目录
背景
一、Tab拆分后无法展示
1、环境简介
2、原始报表功能说明
3、tab切分遇到的问题
二、问题分析及解决
1、问题分析
2、问题解决
3、初始化时图表渲染
4、Tab切换时重渲
总结
背景
最近在使用ruoyi的单体化版本进行Echarts多图表展示时遇到一个问题,ruoyi单体化版本默认提供的Demo是所有图表都在一个页面中进行展示。如果实际项目中,您也只需要处理这种需求就不会有问题了。但是,我们的业主对于整体报表的展示数量达到了30个,摆放在一个页面进行集中展示,显然会令界面杂乱无章。因此为了区分不同主题的报表,选用Tab的方式进行页面展示。然后进行页面设计和布局后发现,采用tab后,echarts的图表在切换时不能正常展示了。
本文重点讲解在Ruoyi的单体化版本中,将echarts图表放置到tab中后,界面进行tab切换时,图表无法正常展示的问题,以及如何去解决这些问题。希望本文可以帮助同样在使用Ruoyi单体架构开发Echarts的应用的朋友们来避免这些问题,提供一种解决思路。如果更好的解决办法,欢迎大家在评论区留言告知,十分感谢。
一、Tab拆分后无法展示
1、环境简介
这里简单介绍一下Ruoyi的单体框架,感兴趣的朋友可以在ruoyi的官网上进行下载,clone代码到本地进行调试。Ruoyi单体化架构采用的前后端集中式开发的模式,并没有采用前后端分离模式,这种模式虽然没有分离前后端,在一般的后台管理应用和开发人员欠缺的情况下,是一种很好的开发架构。适合企业发展的架构才是好架构,关于架构这里不过多叙述。
Ruoyi的前端(有关于界面展示这一端姑且都叫前端吧),采用的主要技术有:Thymeleaf、Jquery、Bootstrap、Ztree、Layui、JsonView等等。在图表展示这块,采用的Echarts,具体的版本是4.2.,主要采用的前端组件如下所示:

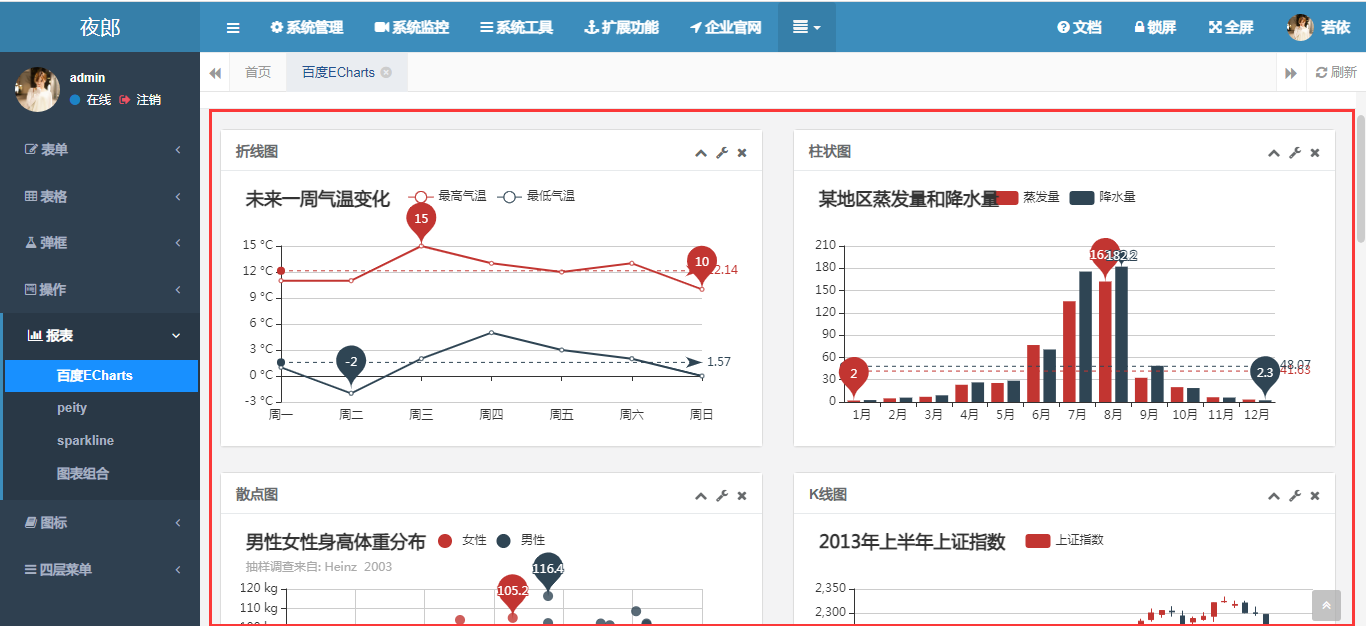
2、原始报表功能说明

