photoshop 学习资料和sdk
下载地址https://developer.adobe.com/console/servicesandapis/ps
脚本编程文档
官方文档: https://extendscript.docsforadobe.dev/
官方文档: https://helpx.adobe.com/hk_en/photoshop/using/scripting.html
open(new File(“/Users/weiwenzhang/Downloads/waifu.png”))
var docRef = app.open (new File("/Users/weiwenzhang/Downloads/person_dog.jpg"))
Photoshop ExtendScript开发和调试工具
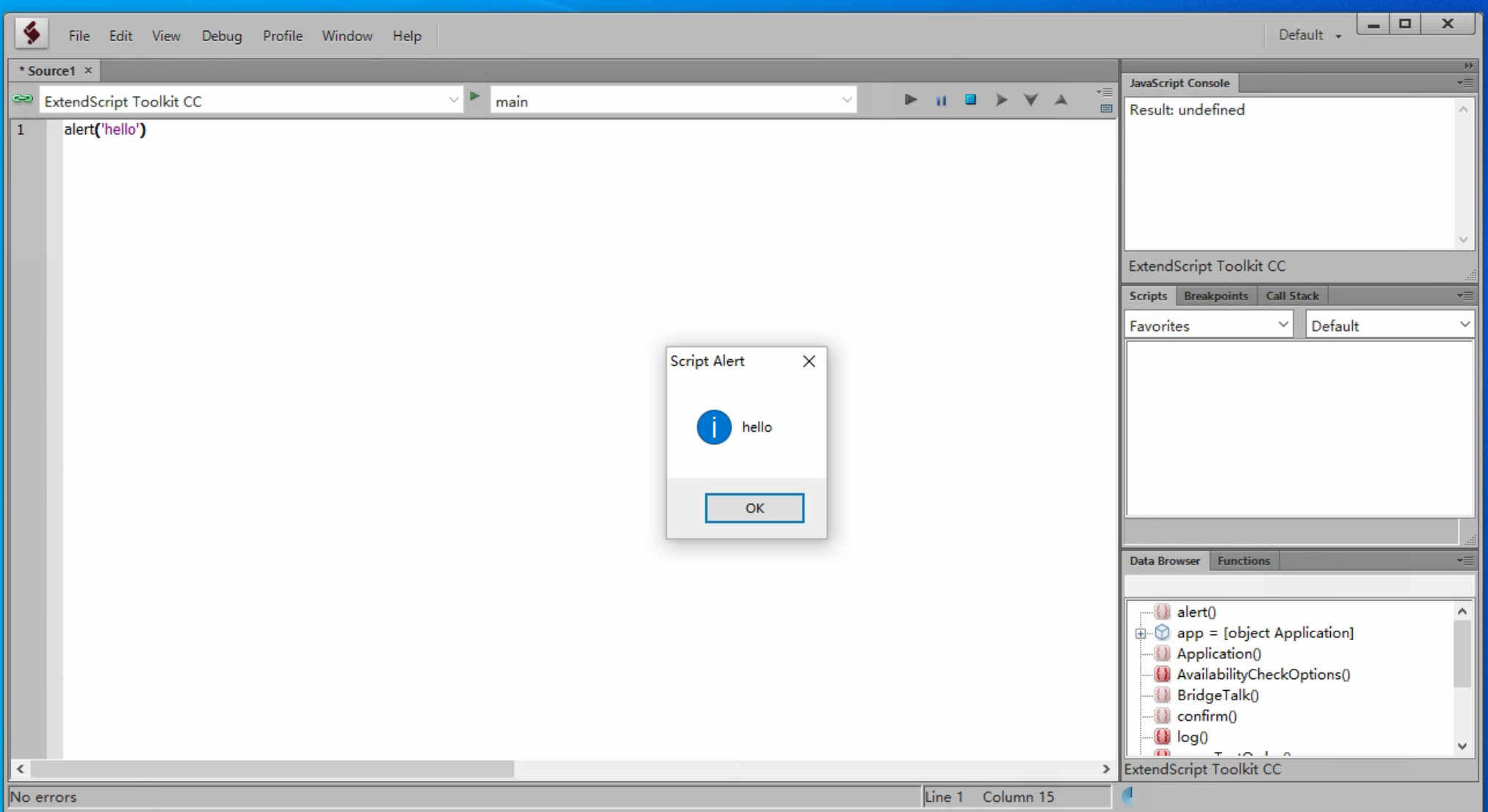
客户端工具ExtendScript-Toolkit
https://github.com/Adobe-CEP/CEP-Resources/tree/master/ExtendScript-Toolkit
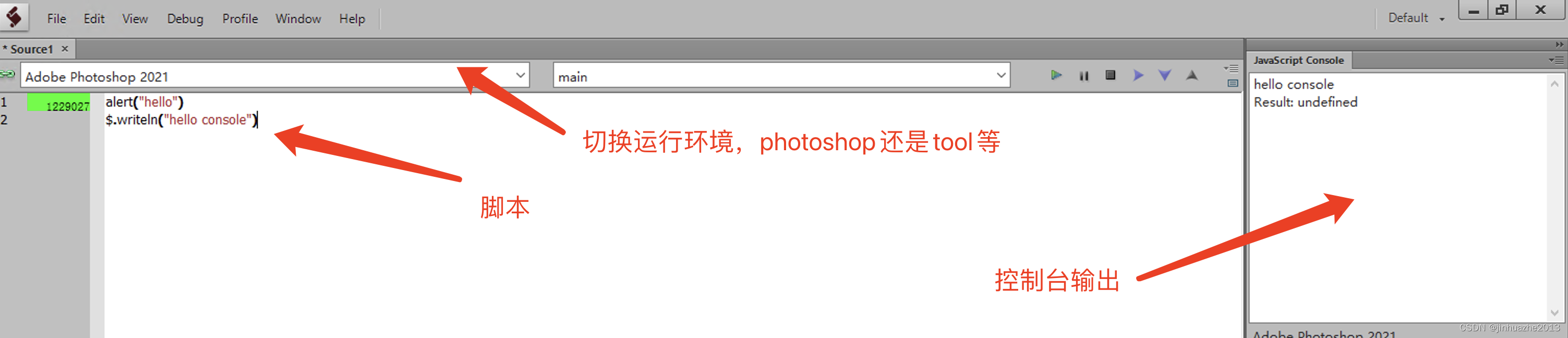
如果安装了photoshop, 运行环境就可以从 ExtendScript Toolkit CC 改为photoshop了!

