原理:
这是一种将任意 Javascript 代码插入到其他Web用户页面里执行以达到攻击目的的漏洞。攻击者利用浏览器的动态展示数据功能,在HTML页面里嵌入恶意代码。当用户浏览改页时,这些潜入在HTML中的恶意代码会被执行,用户浏览器被攻击者控制,从而达到攻击者的特殊目的,如 cookie窃取等。
主要因为系统对输入或输出的时候控制不够严格,导致攻击者输入精心构造的语句导致浏览器把输入的内容当成了JS代码执行,从而实现js代码的执行。
分类:
数据交互:富文本编辑,标签插入和自定义等位置
数据输出:用户资料,关键词标签说明等页面输入位置
用户输入数据只要在界面显示即可能存在xss跨站脚本攻击
Script标签内 <script>var=‘xxxx’</script>
Html标签内 <img src="x" οnerrοr=alert(1)>
反射型:
反射型XSS又称非持久型XSS,其经过后端,不经过数据库,无法持久攻击。反射型xss攻击是一次性的,仅对当次的页面访问产生影响。反射型xss攻击要求用户访问一个被攻击者篡改后的链接,用户访问该链接时,被植入的攻击脚本被用户游览器执行,从而达到攻击目的。
存储型:
存储型XSS又称持久性XSS,因为其内容存储在目标服务器数据库或文件中,可以持久触发。攻击者在论坛、博客、留言板,发帖的过程中嵌入XSS攻击代码,帖子被目标服务器存储在数据库中。当用户进行正常访问时,触发XSS代码。
DOM型:
全称Document Object Model, DOM类型不经过后端,使用DOM动态访问更新文档的内容、结构及样式。服务器响应不会处理攻击者脚本,而是用户浏览器处理这个响应时,DOM对象就会处理XSS代码,触发XSS漏洞。
反射型:
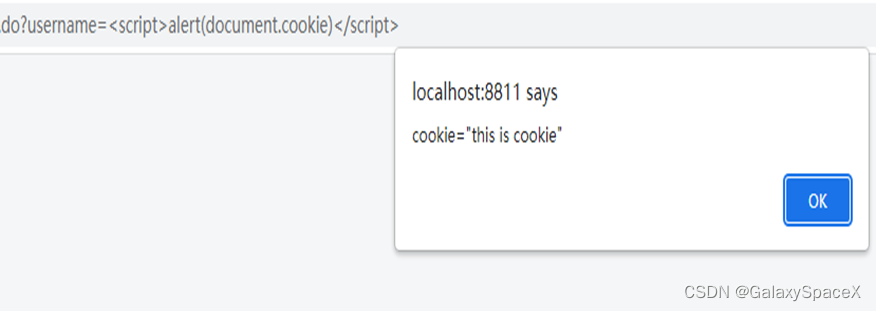
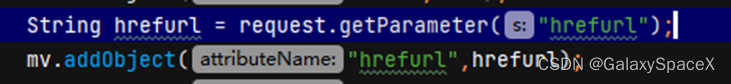
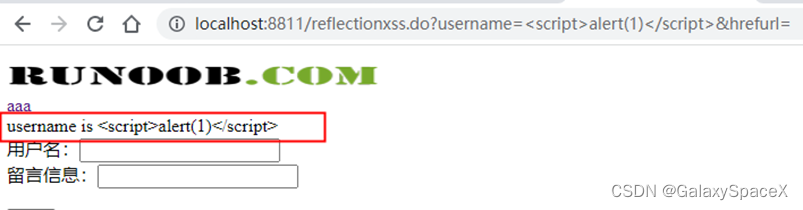
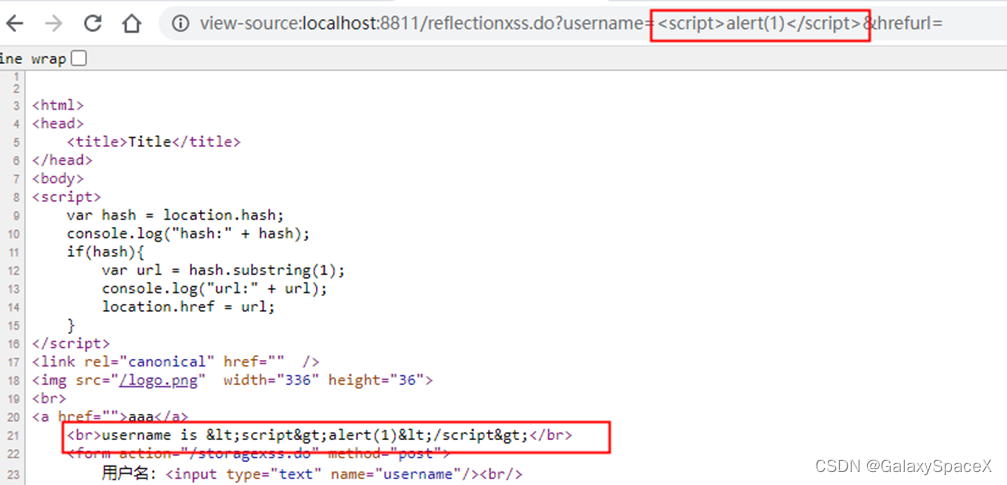
正常访问可以看到如下源代码信息,此时会把username参数like打印到前端,此时后台未进行任何过滤和编码:
可以看到当我们输入<script>标签即可执行js代码,当我们未设置安全属性httponly,可以获取cookie,进而盗取身份。此时数据经过了后端,但是数据并未存储在数据库或文件中,攻击者只能将url发送给目标,目标访问了才能触发漏洞。
存储型:
漏洞一般存在于留言板等位置,这里我们可以将留言信息修改为js代码:
当我们提交的内容被存储在数据库中时,这样攻击者可以把攻击代码存储在数据库中,这样任何用户只要访问到了这个存在漏洞的网址时,就会触发漏洞执行js代码,危害程度要大于反射型注入攻击:
DOM型:
每个载入浏览器的 HTML 文档都会成为Document对象。Document对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。当我们代码中存在如下DOM属性的时候需要格外注意,如果参数可控则可能存在xss:
可能触发DOM型xss属性:


