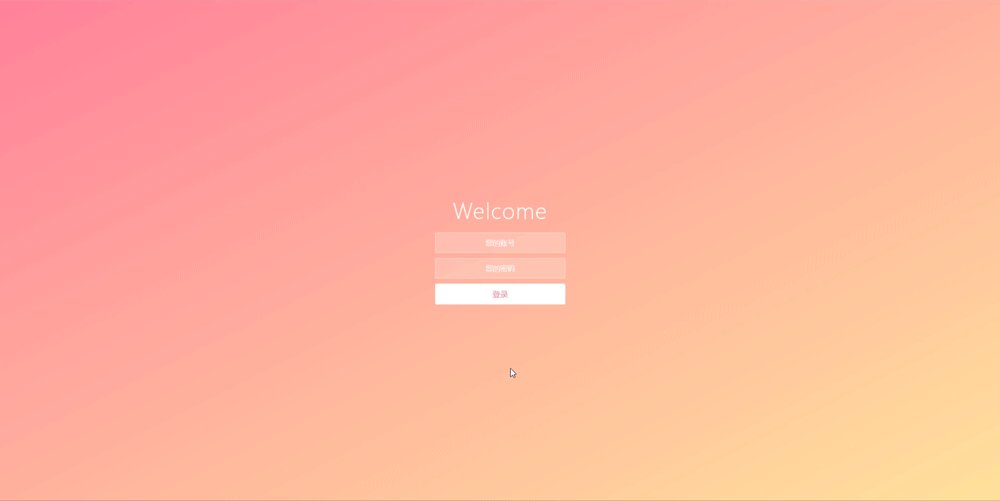
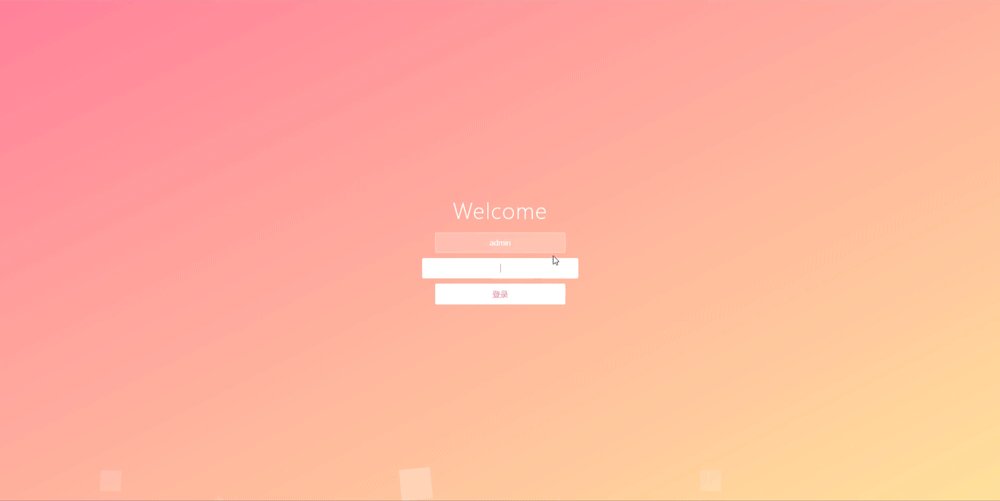
实例:背景动态变化的登录界面2.0
技术栈:HTML+CSS+JS
效果:

源码:
【html】
<!DOCTYPE html>
<html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"><title>背景动态变化的登录界面2.0</title><link rel="stylesheet" href="155.css">
</head><body><div class="container"><h1>Welcome</h1><div class="form"><input type="text" placeholder="您的账号"><input type="password" placehol