什么是 WatchYourLAN ?
WatchYourLAN是一款带有Web GUI的轻量级网络IP扫描器。支持使用不同的主题和色彩模式进行个性化设置。
准备工作
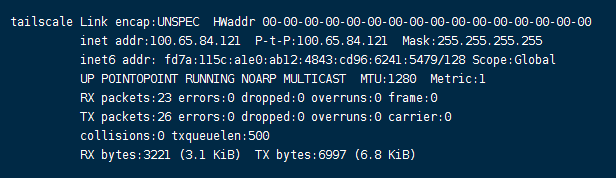
扫描网络,首先要找到对应的网络接口,一般常见的包括 eth0、lo、docker0 等,可以在 SSH 客户端命令行,执行下面的命令
# 获取网络接口
ifconfig -a
但是目前 WatchYourLAN 还不支持 docker0,因为 arp-scan 无法正确使用它

从 IP 看主网卡是 eth0

而 tailscale 显然是 tailscale 的虚拟网卡

安装
在群晖上以 Docker 方式安装。
在注册表中搜索 watchyourlan ,选择第一个 aceberg/watchyourlan,版本选择 latest。
本文写作时,
latest版本对应为0.9.3;

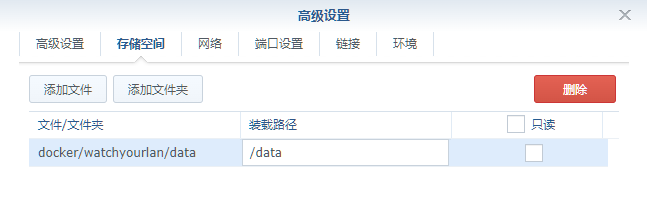
卷
在 docker 文件夹中,创建一个新文件夹 watchyourlan,并在其中建一个子文件夹 data
| 文件夹 | 装载路径 | 说明 |
|---|---|---|
docker/watchyourlan/data | /data | 存放数据库和设置文件等 |

网络
勾选 使用与 Docker Host 相同的网络

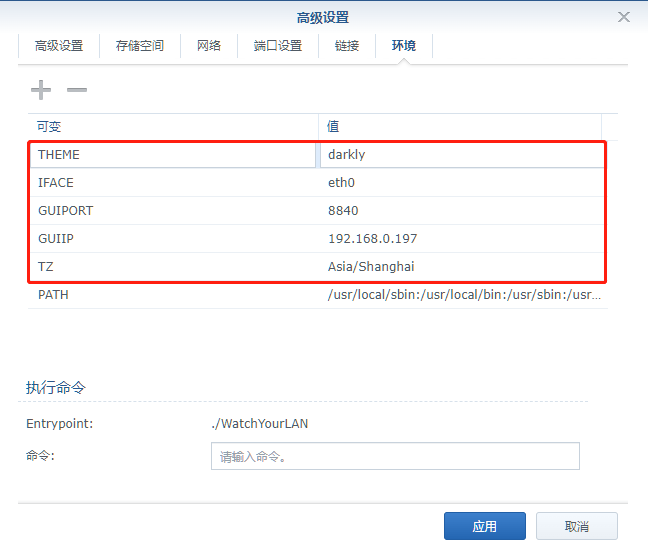
环境
| 可变 | 值 |
|---|---|
TZ | 设为 Asia/Shanghai |
GUIIP | 设为群晖主机 IP |
GUIPORT | Web 的端口 |
IFACE | 网络接口 |
THEME | 主题设置 |