案例场景:
场景一(文本):
当前端输入数据未经任何处理就在页面进行输出,如果数据位于文本区域,则可以直接添加<script>标签添加js语句执行。
防御方式HTML编码

场景二(标签):
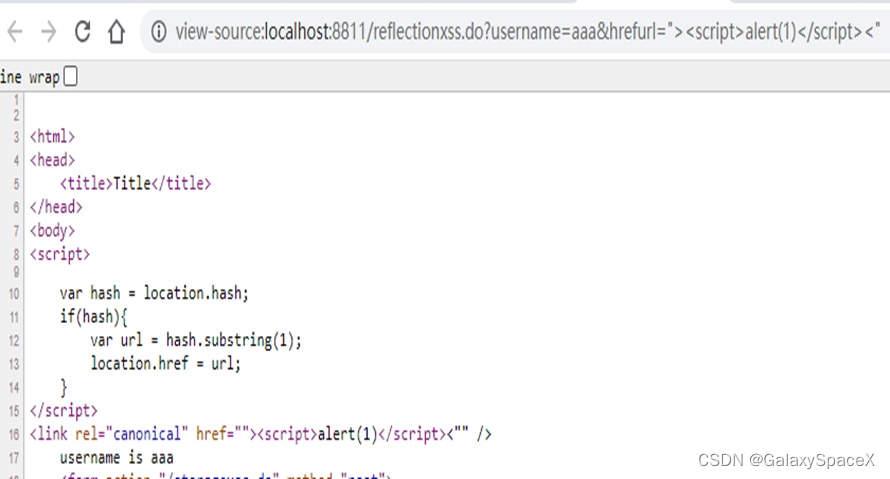
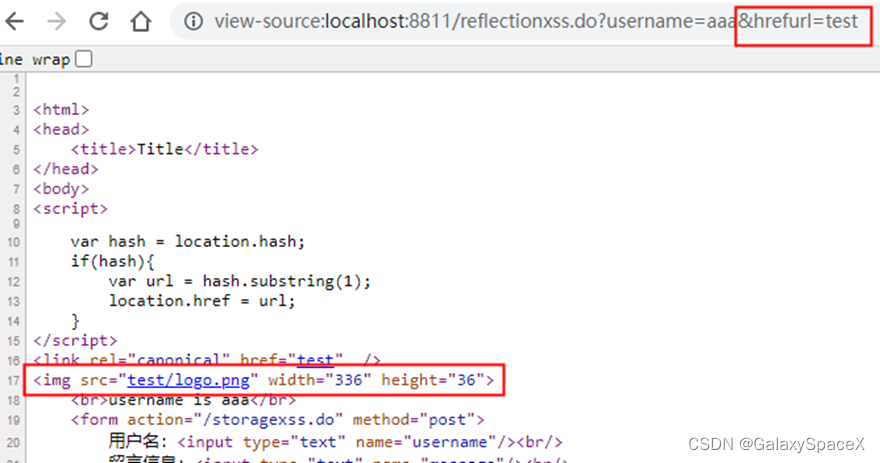
当数据未经处理直接在前台展示则攻击者首先可以使用”>来闭合前面标签变为:<link rel="canonical" href="">
然后就可以插入<script>alert(1)</script>执行js代码然后使用<“闭合后面的”>,防止页面出错。这样就可以插入任意js语句,防御方式HTML编码。
"><script>alert(1)</script><"