通过以上的界面可以看到,界面中所有的图表都是采用一个界面进行展示的。为了满足在背景中提到的tab展示情况,我们期待变成下面的界面,通过tab页面对功能进行主题拆分。

3、tab切分遇到的问题
首先我们在原来的echarts.html页面中引入tab组件,进行标签页改造扩展。关键代码如下:
<ul class="nav nav-tabs"><li class="active"><a data-toggle="tab" href="#tab-1" aria-expanded="true"> 第一个选项卡</a></li><li class=""><a data-toggle="tab" href="#tab-2" aria-expanded="false">第二个选项卡</a></li><li class=""><a data-toggle="tab" href="#tab-3" aria-expanded="false">第三个选项卡</a></li>
</ul>
<div class="tab-content"><div id="tab-1" class="tab-pane active"></div><div id="tab-2" class="tab-pane"></div><div id="tab-3" class="tab-pane"></div>
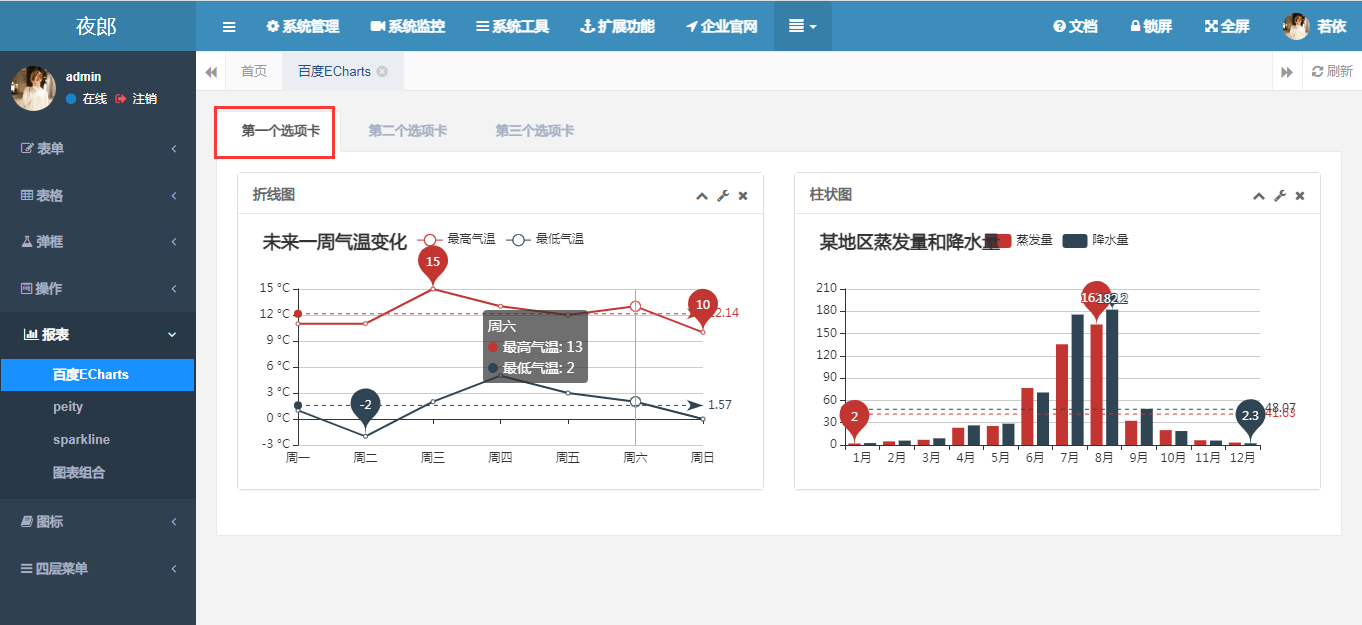
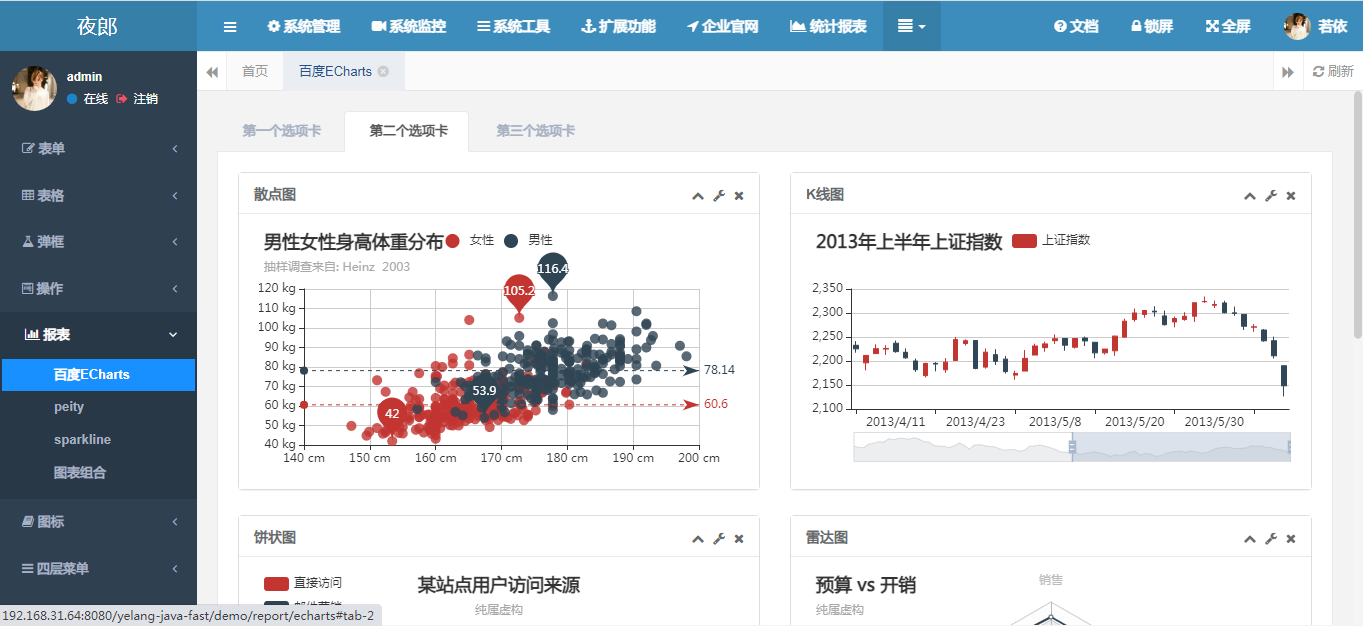
</div>在此基础上将Echarts相应的报表进行合理的拆分,似乎一切都在往其中中的美好进一步发展。可现实会让人意想不到。先来看一下第一个Tab效果:

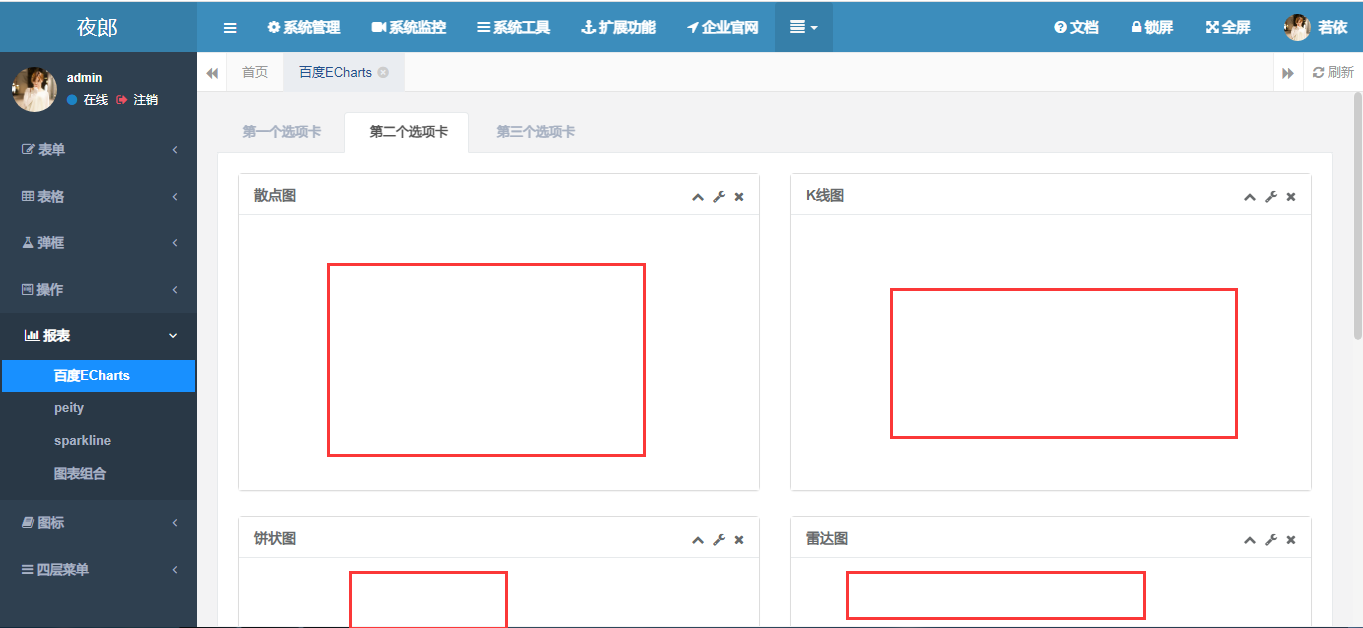
这个效果看起来也还不错,先别急,点击到第二个tab页的时候,会惊奇的发现,图表居然不见了,是不是很奇怪,同样点击第三个选项卡也同样存在这个问题。

二、问题分析及解决
1、问题分析
