前言:
Ajax是一种在JavaWeb开发中常用的技术,通过它可以实现异步通信和动态加载数据,提升用户体验。
正文:
首先我们得明白异步通信,客户端发出请求后可以继续执行其他操作

由于原生的Ajax过于复杂
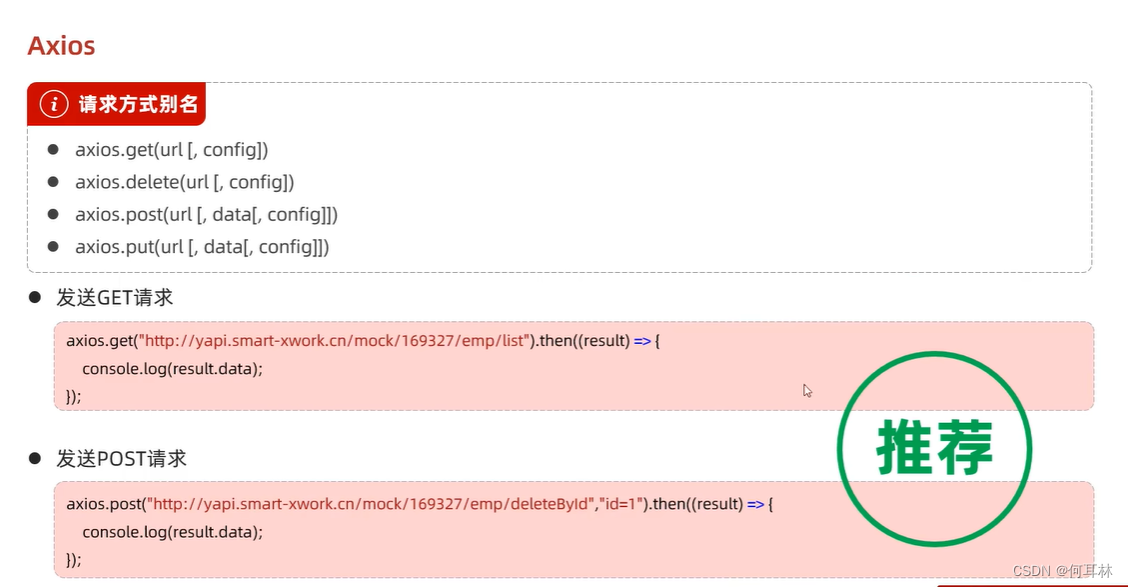
so: Axios对原生的Ajax进行了封装简化书写,快速开发:

代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Ajax-Axios</title><script>"js\axios-0.18.0.js"</script>
</head>
<body><input type="button" value="获取数据" onclick="get()"><input type="button" value="删除数据post" onclick="post()"></body>
<script>function get(){axios({method: "get",url:"www.baidu.com"}).then(result=>{console.log(result.data);})}function post(){axios({method: "post",url:"www.baidu.com",data:"id=1"}).then(result=>{console.log(result.data);})}
</script></html>







![[SWPUCTF 2022 新生赛]js_sign](https://img-blog.csdnimg.cn/img_convert/eb35acb9c90c0307706621af5bb310fa.png)