![]()


场景三(标签) :
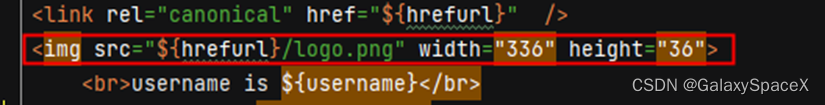
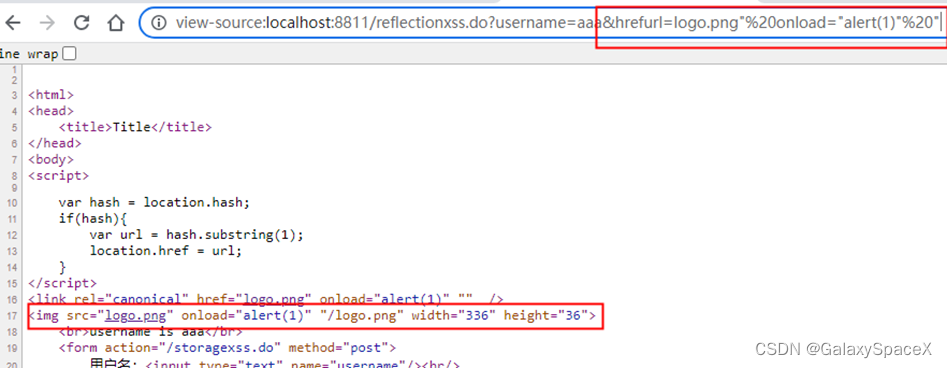
如果代码仅仅是简单的过滤不允许<>符号,但是未过滤”,则攻击者可以在标签中通过闭合之前的事件并添加新的事件,进而执行任意js代码


logo.png“ οnlοad="alert(1)“ “
<img src="logo.png" οnlοad="alert(1)" "/logo.png" width="336" height="36">

