新的项目管理发布后出现页面鼠标上下滚动不了的问题,比较奇怪的是,本地开发没有问题,但发布生产后就出现问题了。
因为这次增加的组件比较多,相应的样式也比较多,所以那先分几个部分处理
1、先新加的几个组件是否有冲突
2、再增加项目详情主页,发现这个时候出现问题
最后查出来是task.vue里的下面这个
// import '@/assets/tw/css/theme.less';
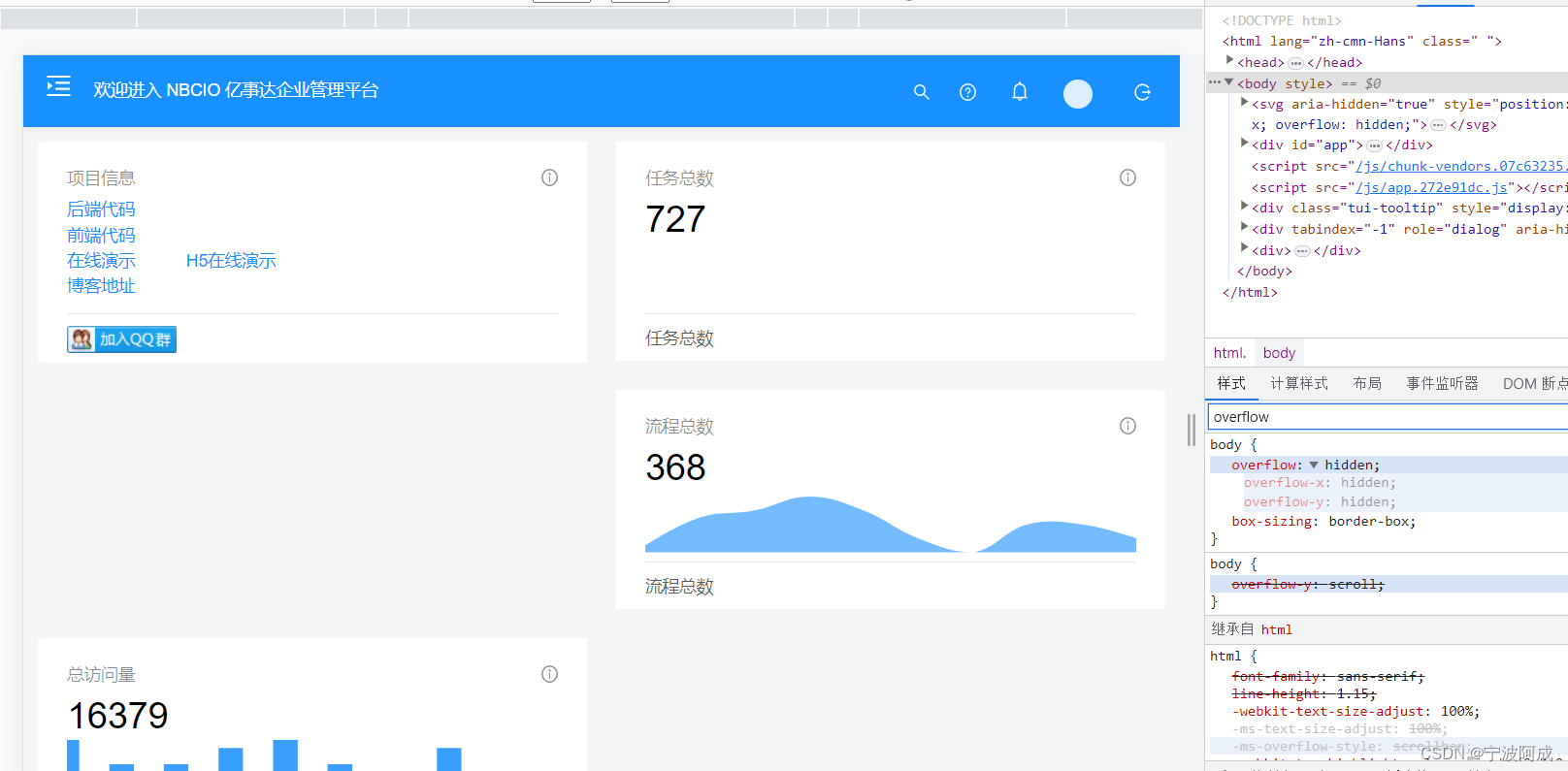
当然一般鼠标滚动出现问题都是overflow样式问题,因为为了缩小范围,所以同时搜索样式文件与跟踪样式问题。

