假设情景
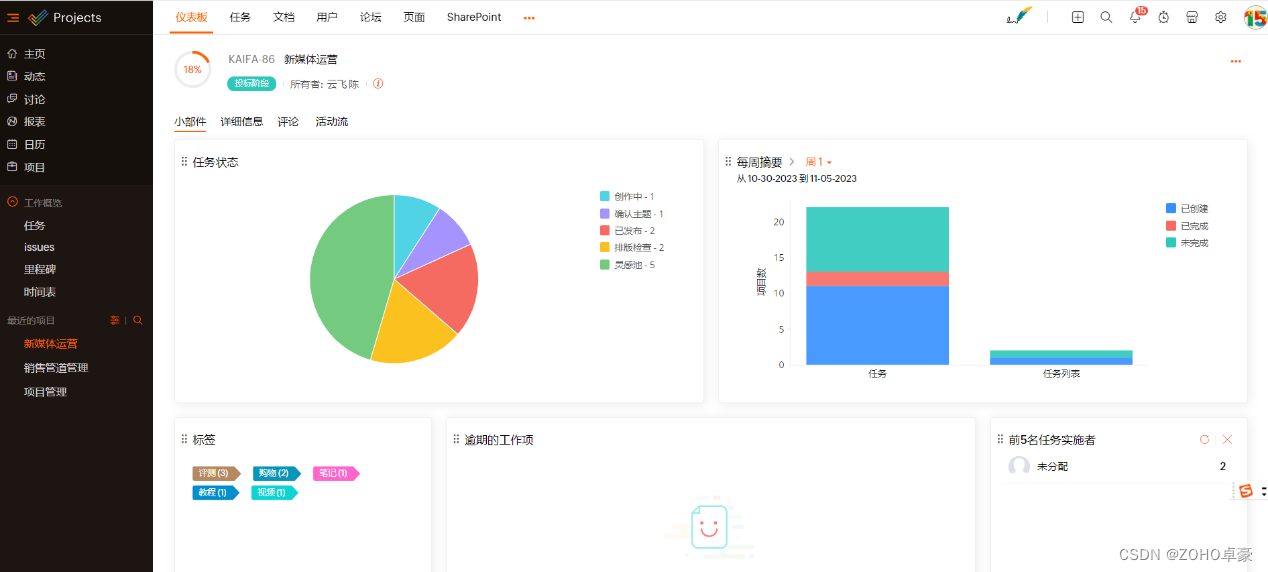
以下面截图为例,A组件中可以操控数字的加减,想把这个功能放到B组件中使用,AB两个组件非父子组件,甚至可能被嵌套了其他组件,一般办法可能是将A组件数据传给AB组件的父组件,然后在相办法给B,B修改后再回传给A。或者将数据存放到vuex等。如果使用Teleport可以在A组件中将加减功能传送给B组件,这样就可以减少B组件的耦合度。


Teleport 如何使用
<!-- A组件 传送内容 -->
<Teleport to="#number_title_minus"><el-button type="primary" :icon="Minus" @click="num--" />
</Teleport>
<!-- B组件 接收内容 -->
<div id="number_title_minus" />
- 使用Teleport 标签包裹传送的内容,to代表传送的位置,与css规范一直,可以直接写标签,Class,Id。如何上面的Demo,to 中使用 #number_title_minus,则接收是就是 id = number_title_minus;to 若是 .number_title_minus,则接收就是 class=‘number_title_minus’
显示问题
代码都没有问题,但是就是传送不过去,因为Teleport是基于DOM结构传送的,是不是传送的目标位置(demo中B组件)还有渲染好,就执行了传送,这个时候因为找不到相应的DOM节点,自然是传送不成功的。可以让传送内容在页面渲染完成后再执行,如改造A组件传送内容:
<!-- A组件 传送内容 -->
<!-- DOM加载完成后在执行传送 -->
<template v-if="domLoadingSuccess"><Teleport to="#number_title_minus"><el-button type="primary" :icon="Minus" @click="num--" /></Teleport>
</template>
样式问题
在接收组件(demo为B组件)可以直接控制传送内容样式,如果设置了scoped可以使用css穿透解决。