js初体验
使得代码可以具有某些行为
<body><button>点击我变成粉色</button><script>const btn = document.querySelector('button')btn.addEventListener('click', () => {btn.style.backgroundColor = 'pink'
})</script>
</body>
效果图
js引入方式
<body><script>// 内部// prompt('请输入您的年龄:')</script><!-- 外部 --><script src="./03-外部js.js"></script>
</body>
输入输出语句
<body>
<script>// 输入语句// prompt('请输入您的密码:')// 打印到页面document.write('你们真是小天才')// 可以识别标签document.write('<strong>你们真是小天才</strong>')// 控制台输出语句console.log('我现在要在控制台输出')
</script>
</body>
变量
<body><script>// 变量: 盒子---存储数据的容器// 数据本身不是变量// 变量的声明方式// let变量名 let age // 变量赋值age = prompt('请输入您的年龄:')console.log(age)
</script>
变量的初始化
变量不能重复声明
<body><script>// 变量: 盒子---存储数据的容器// 数据本身不是变量// 变量的声明方式// let变量名 // let age // 变量赋值// age = prompt('请输入您的年龄:')// console.log(age)
// let uname = prompt('请输入您的用户名:')// console.log (uname)
// 同时定义多个变量
// let uname = 'zs', age =21
// console.log(uname.age)
let age = prompt('请输入您的年龄:')
document.write(age)
</script>
</body>
变量命名规范
<script>//变量命名规范:1.有效符号(大小写字母、数字、下划线、) // 2.关键字、保留字不能用于变量命名 // 3.不以数字开头 // 4.尽量用有意义的变量名 // 5.驼峰命名法 </script>
let和var的区别
<body><script>// var 可以多次声明同一变量 console.log(age)// var agelet age</script> </body>
const常量
<body> <script>// 常量名大写 常量无法更改const PI = 3.14// PI = 4.456console.log(PI)</script> </body>
数据类型
js是弱数据类型语言
<body><script>// js是弱数据类型语言 只有赋值之后,才知道是什么数据类型let uname = 21uname = 'gouxin'console.log(typeof (uname))</script> </body>
基本数据类型——数字类型
<body><script>let a = 21.21312let b = 33console.log(a)console.log(a + 2)console.log(a + b)console.log(a - b)console.log(a * b)console.log(a / b)console.log(a % 2)</script> </body>
字符串类型
模版字符串
<body><script>// let uname1 = 'nnnsns'// console.log(typeof (uname1))// let uname2 = "nnnsns"// console.log(typeof (uname2))// let uname3 = "nnn'gouxin'sns"// console.log(typeof (uname3))// let uname4 = 'nnn"gouxin"sns'// console.log(typeof (uname4))// 字符串拼接用+let a = +prompt("请输入num1")let b = +prompt("请输入num2")// alert 警示框alert(a + b)// 模板字符串// let uname = prompt("请输入名字:")// let age = prompt("请输入年龄:")// document.write('你叫' + uname + ',今年' + age + '岁了')// document.write(`<strong>你叫${uname},今年${age}岁了</strong>`)</script>
</body>
布尔类型
<body><script>console.log(typeof (3 < 5))// undefinded 声明,未赋值// null NaN not a numberconsole.log(undefined + 1)console.log(null + 1)</script> </body>
显式转换
<body><script>let a = +prompt('num1')let b = +prompt('num2')console.log(Number(a) + Number(b))console.log(typeof (+a))let c = '200.9875px'console.log(parseInt(c))console.log(parseFloat(c))</script>
</body>
综合案例
<style>h2 {text-align: center;}table {/* 合并相邻边框 */border-collapse: collapse;height: 80px;margin: 0 auto;text-align: center;}th {padding: 5px 30px;}table,th,td {border: 1px solid #000;}</style>
</head><body><h2>订单确认</h2><script>let price = +prompt('请输入单价:')let num = +prompt('请输入购买数量:')let address = prompt('请输入收货地址:')document.write(`<table><thead><tr><th>商品名称</th><th>商品价格</th><th>商品数量</th><th>总价</th><th>收货地址</th></tr><tr><td>小米</td><td>${price}</td><td>${num}</td><td>${price * num}</td><td>${address}</td></tr></thead></table>`)</script></body>
运算符
<body><script>// = 赋值运算符// let a = 21// a = 33// a += 4 // a = a + 4// a *= 2 //a = a * 2 74//a -= 3 //a = a - 3// a /= 2 //a = a / 2 35.5// alert(a)// let b = a++ //先赋值,再自增// alert(b)// alert(a) //36.5// b = ++a //先自增,再赋值// alert(b)// 比较运算符 // > < >= <= == ===let num1 = 2let num2 = '2'alert(num1 == num2)alert(num1 === num2)// == (隐式转换)只比较数值,将字符串转换为数字类型后进行比较 === 即比较数值,也比较类型</script> </body>
逻辑运算符
<body><script>// && || !// alert(4 > 3 && 3 < 5) //两真为真,一假则假// alert(4 < 3 || 3 < 5) //一真则真,全假则假// alert(!true)alert(!(4 < 3))</script> </body>
