开发工具:IDEA
服务器:Tomcat9.0, jdk1.8
项目构建:maven
数据库:mysql5.7
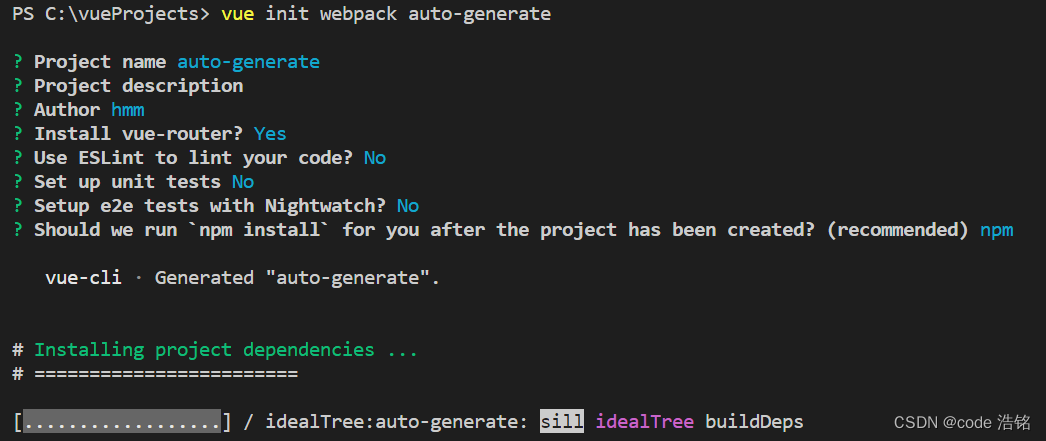
前端技术 :Vue+ElementUI
服务端技术:springboot+mybatis+redis
本系统分用户前台和管理后台两部分,项目采用前后端分离
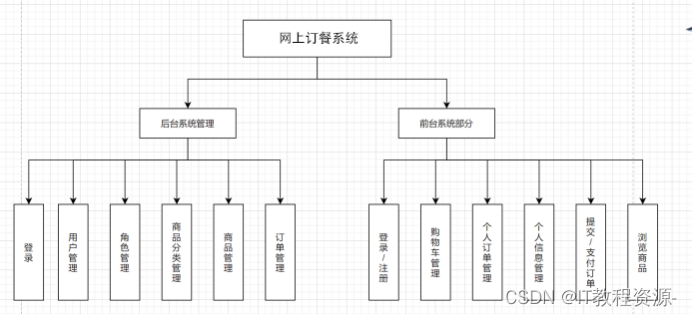
主要功能如下:
(1)前台部分功能:
1.登录、注册、首页
2.购物车、商品详情、搜索商品、结算功能
3.我的订单、个人资料、退出登录、取消订单、评价等
(2)后台部分功能:
1.登录、首页、退出登录
2.用户管理:新增、修改、分页查询、删除
3.角色管理:新增、修改、分页查询、删除
4.商品分类管理:新增、修改、分页查询、删除
5.商品管理:新增、修改、分页查询、删除
6.订单管理:修改状态、查询详情、分页查询、删除
7.评论管理:分页查询、查看详情、回复

文档截图:


前台截图:








后台截图:









@RestController("AdminOrderController")
@RequestMapping("/admin/order")
public class OrderController {@Resourceprivate IOrderService orderService;/*** 后台分页获取订单数据* @param pageDTO* @return*/@PostMapping("/list")public ResponseDTO<PageDTO<OrderDTO>> getOrderListByPage(@RequestBody PageDTO<OrderDTO> pageDTO){return orderService.getOrderListByPage(pageDTO);}/*** 后台修改订单状态* @param orderDTO* @return*/@PostMapping("/edit-state")public ResponseDTO<Boolean> editState(@RequestBody OrderDTO orderDTO){return orderService.updateOrderState(orderDTO);}/*** 根据订单id获取订单详情信息* @param orderDTO* @return*/@PostMapping("/order-item")public ResponseDTO<OrderDTO> getOrderItemByOrderId(@RequestBody OrderDTO orderDTO){return orderService.getOrderItemByOrderId(orderDTO);}/*** 后台删除订单数据* @param orderDTO* @return*/@PostMapping("/remove")public ResponseDTO<Boolean> removeOrder(@RequestBody OrderDTO orderDTO){return orderService.removeOrder(orderDTO);}/*** 后台获取订单总数* @return*/@PostMapping("/total")public ResponseDTO<Long> getOrderTotal(){return orderService.getOrderTotal();}/*** 获取今日订单成交金额* @return*/@PostMapping("/today-price")public ResponseDTO<BigDecimal> getTodayPrice(){return orderService.getTodayPrice();}/*** 获取本周订单成交金额* @return*/@PostMapping("/week-price")public ResponseDTO<BigDecimal> getWeekPrice(){return orderService.getWeekPrice();}/*** 获取本月订单成交金额* @return*/@PostMapping("/month-price")public ResponseDTO<BigDecimal> getMonthPrice(){return orderService.getMonthPrice();}/*** 根据时间范围和订单状态获取交易的订单总数* @return*/@PostMapping("/count-state-date")public ResponseDTO<List<Integer>> getOrderCountByDateAndState(){return orderService.getOrderCountByDateAndState();}}<body class="html not-front not-logged-in one-sidebar sidebar-second page-cart page-cart-checkout" ><div id="skip-link"><a href="#main-content" class="element-invisible element-focusable">Skip to main content</a></div><div id="wrapper"><!-- LOGIN POP UPS --><div id="popup-overlay"></div><div class="wrapper"><header><the-header></the-header></header><div class="content clearfix"><div class="pane-content" style="margin-top:50px"><div id="meals-of-the-day"><h3 class="title-separator"><span class="title">推荐餐品</span><span class="sep"></span></h3><ul><li style="width: 300px; padding: 0px 10px;" class="meal" v-for="(item, index) in recommendProductList" :key="index"><div class="img-holder"><img typeof="foaf:Image" :src="item.photo|filterPhoto" width="327" height="198" alt="" /></div><div class="desc-holder"><h1><router-link :to="'detail?productId='+item.id" :title="item.name">{{item.name|filterName}}</router-link></h1><p v-text="item.info"></p><span class="price" v-text="'¥'+item.price"></span><div class="add-to-cart"><form id="uc-product-add-to-cart-form-4"><div><div class="form-actions form-wrapper" id="edit-actions"><input class="node-add-to-cart form-submit" @click="addCart(item.id)" type="button" value="加入购物车" /></div></div></form></div></div></li></ul></div></div><div class="panel-separator"></div><div class="panel-pane pane-block pane-custom-featured-meals" ><div class="pane-content"><h3 class="title-separator"><span class="title">热销餐品 </span><span class="sep"></span></h3><div id="featured-meals"><ul><li class="meal" v-for="(item,index) in saleList" :key="index"><div class="img-holder"><img typeof="foaf:Image" :src="item.photo|filterPhoto" width="191" height="148" alt="" /></div><h1><router-link :to="'/detail?productId='+item.id" v-text="item.name"></router-link></h1><p v-text="item.info"></p><span class="price" v-text="'¥'+item.price"></span><div class="add-to-cart"><form id="uc-product-add-to-cart-form-4--2"><div><div class="form-actions form-wrapper" id="edit-actions--5"><input class="node-add-to-cart form-submit" @click="addCart(item.id)" type="button" id="edit-submit-4" name="op" value="加入购物车" /></div></div></form></div></li></ul></div> </div></div><div class="panel-separator"></div><div class="panel-pane pane-block pane-custom-custom-cart" ><h2 class="pane-title">最高人气</h2><div class="pane-content"><p class="cart-block-items uc-cart-empty" v-for="(item,index) in viewList" :key="index"><router-link style="color:#ffffff; text-decoration: none" :to="'detail?productId='+item.id">{{index+1}} . {{item.name}}</router-link></p><div class="cart-box"><div class="body"><ul></ul><router-link class="submit-button" to="/menus">查看更多</router-link><div class="graphic"></div></div></div> </div></div></div></div><the-footer></the-footer></div></body>