本文主要整理一下高层次的概述,方便后续查阅
1.动画流程
DCC产出动画文件 -> UE动画导入 -> 动画蓝图驱动(类似unity的动画状态机) ->动画后处理蓝图驱动(例如修型骨,骨骼矫正等后期处理)
2.动画相关技术
1.IKRig重定向
传统重定向
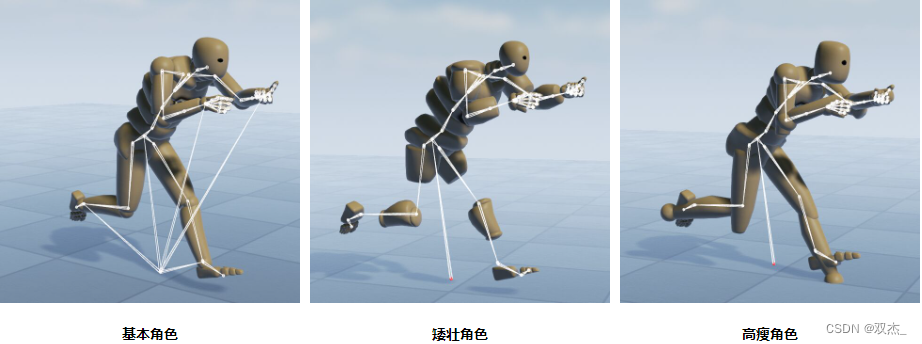
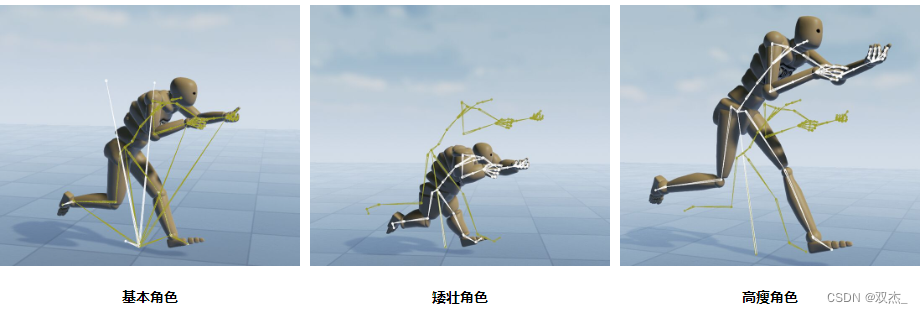
假设您有多个角色,您希望在基本角色、矮壮角色和高瘦角色之间共享动画。

直接应用动画的效果

使用传统重定向的效果

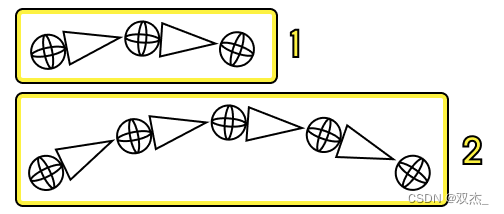
而IKRig重定向增加了骨骼数量不一致时和不同骨骼长度操控相同位置目标的解决方案
骨骼数量不一致时的解决方案:重定向链

骨骼长度不一致时的解决方案:IKTarget

实际应用过程中复杂度会成几何倍数提升,这里这是简单介绍
3.动画混合遮罩和混合描述
UE的动画遮罩类似与unity的layer blend,是通过对骨骼分区来对不同的动画进行混合
UE的混合描述则是对动画的淡入淡出进行了更细层次的描述:可以设置每根骨骼设置淡入淡出的时间
动画混合遮罩:边跑边动手

4.虚拟骨骼,骨骼插槽(socket),动画插槽(slot)
虚拟骨骼指的是在ue里面可以自己创建的、没有蒙皮的骨骼,骨骼的起始点可以为任意两根骨骼,可以理解为辅助作用。
骨骼插槽是可以在骨骼的位置放置一个挂点,简化我们对齐目标(不用在配置或者蓝图里面自己去对齐)。
动画插槽在文档里面看的主要作用是分层,比如上半身/全身动作,在蒙太奇/关卡序列里面使用不同的插槽,来分别控制上半身和下半身播放不同的动画。
5.动画蒙太奇
理解为一个官方提供的技能编辑器,可做动作组合/循环/快慢放/事件/特效/音效等功能
6.动画混合(混合空间)
Blend Space 1D:基于一维空间的混合(可同时混合两个动作)
Blend Space:基于二维空间的混合(可同时混合三个动作<包括原点的一个>)。印象中unity的blendTree是没有动作数量限制的,可能是ue觉得三个动作已经足够了。
Anim Offset:主要针对瞄准目标所用的blend Space。
混合空间分析可以分析准确计算并放置你的混合空间示例
7.动画合成
简单的动画组合功能
8.动画调试优化
动画共享:理解是类似与unity的gpuSkining
动画预算分配器:可自动分配在动画上面的预算
动画压缩:ue自己实现的对动画骨骼/曲线进行压缩的格式(内存会变小,同样第一次打开速度会变慢)
Animation Insights:可观察和分析动画性能,类似与unity的性能分析器的一部分
Rewind调试器:录制一批可离线分析的数据
9.移动
motion matching:根据输入确定使用的移动动作和对应的混合关系(例如跑步和转弯,下蹲跑和转弯等)。可大量简化动画状态机内容。缺点是需大量基础动作。
root motion:对动画师k的移动速度进行操作
先到这。后续再补