。去掉上面这个overflow就好

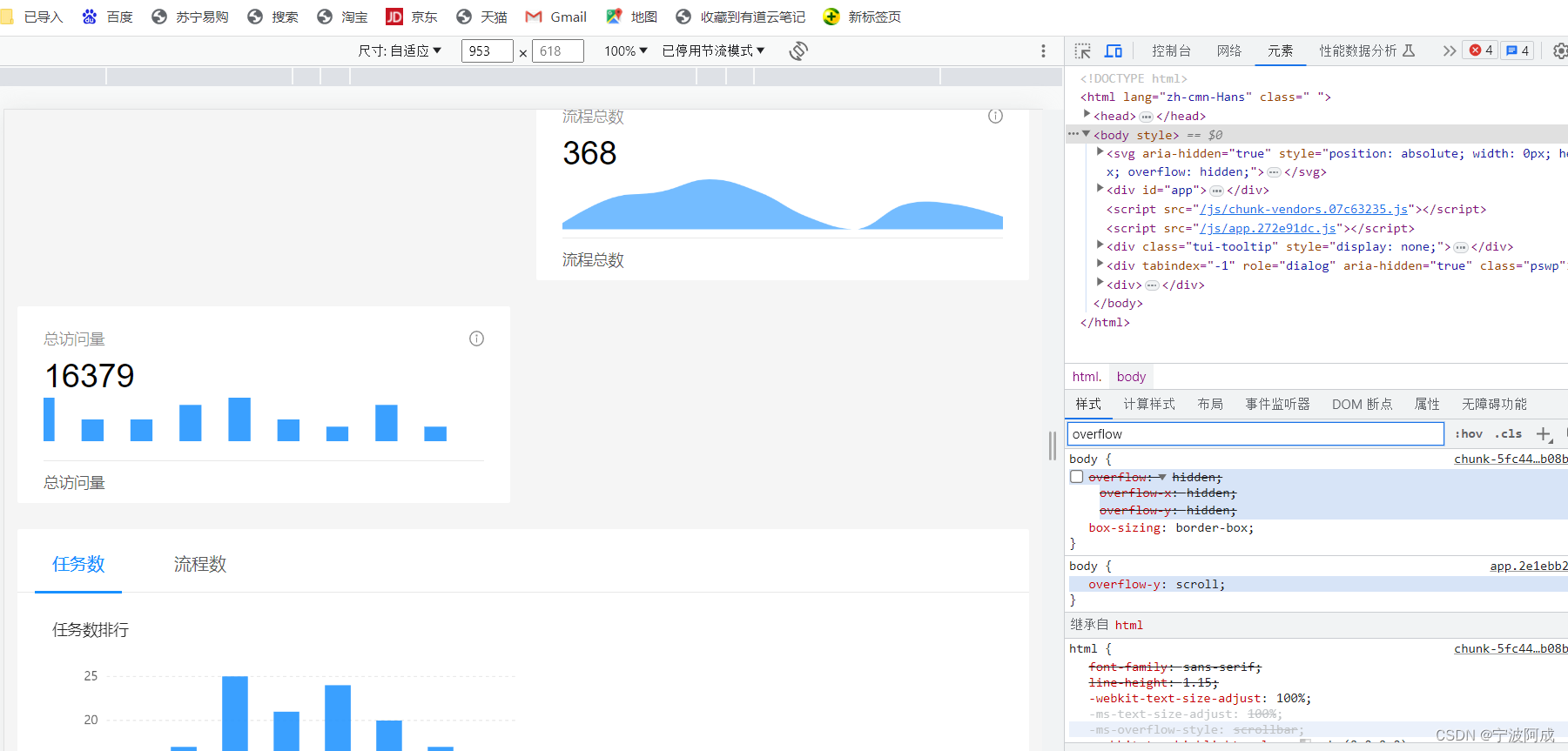
点入后可以看到是body的overflow: hidden;注释到就可以了

看页面不能滚动,通过右边的overflow属性去掉隐藏,就正常了,那应该就是这个问题了
应该跟 theme.less这个的样式有关了,这里因为包含很多样式,就需要进行搜索寻找了
最后找到是base.less问题,注释掉就可以了

这样就正常,也不影响项目管理功能的其它样式显示。