetch("https://example.com/"));
Bun 写入文件的速度比 Node.js 快 3 倍。
Bun.serve()
使用Bun.serve()启动 HTTP 服务器、WebSocket 服务器或两者兼备。它基于熟悉的 Web 标准 API,如 Request 和 Response。
Bun.serve({port: 3000,fetch(request) {return new Response("Hello from Bun!");},
});
Bun 每秒可处理的请求比 Node.js 多 4 倍。
您还可以使用 tls 选项配置 TLS。
Bun.serve({port: 3000,fetch(request) {return new Response("Hello from Bun!");},tls: {key: Bun.file("/path/to/key.pem"),cert: Bun.file("/path/to/cert.pem"),}
});
为了支持 WebSockets 和 HTTP 并存,只需在 websocket 内定义事件处理程序。与 Node.js 不同,它没有提供内置的 WebSocket API,并需要第三方依赖项,如 ws。
Bun.serve({fetch() { ... },websocket: {open(ws) { ... },message(ws, data) { ... },close(ws, code, reason) { ... },},
});
Bun 每秒可处理的消息比 ws 上的 Node.js 多 5 倍。
bun:sqlite
Bun 内置了对 SQLite 的支持。它具有受 better-sqlite3 启发的 API,但是使用本机代码编写以提高速度。
import { Database } from "bun:sqlite";const db = new Database(":memory:");
const query = db.query("select 'Bun' as runtime;");
query.get(); // => { runtime: "Bun" }
Bun 可以比 Node.js 上的 better-sqlite3 查询 SQLite 快 4 倍。
Bun.password
Bun 还支持常见但复杂的 API,您不想自己实现。
您可以使用 un.password使用`bcrypt 或 argon2 哈希和验证密码,无需外部依赖项。
const password = "super-secure-pa$word";
const hash = await Bun.password.hash(password);
// => $argon2id$v=19$m=65536,t=2,p=1$tFq+9AVr1bfPxQdh...const isMatch = await Bun.password.verify(password, hash);
// => true
Bun 是一个包管理器
即使您不将 Bun 用作运行时,Bun 的内置包管理器也可以加速您的开发工作流程。不再需要盯着 npm 的旋转器看着依赖项安装。
Bun 可能看起来像您习惯的包管理器 —
bun installbun add <package> [--dev|--production|--peer]bun remove <package>bun update <package>
linux环境示例

Bun.js 支持 Windows 操作系统。Bun.js 基于 Node.js,因此可以在支持 Node.js 的所有操作系统上运行,包括 Windows、macOS 和 Linux。您可以在 Windows 上使用 Bun.js 来开发和运行 JavaScript 应用程序,而且其性能和功能与在其他操作系统上使用 Bun.js 相同。
console.log("Hello, world!");
function add(num1,num2){return num1+num2;
}
console.log(add(1,2))

读取文件的服务
好的,以下是一个使用 Bun.js 创建读取文件的本地 HTTP 服务器的示例:
- 首先,您需要安装 Bun.js。您可以在命令行中运行以下命令来安装最新版本的 Bun.js:
npm install -g bun
- 接下来,您可以创建一个新的 JavaScript 文件,例如
server.js,并在其中编写一些代码。例如,以下代码将创建一个本地 HTTP 服务器,并在访问http://localhost:3000/时返回一个文本文件的内容:
const { serve } = require("bun");
const { readFileSync } = require("fs");serve({port: 3000,fetch(request) {const fileContent = readFileSync("./file.txt", "utf8");return new Response(fileContent);},
});
-
然后,您需要在与
server.js文件相同的目录下创建一个名为file.txt的文本文件,并在其中添加一些文本内容。 -
最后,您可以使用 Bun.js 运行这个 JavaScript 文件。在命令行中,导航到包含
server.js文件的目录,并运行以下命令:
bun server.js
Bun.js 将会运行 server.js 文件,并在控制台中输出 “Listening on http://localhost:3000/”。现在,可以在浏览器中访问 http://localhost:3000/,并将会看到 file.txt 文件的内容。



![[NCTF2019]Fake XML cookbook XML注入](https://img-blog.csdnimg.cn/db68ffdf81a44beda5a319dea035be65.png)