切换运行环境

导出为jsxbin( File → Export as Binary)
@JSXBIN@ES@2.0@MyBbyBn0ABJAnAEjzFjBjMjFjSjUBfRBFeFjIjFjMjMjPff0DzACByB
导出的jsxbin可以直接在photoshop中运行
photoshop运行jsxbin执行结果

vs code 可以安装 插件 ExtendScript Debugger
BridgeTalk对文件操作
https://github.com/Adobe-CEP/CEP-Resources/blob/master/ExtendScript-Toolkit/Samples/javascript/SaveAsDifferentFileType.jsx
photoshop插件下载(如ScriptingListener)
监听photoshop动作
https://helpx.adobe.com/photoshop/kb/downloadable-plugins-and-content.html
Dollar($)对象
https://extendscript.docsforadobe.dev/extendscript-tools-features/dollar-object.html
其他参考文档
https://www.adobepress.com/articles/article.asp?p=433750&seqNum=2
https://theiviaxx.github.io/photoshop-docs/Photoshop/Application/open.html
其他文档https://github.com/Adobe-CEP/CEP-Resources/tree/master/Documentation/Product%20specific%20Documentation/Photoshop%20Scripting
可参考的文章https://blog.csdn.net/greless/category_10532767.html
内容识别填充
https://stackoverflow.com/questions/20719737/photoshop-cs5-script-fill-content-aware
function contentAwareFill() {//works only with selectiontry {var SB = activeDocument.selection.bounds} catch (e) {alert('content aware fill needs a selection'); return};//100% opacity, normal blending content aware fillvar desc = new ActionDescriptor();desc.putEnumerated( charIDToTypeID( "Usng" ), charIDToTypeID( "FlCn" ), stringIDToTypeID( "contentAware" ) );executeAction( charIDToTypeID( "Fl " ), desc, DialogModes.NO );
}
Finally you can further manipulate the “cleaned” output with stringIDs, for instance this way:
function duplicateLayer(layerName, blendMode) { function s2t(s) { return app.stringIDToTypeID(s) } var d1 = new ActionDescriptor(); var d2 = new ActionDescriptor(); d2.putString(s2t("name"), layerName); d2.putEnumerated(s2t("mode"), s2t("blendMode"), s2t(blendMode)); d1.putObject(s2t("new"), s2t("layer"), d2); d1.putEnumerated(s2t("using"), s2t("areaSelector"), s2t("selectionEnum")); d1.putBoolean(s2t("copy"), true); executeAction(s2t("make"), d1, DialogModes.NO);
};
photoshop插件下载(如ScriptingListener)
https://helpx.adobe.com/photoshop/kb/downloadable-plugins-and-content.html
$.writeln(typeIDToStringID(charIDToTypeID('Nm '))); // name
$.writeln(typeIDToStringID(charIDToTypeID('Md '))); // mode
$.writeln(typeIDToStringID(charIDToTypeID('BlnM'))); // blendMode
$.writeln(typeIDToStringID(charIDToTypeID('Drkn'))); // darken
$.writeln(typeIDToStringID(charIDToTypeID('Nw '))); // new
$.writeln(typeIDToStringID(charIDToTypeID('Lyr '))); // layer
$.writeln(typeIDToStringID(charIDToTypeID('Usng'))); // using
$.writeln(typeIDToStringID(charIDToTypeID('ArSl'))); // areaSelector
$.writeln(typeIDToStringID(charIDToTypeID('Slct'))); // selectionEnum
$.writeln(typeIDToStringID(charIDToTypeID('Cpy '))); // copy
$.writeln(typeIDToStringID(charIDToTypeID('Mk '))); // make$.writeln(typeIDToStringID(charIDToTypeID('Nm ')));//name
$.writeln(typeIDToStringID(charIDToTypeID( "Usng" )));//using
$.writeln(typeIDToStringID(charIDToTypeID( "FlCn" )));//fillContents
$.writeln(typeIDToStringID(stringIDToTypeID( "contentAware" )));//contentAware
$.writeln(typeIDToStringID(charIDToTypeID( "Fl " )));//fill