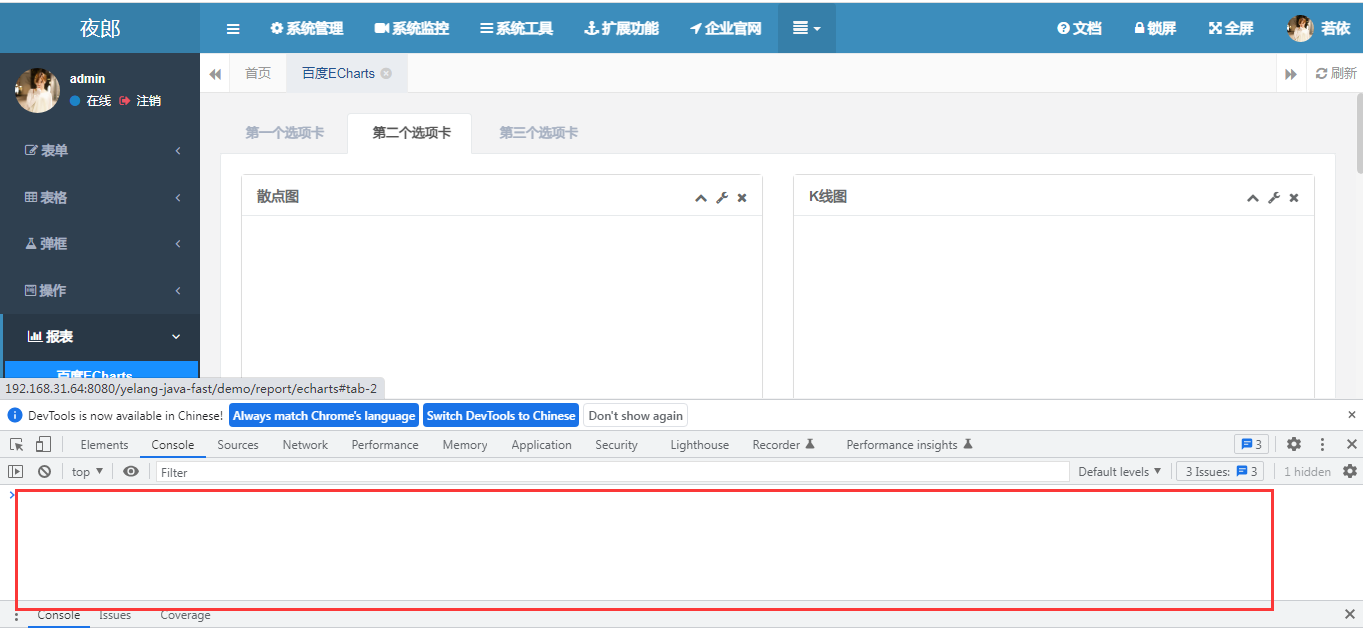
通常如果页面空白,我们的第一反应就是打开开发者模式,看一下界面是否有报错信息。根据报错信息,我们可以进行按图索骥。这里我们依然采用这种模式。打开Chrome浏览器的调试模式,观察控制台。

您会发现,控制台真的没有一点错误提示,甚至连警告都没有。这是不是要崩溃了,图表究竟去哪了。
此时,如果各位朋友将浏览器窗口放大或者缩小,或者将控制台窗口的高度变高,会发现,图表居然出来了,细心的朋友一定发现了什么,在窗口大小发生变化后,图表出来了。

当我们知道了页面发生变化可以进行图表重渲时,就大致明白了问题的所在,图表的渲染问题。由于bootstrap的响应式设计,tab页在切换时,并没有直接给图表所在的div设置了高度,在tab切换后才进行高度设置,但图表没有高度因此不能正常展示。
2、问题解决
知道了问题的根源所在,就好解决问题了。只需要在两个地方进行改造,在页面加载时对所有的图表进行resize重绘,在tab页切换时也进行图表resize重绘即可。要想实现图表重绘,需要将所有的图表实例都注册到数组中,通过数组循环遍历的方式,实现重绘。如果从性能考虑,也可以不必遍历所有,只将对应的Tab页的图表进行重绘即可(本文暂且不讲这种模式,有兴趣的朋友可以进行独立扩展)。要想实现遍历所有,首先必须要定义一个集合,用于保存图表对象。
var charts = new Array();在初始化图表后,将具体的图表对象添加到数组中,
lineChart.setOption(lineoption);
$(window).resize(lineChart.resize);
charts.push(lineChart);3、初始化时图表渲染
$(window).resize(function() {for(var i = 0; i < charts.length; i++) {charts[i].resize();}
});4、Tab切换时重渲