单分支语句
<body><script>let age = 11// if(条件){// 执行的代码// }if (age < 18) {document.write('你是小弟弟,不要乱跑')}</script>
</body>
双分支语句
<body><script>let age = +prompt('请输入您的年龄:')if (age <= 18) {alert('你不要乱跑')} else {alert('恭喜你,成年了')}</script>
</body>
闰年
<body><script>// year % 4 === 0 && year % 100 !== 0 || year % 400 === 0let year = +prompt('请输入年份:')if (year % 4 === 0 && year % 100 !== 0 || year % 400 === 0) {alert('闰年')} else {alert('平年')}</script>
</body>
多分支语句
<body><script>let age = +prompt ('请输入年龄:')if( age < 18) {alert('你是未成年 学习吧')}else if ( age <=25){alert('清楚年华')}else if (age <= 40) {alert('好汉') 大于25的时候}else {alert('男人四十一枝花')}</script>
</body>
三元运算符
<body><script>let age = +prompt('请输入您的年龄:')// if (age <= 18) {// alert('你不要乱跑')// } else {// alert('恭喜你,成年了')// }// 判断条件?条件成立时执行的语句:条件不成立时执行的语句age <= 18 ? alert('你不要乱跑') : alert('恭喜你,成年了')</script>
</body>
求最大值
<body><script>let a = +prompt('请输入num1:')let b = +prompt('请输入num2:')a>b ? alert('最大值是:${a}') : alert('最大值是:${b}') </script>
</body>
数字补零
<body><script>// alert(2 < '3')let a = prompt('num')a >= 10 ? alert(a) : alert(0 + a)</script>
</body>
switch语句
<body><script>let num = +prompt('请输入今天星期几了:')switch (num) {case 1:alert('星期一')break 每个case后都要有break,要不然会一直往下进行case 2:alert('星期二')breakcase 3:alert('星期三')breakcase 4:alert('星期四')breakcase 5:alert('星期五')breakcase 6:alert('周末了')breakcase 7:alert('周末了')breakdefault:alert('你是外星人吗?')}</script>
</body>
while循环
<body><script>// while 一定要有终止条件let i =10while (i ) {console.log('你是大聪明吗')i--} while (i >10 )</script>
</body>
</html>
do while 循环

<body><script>// while 一定要有终止条件let i = 10// while (i > 11) {// console.log('你是大聪明')// i--// }do {console.log('你是大聪明')i--} while (i > 11)</script>
</body>
whlie循环练习
<body><script>// 1~100累加和let i =0let sum =0while (i<101) {sum += ii++} alert(sum)</script>
</body>
for循环
<body><script>for (let i = 1; i <= 10; i++) {document.write(`你真是个大聪明<br>`)}//</script>
</body>
循环嵌套
<body><script>for (let i = 1; i < 8; i++) {console.log(`今天是第${i}天`)for (let j = 1; j < 11; j++) {console.log(`这是今天第${j}朵玫瑰花`)}}for (let i = 1; i < 10; i++) {for (let j = 1; j <= i; j++) {document.write(`<span>${j}*${i}=${i * j}</span>`);}document.write(`<br/>`)}for (let i = 1; i < 6; i++) {for (let j = 1; j <= i; j++) {document.write(`*`)}document.write(`<br/>`)}</script>
</body>
continue、break
<body><script>for (let i = 1; i < 100; i++) {if (i === 50) {// breakcontinue}console.log(i)}// break:跳出循环// continue:跳出本次循环</script>
</body>
循环加强
<body><script>let arr = [1, 2, 3, 66, 4, 5]// for in// for (let i in arr) {// console.log(arr[i])// }// for offor (let k of arr) {console.log(k)}</script>
</body>
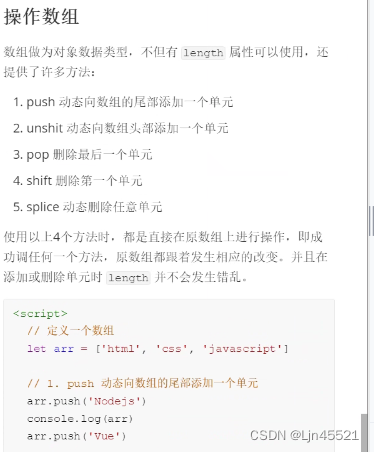
数组

<body><script>// let name1 = '俊杰'// 有序的数据序列// 0 1 2 3 4 5let arr = ['gouxin', 'huangzhong', 'jialuo', 'zhadanren', 12, true]// 数组的声明方式// arr[索引下标]alert(arr[5])// let arr2 = new Array()// 数组遍历// for (let i in arr) {// console.log(arr[i])// }// 数组的操作 // 通过索引下标给对应元素重新赋值arr[1] = 'guanyu'console.log(arr instanceof Array)let arr2 = [1, 2, 3, 4]// concat合并数组arr3 = arr.concat(arr2)console.log(arr3)// 增 push 在数组末尾添加arr.push('姜加')// unshift 在数组首部添加元素arr.unshift('jiangjia')arr.shift()arr.pop()// splice(删除的起始位置,删除的个数)arr.splice(3, 1)// splice(删除的起始位置,0,要添加的元素)arr.splice(3, 0, 'jiangjia')console.log(arr)console.log(arr.join(' **'))console.log(arr.reverse())console.log(arr.slice(3))</script>
</body>
二维数组
<body><script>let student = [['jiangjia', 31, 'sing'], ['xuchao', 21, 'dance']]// console.log(student[1][0])for (let i in student) {for (let j in student[i]) {console.log(student[i][j])}}// student.length 获取数组长度的</script>
</body>