1.什么是闭包?
变量的私有化。一个函数内的变量,随着函数的执行完毕,对于的变量也会随着销毁,闭包可以让变量在函数执行完毕之后不必销毁,通常将这个变量通过匿名函数的形式return出去,这个变量只能被访问,不能被修改。
2.证明变量执行玩被销毁
(1)函数体没有被包裹之前的打印
function fn() {var a = 10;return a++}console.log(fn());console.log(fn());console.log(fn());
打印的结果:

(2)函数体被包裹之后的打印

可以看出a变量每次都递增了1,从这个结论来看也可以说明a变量是没有被销毁的。
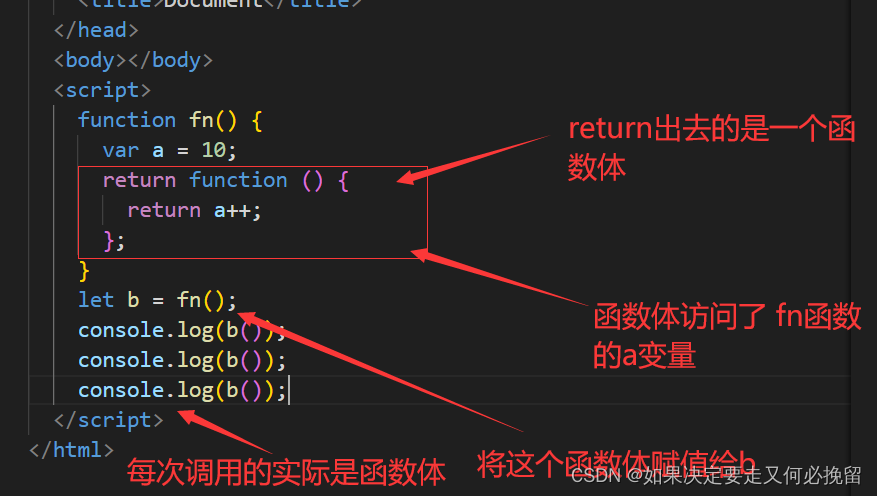
(3)解释不销毁的原因

return出去一个函数体,这个函数体需要一直访问fn函数,因此a变量不会被销毁,从而实现了递增的效果,因此闭包也被称为变量的私有化。
3.闭包的案例
(1)防抖
持续触发不执行,一段时间不触发之后开始执行。
(2)节流的案例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><button id="aa">防抖</button></body><script>let btn = document.getElementById("aa");var timer;btn.addEventListener("click", function () {clearInterval(timer);timer = setInterval(() => {console.log(123);}, 2000);});</script>
</html>
这是一个简单的防抖案例。
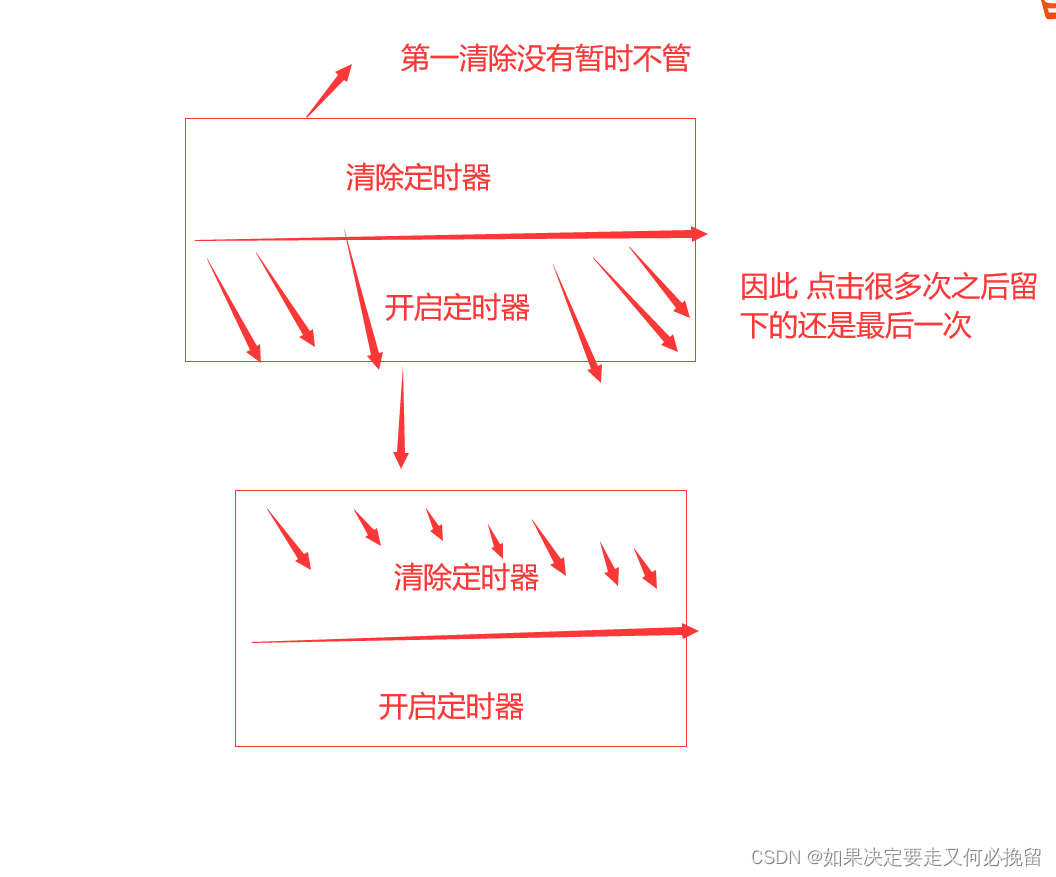
(3)思路
我们在写代码之前的第一肯定是想到的是,添加点击事情,然后就是定时器任务,和清除定时器。
清除定时器的应该放在开始定时器的前面。这样在连续点击的时候每次点击就会清掉上一次的定时器

(4)定时器名字的选择
代码:
let btn = document.getElementById("aa");btn.addEventListener("click", function () {clearInterval(timer);let timer = setInterval(() => {console.log(123);}, 2000);});
因为let 不会存在变量提升在函数里面定义了,我们要做的第一步就是清除定时器,没有定时器写清除定时器的代码当然会报错, 改成var会怎么样?var 在函数里面会存在变量提升的问题。
var tiemr;clearInterval(timer);这样代码还没开始,定时器就被清掉了,代码执行的结果:

(5)定时器名字的敲定
因此这个定时器的名字应该放在函数的外面
(6)代码的封装
const debounce = (fn, time) => {let timer = nullreturn function (...args) {clearTimeout(timer)// this => oDivtimer = setTimeout(() => {// 干啥!fn.apply(this, args) // 调用的时候传递才是实参,window.fn()}, time)}}