方法一:array.includes(searcElement[,fromIndex])
此方法判断数组中是否存在某个值,如果存在返回true,否则返回false。
searchElement:需要查找的元素,必选。fromIndex:可选,从该索引处开始查找元素。如果省略该参数,则从数组的头开始查找。如果fromIndex大于或等于数组长度,则返回 false。
const numbers = [1, 2, 3, 4, 5]console.log(numbers.includes(3)) // true
console.log(numbers.includes(6)) // false

如果想要检查数组中是否包含某个对象,可以使用 some() 方法
const users = [{ name: '张三', age: 20 },{ name: '李四', age: 18 },{ name: '王五', age: 35 }
]const user = { name: '李四', age: 18 }const isUserIncluded = users.some(u => u.name === user.name && u.age === user.age)console.log(isUserIncluded) //true
具体some()方法见下文。
方法二: array.indexOf
indexOf 不存在返回-1,存在返回第一次出现的索引
array.indexOf(item,start)
参数说明:
item:必须。查找的元素。
start:可选的整数参数。规定在字符串中开始检索的位置。
它的合法取值是 0 到 stringObject.length - 1。如省略该参数,则将从字符串的首字符开始检索。
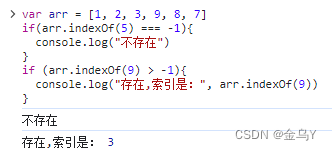
var arr = [1, 2, 3, 9, 8, 7]
if(arr.indexOf(5) === -1){console.log("不存在")
}
if (arr.indexOf(9) > -1){console.log("存在,索引是:", arr.indexOf(9))
} 
注意:string.indexOf()返回某个指定的字符串值在字符串中首次出现的位置。
1.该方法将从头到尾地检索字符串 stringObject,看它是否含有子串 searchvalue。开始检索的位置在字符串的 fromindex 处或字符串的开头(没有指定 fromindex 时)。如果找到一个 searchvalue,则返回 searchvalue 的第一次出现的位置。
2. stringObject 中的字符位置是从 0 开始的。
3. 查找字符串最后出现的位置,使用 lastIndexOf() 方法。
方法三:array.find(callback[, thisArg])
它的参数是一个回调函数,所有数组元素依次遍历该回调函数,直到找出第一个返回值为true的元素,然后返回该元素,否则返回undefined。
find() 方法为数组中的每个元素都调用一次函数执行:
- 当数组中的元素在测试条件时返回 true 时, find() 返回符合条件的元素,之后的值不会再调用执行函数。
- 如果没有符合条件的元素返回 undefined
注意: find() 对于空数组,函数是不会执行的。
注意: find() 并没有改变数组的原始值。
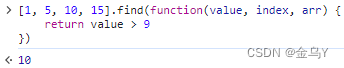
// 返回第一个大于9的元素 // 10
[1, 5, 10, 15].find(function(value, index, arr) {return value > 9
}) 
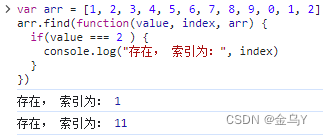
// 查找 2, find会找出所有存在的 2 以及索引
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 0, 1, 2]
arr.find(function(value, index, arr) {if(value === 2 ) {console.log("存在, 索引为:", index) }
})

方法四:array.findeIndex(callback[, thisArg])
array.findIndex()和array.find()十分类似,返回第一个符合条件的数组元素的位置,如果所有元素都不符合条件,则返回-1。
findIndex() 方法为数组中的每个元素都调用一次函数执行:
当数组中的元素在测试条件时返回 true 时, findIndex() 返回符合条件的元素的索引位置,之后的值不会再调用执行函数。
如果没有符合条件的元素返回 -1。
注意: findIndex() 对于空数组,函数是不会执行的。
注意: findIndex() 并没有改变数组的原始值。
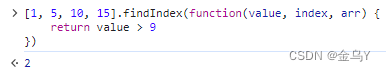
// 返回第一个大于9的元素的索引 // 2
[1, 5, 10, 15].findIndex(function(value, index, arr) {return value > 9
})
如果没有符合条件的元素返回 -1:
// 如果没有符合条件的元素返回 -1
[1, 5, 10, 15].findIndex(function(value, index, arr) {return value > 20
})
array.findIndex() 和 array.find(),这两个方法都可以发现NaN,弥补了array.indexOf()的不足。
[NaN].indexOf(NaN) // -1[NaN].findIndex(y => Object.is(NaN, y)) // 0

方法五:array.some(callback[, thisArg])
some方法同样用于检测是否有满足条件的元素,如果有,则不继续检索后面的元素,直接返回true,如果都不符合,则返回一个false。
参数说明:
-
array:必需参数,一个数组对象。
-
callbackfn:必需参数,一个接收量最多三个参数的函数。函数参数:
参数 描述 currentValue 必须。当前元素的值 index 可选。当前元素的索引值 arr 可选。当前元素属于的数组对象 some() 方法会为 array 中的每个元素调用 callbackfn 函数,直到 callbackfn 返回 true,或直到到达数组的结尾。
-
thisArg:可选参数,可在 callbackfn 函数中为其引用 this 关键字的对象。如果省略 thisArg,则 undefined 将用作返回 false。
注意:
(1)some()方法不会对空数组进行检测
(2)some()方法不会改变原始数组
示例:
let arr = [1, 2, 3, 4, 5]let result = arr.some(el => el === 3)
console.log(result) //true
if (result) {//do something...
}

const arr = [1, 2, 3, 4, 5]
const res = arr.some(item => item < 0)
console.log(res) // false
题外话: array.every(function(currentValue,index,arr), thisValue)
提到some()就不得不提到every():
- every()方法用于检测数组中的所有元素是否都满足指定条件(该条件为一个函数)。
- every()方法会遍历数组的每一项,如果有有一项不满足条件,则表达式返回false,剩余的项将不会再执行检测。如果遍历完数组后,每一项都符合条,则返回true。
参数说明:
- 第一个参数为一个回调函数,必传,数组中的每一项都会遍历执行该函数。
currentValue:必传,当前项的值
index:选传,当前项的索引值
arr:选传,当前项所属的数组对象 - 第二个参数thisValue为可选参数,回调函数中的this会指向该参数对象。
注意:
- every() 不会对空数组进行检测
- every() 不会改变原始数组
// 数组中的每个元素的值都要大于20的情况,最后才返回true
var arr = [10, 20, 30]
var flag = arr.every(function (a, b, c) {return a > 20
})
console.log(flag) //false