文章目录
- 题目
- 知识点补充
- 思路分析
- 代码实现
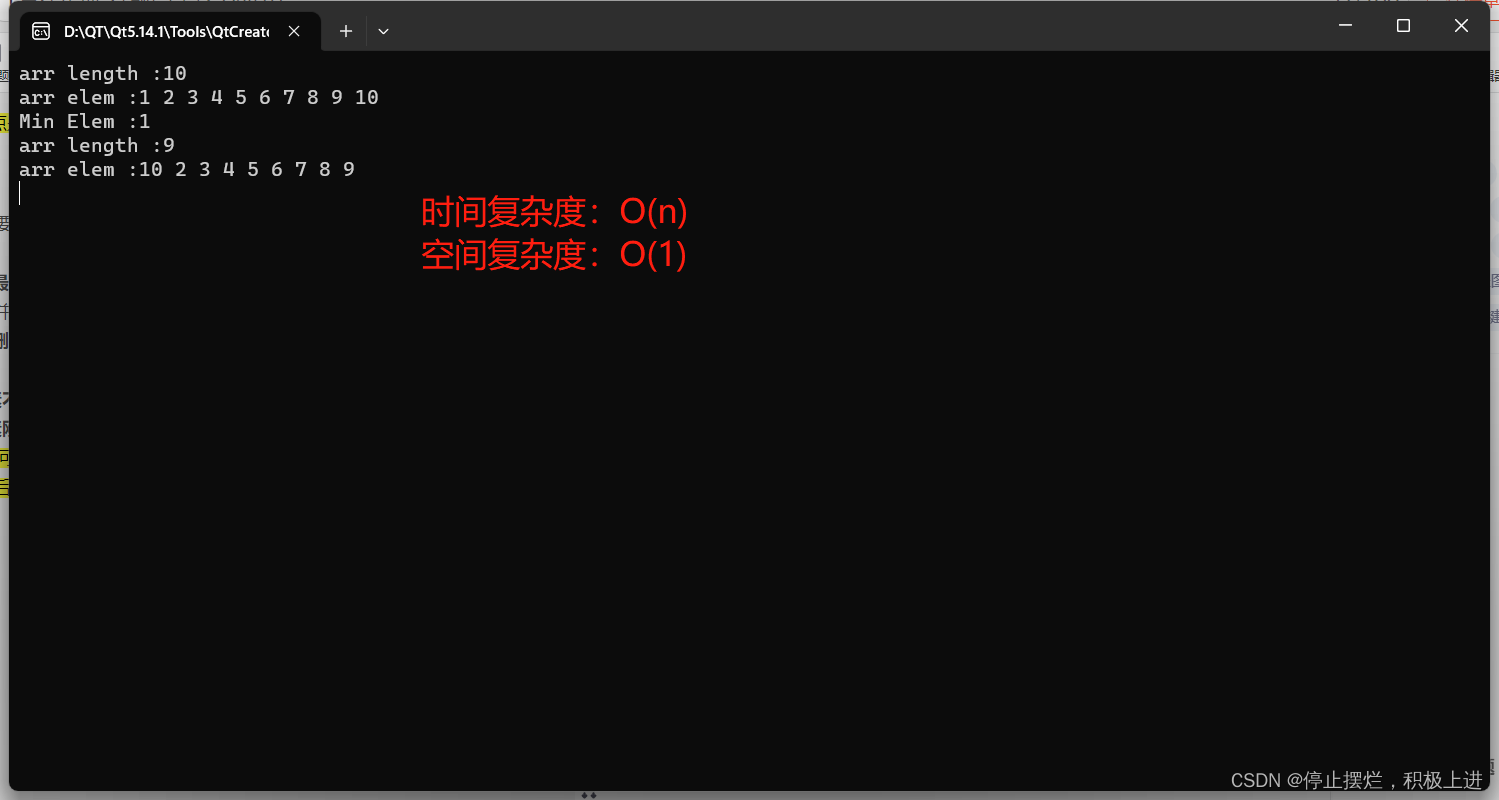
- 运行结果
题目
01.从顺序表中删除具有最小值元素(假设唯一)并返回被删元素的值。空出位置由最后一个元素填补,若顺序表为空,则显示出错信息并退出运行。
知识点补充
- 顺序表的特点是逻辑顺序与物理顺序相同
思路分析
- 题目共有两个要求:找到最小值,删除并返回其值;以及将最后元素放置到删除位置
- 首先,寻找最小值可以使用一个MINELEM变量记录顺序表中的最小值元素。循环遍历顺序表,并通过元素比较维护最小值元素变量。
- 其次,对于删除最小值元素以及将最后元素放置到删除位置,会有以下两种情况:
- 最小值元素不在最后元素位置,此时需要删除并移动最后元素。
- 最小值元素刚好在最后元素位置,此时只需将元素删除,不需要移动元素
- 因此,我们可以考虑在找到最小值元素后,先将它与最后元素交换,再删除最后元素,并返回最后元素值。
代码实现
int LinearList::Question_01()//已将顺序表定为私有成员变量arr
{int MINELEM = 999999;int temp = -999999;for(int i = 0;i < arr.length;i ++){if(arr.data[i] <= MINELEM){MINELEM = i;//记录最小值元素下标}if(i == arr.length-1){//交换最小值元素和最后元素temp = arr.data[MINELEM];arr.data[MINELEM] = arr.data[i];}}if(temp != -999999){//删除最后元素arr.length--;}return temp;//返回最小值
}
运行结果