目录
组件的分类
为什么需要组件化开发
如何设计组件
组件间通信
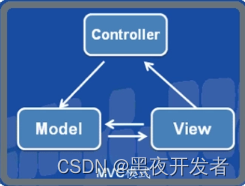
组件系统是 Vue的一个重要概念,让我们可以用独立可复用的小组件来构建大型应用。几乎任意类型的应用的界面都可以抽象为一个组件树:

写一个 Vue 项目,其实就是在写一个个的组件。
组件的分类
从组件类型来说,Vue中的组件主要分为三种:页面组件、业务组件、基础组件。
1、页面组件
每一个页面(.vue)其实都可以看成是一个Vue的组件。它可以由多个业务组件或基础组件搭建而成,像搭积木一样。
特点是:
1)通过vue-router进行定义和映射;
2)没有props 选项和自定义事件,不会对外提供接口;
3)不会被复用;
在项目开发中,我们大部分写的都是这类组件(页面),主要是还原设计稿,完成需求。在协同开发时,每个人都是开发和维护自己的页面,很少有交集,也不需要有太多的组件复用设计上的考虑。
2、业务组件
业务组件,顾名思义,它是和业务逻辑强耦合,会包含数据获取、处理、渲染等数据交互的业务逻辑。在一定程度上和页面组件类似。
特点是:
1)通过Vue.component来创建(全局注册)或components 选项中定义(局部注册);
2)有props 选项和自定义事件,可以对外提供接口;
3)可以被复用;
在项目开发中,我们也会经常写这类组件,但需要考虑组件的可维护性和复用性。
3、基础组件
基础组件则不包含业务逻辑的组件,其功能更加独立具体,粒度更细,比如按钮、输入框、选择器等。
其特点包含业务组件的特点,不同之处是:
1)不包含业务逻辑;
2)功能更加单一;
3)通用性更强;
通常,业务组件只在当前项目中使用,基础组件可以在任何项目中使用。比如Vant、Element等开源的UI组件库,这些组件的 API 进行过高强度的抽象,可以通过不同配置实现不同的功能。
所以,基础组件的开发要考虑API 的设计、兼容性、以及组件间的通信等问题。不依赖 Vuex 和 Bus等其它库的情况下,进行各组件间的通信。
为什么需要组件化开发
通过组件化开发,可以提高代码的重用性、可维护性和可读性,降低项目的复杂度,提升开发效率和团队协作能力。
组件化的优势:
1、代码重用和可维护性
组件化开发可以使代码更加模块化和可复用。将页面划分为独立的组件可以使开发者在不同的页面中重复使用这些组件,减少代码冗余并提高代码的可维护性。
2、提高开发效率
组件化开发使得团队成员可以独立开发不同的组件,各自关注组件的实现细节,不需要关心整个页面的实现。这样可以并行开发不同的组件,提高开发效率。
3、降低项目复杂度
随着项目规模的增大,页面的复杂度也会增加。使用组件化开发可以将复杂的页面拆分为多个独立的组件,每个组件关注自己的功能,降低了整个项目的复杂度,使得代码更加清晰和可维护。
4、提升代码可读性
使用组件化开发可以使代码更加结构化和可读,每个组件都是一个独立的模块,有自己的模板、样式和逻辑。这样开发者可以更容易理解和维护代码,也方便其他人理解和使用组件。
5、实现更好的团队协作
组件化开发使得团队成员可以按照各自的专长和责任进行开发,每个人负责一部分组件。这样可以更好地分工合作,提升团队的协作效率。
如何设计组件
在Vue组件设计中,应关注其可读性、可维护性和可复用性。Vue组件设计的一般原则,或者说Vue组件设计需要注意下面几个方面:
1、单一职责原则
每个Vue组件应有单一职责,只负责一个明确的功能模块。
2、数据驱动视图
每个Vue组件的视图应该是基于一个数据模型的,这个数据模型可以是组件内部自身的数据,也可以是组件的父组件传递的props。
3、组件划分
Vue组件应该根据功能、状态等设计原则进行划分,避免组件过度复杂。
4、组件可复用
组件应该易于复用和组合,避免重复造轮子。
5、组件通信
Vue组件之间的通信应该合理并避免出现不必要的性能瓶颈。
组件间通信
在Vue组件间进行通信有以下几种方式:
1、Props / 父子组件通信
父组件可以通过props向子组件传递数据,子组件通过props接收数据。这是最常见和简单的组件通信方式。
2、自定义事件 / 子组件向父组件通信
子组件可以通过$emit方法触发自定义事件,并传递数据给父组件。父组件可以使用v-on指令监听子组件触发的事件,然后处理相应逻辑。
3、$ref / 直接访问子组件实例
可以使用$ref来引用子组件实例,然后直接访问子组件的属性和方法。这种方式一般用于父组件直接操作子组件的场景。
4、$parent / $children
访问父 / 子实例。 这两种都是直接得到组件实例,使用后可以直接调用组件的方法或访问数据。
5、Vuex / 集中式状态管理
Vuex是Vue的官方状态管理库,用于管理应用的各种状态。可以在任意组件中通过commit提交mutations或dispatch触发actions修改状态,并在需要的组件中通过计算属性或getter获取状态。
6、Provide / Inject
父组件可以使用provide选项提供数据,然后子组件可以使用inject选项注入这些数据。这样就可以在父组件中传递数据给子孙组件,而不需要显式地通过props传递。
7、事件总线 / 非父子组件通信
可以使用Vue实例作为事件总线,在其中定义事件和触发事件的方法,然后在任意组件中通过$on和$emit来进行事件的监听和触发。这样就可以实现非父子组件之间的通信。
8、插槽 slot
插槽 slot,它可以分发组件的内容。当需要多个插槽时,会用到具名 slot。没有写名字的,就是默认的 slot。作用域插槽在父组件传递内容时还可以在插槽内部使用子组件的数据。
以上是常用的Vue组件间通信方式。而组件间通信场景主要归纳为三种:父子通信、兄弟通信、跨级通信。选择适合场景的通信方式可以使代码更加清晰、可维护和可扩展。