更多参数,请看官方的文档:https://github.com/aceberg/WatchYourLAN#config
命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
# 新建文件夹 watchyourlan 和 子目录
mkdir -p /volume1/docker/watchyourlan/data# 进入 watchyourlan 目录
cd /volume1/docker/watchyourlan# 运行容器
docker run -d \--restart unless-stopped \--name watchyourlan \--net=host \-v $(pwd)/data:/data \-e TZ=Asia/Shanghai \-e GUIIP=192.168.0.197 \-e GUIPORT=8840 \-e IFACE=eth0 \-e THEME=darkly \aceberg/watchyourlan
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
version: '3'services:watchyourlan:image: aceberg/watchyourlancontainer_name: watchyourlanrestart: unless-stoppednetwork_mode: hostvolumes:- ./data:/dataenvironment:- TZ=Asia/Shanghai- GUIIP=192.168.0.197- GUIPORT=8840- IFACE=eth0- THEME=darkly
然后执行下面的命令
# 新建文件夹 watchyourlan 和 子目录
mkdir -p /volume1/docker/watchyourlan/data# 进入 watchyourlan 目录
cd /volume1/docker/watchyourlan# 将 docker-compose.yml 放入当前目录# 一键启动
docker-compose up -d
运行
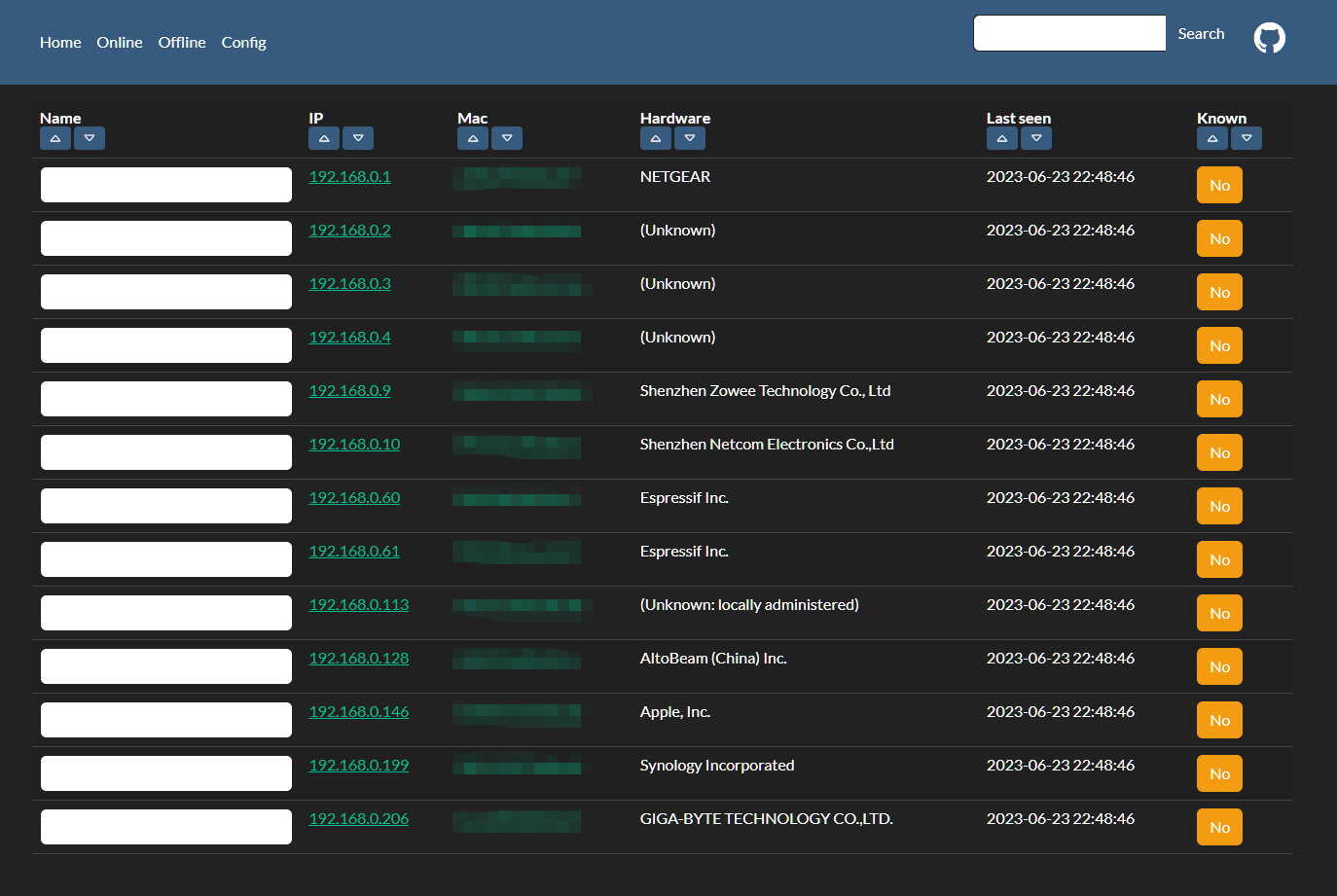
在浏览器中输入 http://群晖IP:8840 就能看到主界面

稍等一会儿再刷新,会看到局域网的扫描结果

进入 Online 菜单,可以给设备起名字,便于识别

Config 中,可以修改参数

参考文档
aceberg/WatchYourLAN: Lightweight network IP scanner with web GUI
地址:https://github.com/aceberg/WatchYourLAN
WatchYourLAN-v0.6 : selfhosted
地址:https://www.reddit.com/r/selfhosted/comments/wwhijk/watchyourlanv06/


![[Linux]线程互斥](https://img-blog.csdnimg.cn/img_convert/157037be836b77f2d5281870301dfca3.png)