上面的例子中定义页面加载时图表渲染,在tab切换时依然需要重渲,因此还需要定义切换是事件。
//解决tab切换不显示问题 在加载窗口后重新渲染。
$('a[data-toggle="tab"]').on('shown.bs.tab', function(e) {for(var i = 0; i < charts.length; i++) {charts[i].resize();}
});参考的Javascript代码如下:
<script type="text/javascript">var charts = new Array();$(function () {var lineChart = echarts.init(document.getElementById("echarts-line-chart"));var lineoption = {title : {text: '未来一周气温变化'},tooltip : {trigger: 'axis'},legend: {data:['最高气温','最低气温']},grid:{x:40,x2:40,y2:24},calculable : true,xAxis : [{type : 'category',boundaryGap : false,data : ['周一','周二','周三','周四','周五','周六','周日']}],yAxis : [{type : 'value',axisLabel : {formatter: '{value} °C'}}],series : [{name:'最高气温',type:'line',data:[11, 11, 15, 13, 12, 13, 10],markPoint : {data : [{type : 'max', name: '最大值'},{type : 'min', name: '最小值'}]},markLine : {data : [{type : 'average', name: '平均值'}]}},{name:'最低气温',type:'line',data:[1, -2, 2, 5, 3, 2, 0],markPoint : {data : [{name : '周最低', value : -2, xAxis: 1, yAxis: -1.5}]},markLine : {data : [{type : 'average', name : '平均值'}]}}]};lineChart.setOption(lineoption);$(window).resize(lineChart.resize);charts.push(lineChart);//console.log(charts);//打印显示是否添加进去$(window).resize(function() {for(var i = 0; i < charts.length; i++) {charts[i].resize();}});//data-toggle="pill还是data-toggle="tab" 根据前面所用标签页的不同来选择。我使用的是data-toggle="tab"。//解决tab切换不显示问题 在加载窗口后重新渲染。$('a[data-toggle="tab"]').on('shown.bs.tab', function(e) {for(var i = 0; i < charts.length; i++) {charts[i].resize();}});});</script>经过以上代码改造可以发现,在界面中使用tab切换变得非常顺畅,没有出现图表信息不能展示,功能一切正常。

总结
至此,本文的问题得到解决。本文重点讲解在Ruoyi的单体化版本中,将echarts图表放置到tab中后,界面进行tab切换时,图表无法正常展示的问题,以及如何去解决这些问题。希望本文可以帮助同样在使用Ruoyi单体架构开发Echarts的应用的朋友们来避免这些问题,提供一种解决思路。
参考资料链接:Bootstrap标签页(Tab)插件切换echarts不显示问题的解决