场景四(标签) :
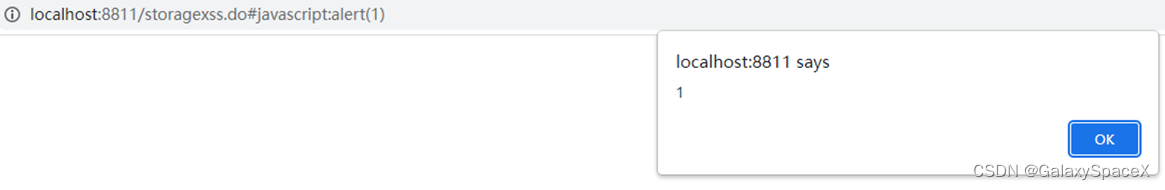
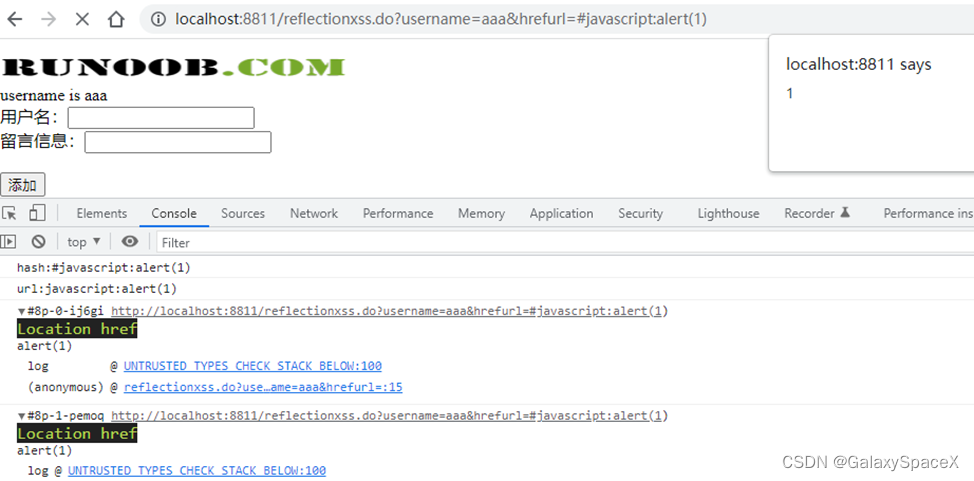
如果对”<>进行了过滤,但是可以使用伪协议JavaScript进行绕过,这里可以使用javascript:alert(1)来执行js语句。

所以仅仅对特殊符号过滤还存在风险,所以在编码过程中如果是经过服务器数据然后再前台打印的需要进行html编码操作


场景五(script) :
当一些特殊情况前端传入的字符串会出现在<script>标签中,这个时候要使用js编码,不能使用html编码,因为html编码不会对转义符/进行编码,这样攻击者可以使用注释符闭合标签,再通过后面的注入点拼凑出一个js脚本攻击链。



场景六(DOM):
当存在DOM xss漏洞,此类攻击多数以反射xss为主,此类攻击需要对通过dom事件获取到的内容进行js编码,防止执行js代码


XSS防御:
我们可以使用owasp的htmlencode和jsencode

Encode.forHtml(request.getParameter("username"));
Encode.forJavaScript( request.getParameter("hrefurl") );
htmlencode:
Html编码会将输入字符“,&,<,>,’进行编码,编码为",&,<,>,'
字符串被编码后浏览器会将其作为字符串解析而不会影响整个html的结构,浏览器显示时会进行解码,所以显示不会受到影响。
但是要注意不能防御标签内的伪协议和DOM类型的xss


JavaScriptencode:
使用html编码不会对\编码,造成后面的”被转义

使用js编码可以对\,/.’,”,等特殊符号进行编码,可以防止前端数据出现在<script>标签中,通过闭合标签或转义等手段执行js代码。
但是要注意没有编码:符号,所以不能防御伪协议执行js代码


特殊情况:
当存在<a>标签,如果其中的href内容可以由前端控制,即便做了html编码也无法防御,因为html编码不会对伪协议进行处理,则需要服务器对内容进行过滤,判断字符串中是否存在javascript:,如果存在则阻止
当存在DOM xss漏洞,则需要在前端js中对dom中获取到的数据进行过滤,可以对获取到的内容进行js编码,或者根据场景对获取的内容进行过滤
总结:
在我们的测试中,任何前端可以被控制的位置都可能存在XSS,所以在测试中要对每一个输入点进行测试,如果过滤不强或者过滤方法错误,则可以根据对应情况进行绕过,这个就要根据实际环境进行测试,下面时我们编写代码的时候需要注意的地方,可以有效防御xss
- 当参数的内容需要在前端显示,显示位置如果不在<script>标签中,并且不在<a href>中,则使用html编码
- 如果内容需要在<script>脚本中进行拼接,则对获取数据进行js编码,另外如果内容是直接交给eval执行,此类数据需要严格过滤。
- 当数据位于<a href>中除了要做html编码外还要对数据进行伪协议过滤,过滤javascript:,防止通过伪协议执行脚本代码
- 当注入存在DOM中,则需要对事件获取到的参数进行过滤,可以选择js编码,或者根据实际的场景进行灵活过滤。