- 动画效果

- 过渡 transition

 鼠标放上去瞬间变大
鼠标放上去瞬间变大
过渡是变大的过程慢慢变化
![]()
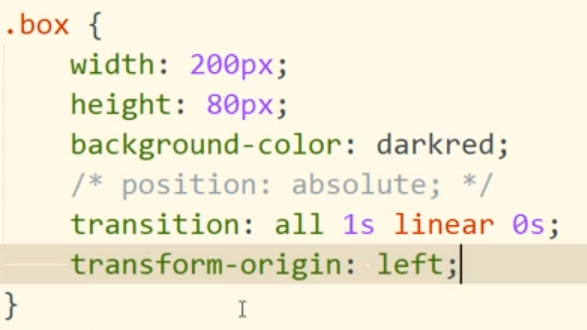
第一个参数:对哪些值进行过渡。all为hover中所有,也可以指定属性
第二个参数:让动画过渡多长时间。要添加单位(s秒)
第三个参数:运动轨迹。linear表示线性,即匀速过渡
第四个参数:延时时间。鼠标放上去多久之后开始过渡
- 变幻 transform
变幻都是依赖于过渡,不然动画都是瞬间完成

平移动画:
以左上角的点进行平移,x越大越向右,y越大越向下
 同时设置xy,向右下角移动
同时设置xy,向右下角移动
![]() 设置x轴
设置x轴
![]() 设置y轴
设置y轴
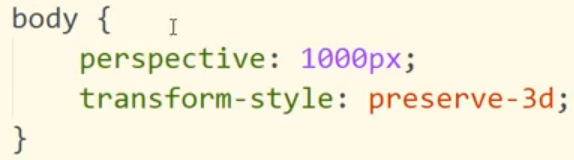
![]() 3D效果
3D效果
 实现3D效果要同时配合此代码
实现3D效果要同时配合此代码
缩放动画:
以中心点进行缩放
![]() x轴不变,y轴放大两倍,在垂直方向会拉大
x轴不变,y轴放大两倍,在垂直方向会拉大
![]() x轴y轴放大1.2倍
x轴y轴放大1.2倍
![]() 设置y轴
设置y轴
旋转动画:
默认以中心点进行缩放
![]() 旋转45°再还原回去,deg表示度数
旋转45°再还原回去,deg表示度数
 2D旋转是以图片的中心点进行旋转
2D旋转是以图片的中心点进行旋转
![]() 以中心的横向进行旋转
以中心的横向进行旋转
 以中心的纵向进行旋转
以中心的纵向进行旋转
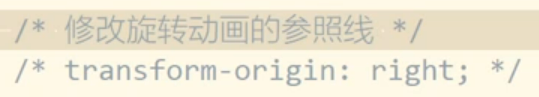
指定中心点:

 以左边的线为转轴
以左边的线为转轴
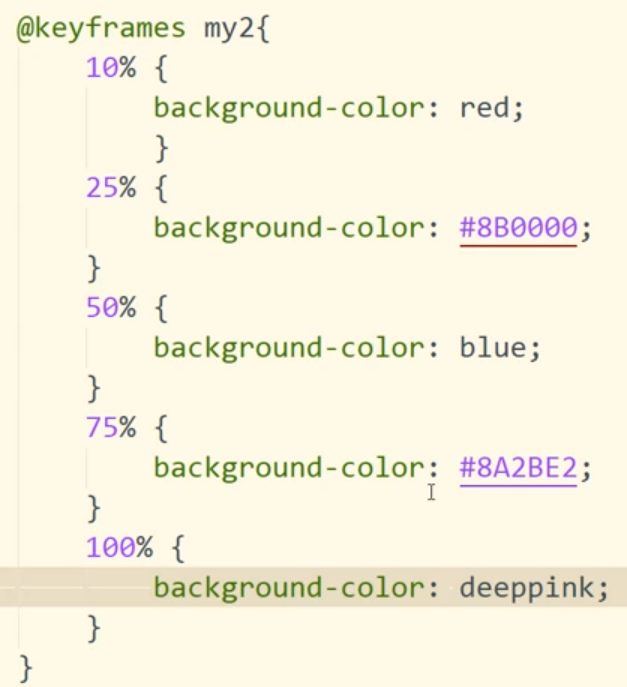
- 帧动画

第一个参数:动画名称。执行什么动画
第二个参数:执行多长时间
第三个参数:以什么样式执行。ease为先慢再快再慢
第四个参数:动画执行次数。1 2 3…… infinite永久执行
第五个参数:延时多久执行
默认ease一次无延时

keyframes指帧动画 from to从开始到结束


- 字体图标


如果客户端没有这个字体,就会用操作系统默认的字体,如微软雅黑
解决:避免了下载安装的问题

字体(icon)图标


矢量图好处:放大不失桢
自己实现对开发者要求较高。
3、此网站上面有些小图标,可以将别人以及写好的css粘过来直接用

5、阿里巴巴矢量图库: