一、前言&简介
前言:小编的上一篇文章“JavaWeb编程语言—登录功能实现”,介绍了如何通过Java代码实现通过接收前端传来的账号、密码信息来登录后端服务器,但是没有实现登录校验功能,这代表着用户不需要登录也能直接访问服务器。这篇文章就是在实现登录功能的基础上实现登录校验,即一次登录成功后,才能访问数据库的数据。
简介:因为访问数据库的协议是HTTP协议,这是一个无状态的协议(每次请求都是相互独立的,当前的请求不会带有上次请求的相关数据),基于这种协议,SpringBoot通过在Web服务器端实现登录标记(用户第一次登录成功之后生成一个登录标记,之后的每一次请求中,都可以获取到该标记),统一拦截(过滤器Filter、拦截器Interceptor)技术,实现了登录校验。
二、会话技术
2.1 会话:
用户打开浏览器,访问web服务器的资源,会话建立,直到一方断开联系,会话结束。在一次会话中可以包含多次请求和响应。
2.2 会话跟踪:
一种维护浏览器状态的方法,服务器需要识别多次请求是否来自同一个浏览器,以便在同一次会话的多次请求间共享数据。
2.3 会话跟踪方案
客户端会话跟踪:Cookie(过时的技术,不在讲述,核心代码如下)
package com.itheima.tliaswebmanagement.controller;import com.itheima.tliaswebmanagement.pojo.Result; import jakarta.servlet.http.Cookie; import jakarta.servlet.http.HttpServletRequest; import jakarta.servlet.http.HttpServletResponse; import lombok.extern.slf4j.Slf4j; import org.slf4j.Logger; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.RestController;@Slf4j @RestController public class SessionController {// 设置并且响应Cookie@GetMapping("/c1")public Result cookie1(HttpServletResponse response){// 设置Cookie,为响应添加Cookieresponse.addCookie(new Cookie("login_username", "Tomcat"));return Result.success();}// 获取Cookie@GetMapping("/c2")public Result cookie2(HttpServletRequest request){// 获取请求对象中的所有Cookie对象Cookie[] cookies = request.getCookies();for (Cookie cookie : cookies) {if (cookie.getName().equals("login_username")){System.out.println("login_username: " + cookie.getValue());}}return Result.success();} }
服务端会话跟踪:Session(过时的技术,不在讲述)
令牌技术:在用户登录成功后生成一个JWT令牌,并且响应给用户浏览器,之后的每一次请求中都会携带着JWT令牌进行比对判断用户是否已经登录。
优点:
1.支持PC端、移动端。
2.解决集群环境下的认证问题。
3.减轻服务器端存储的压力。
缺点:
1.需要自己实现此功能
三、JWT简介
全称:
JSON Web Token(JWT)是一个开放标准(RFC 7519),它定义了一种紧凑且自包含的方式,用 JSON 对象在各方之间安全地传输信息。此信息是经过数字签名的,因此可以验证和信任。
组成:
JWT 由三部分组成,分别是 Header(头部)、Payload(有效载荷)、Signature(签名),用点(.)将三部分隔开便是 JWT 的结构,形如
xxxxx.yyyyyy.zzzzz的字符串。
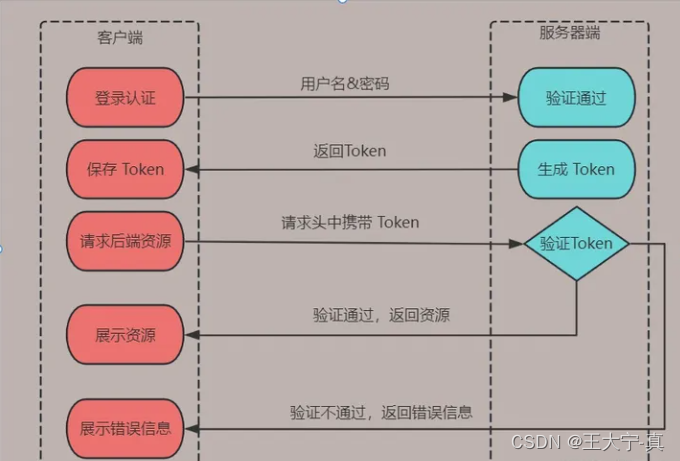
3.1 利用 Token 进行登录验证的步骤:
- 用户输入账号密码点击登录
- 后台收到账号密码,验证是否合法用户
- 后台验证是合法用户,生成一个
Token返回给用户- 用户收到该 Token 并将其保存在每次请求的请求头中
- 后台每次收到请求都去查询请求头中是否含有正确的 Token,只有 Token 验证通过才会返回请求的资源。
3.2 生成JWT令牌
3.1.1 添加相关依赖:(在pom文件中添加如下代码)
<!--JWT生成相关依赖--><dependency><groupId>io.jsonwebtoken</groupId><artifactId>jjwt</artifactId><version>0.9.1</version></dependency>3.1.2 生成jwt数据
/*** 生成JWT*/@Testpublic void testGenJwt(){HashMap<String, Object> claims = new HashMap<>();claims.put("id", 001);claims.put("name", "Tom");String jwt = Jwts.builder() // 采用链式编程,首先是生成jet对象.signWith(SignatureAlgorithm.HS256, "itDaNing") // 设置签名算法、秘钥.setClaims(claims) // 自定义内容.setExpiration(new Date(System.currentTimeMillis() + 3600 * 1000)) //设置过期时间.compact();System.out.println(jwt);}
3.3 解析JWT代码
3.3.1解析JWT令牌
/*** 解析JWT*/@Testpublic void testParseJwt(){Claims claims = Jwts.parser() //解析Jwt令牌.setSigningKey("itDaNing") //输入秘钥.parseClaimsJws("") //输入JWT令牌.getBody(); //获取相关参数值System.out.println(claims);}
四、Jwt项目演示
4.1 生成Jwt令牌
在Controller层中,服务器端接收前端的登录信息,生成JWT令牌,并且返回给前端,前端将其保存在LocalStore存储器中,之后前端的每次请求都会携带JWT到服务器端进行验证(代码如下)。
package com.itheima.tliaswebmanagement.controller;import com.itheima.tliaswebmanagement.pojo.Emp; import com.itheima.tliaswebmanagement.pojo.Result; import com.itheima.tliaswebmanagement.service.EmpService; import com.itheima.tliaswebmanagement.utils.JwtUtils; import lombok.extern.slf4j.Slf4j; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.web.bind.annotation.PostMapping; import org.springframework.web.bind.annotation.RequestBody; import org.springframework.web.bind.annotation.ResponseBody; import org.springframework.web.bind.annotation.RestController;import java.util.HashMap; import java.util.Map;@Slf4j // 输出日志注解 @RestController //接受请求,作出响应 public class LoginController {@Autowiredprivate EmpService empService;@PostMapping("/login")public Result login(@RequestBody Emp emp){log.info("员工登录: {}", emp);Emp e = empService.login(emp);//登陆成功,生成JWT令牌,下发令牌if(e != null){Map<String, Object> claims = new HashMap<>();Integer id = e.getId();String name = e.getName();String username = e.getUsername();String password = e.getPassword();claims.put("id", id);claims.put("name", name);claims.put("username", username);claims.put("password", password);String jwt = JwtUtils.generateJwt(claims);return Result.success(jwt);} else {return Result.error("用户名或者密码错误");}/*return e != null ? Result.success():Result.error("用户名或密码错误");*/} }
4.2 过滤、检验Jwt令牌
4.2.1 Filter过滤器
概念:Filter过滤器,是JavaWeb三大组件(Servlet、Filter、Listener)之一。
过滤器可以把对资源的请求拦截下来,从而实现一些特殊功能。
过滤器一般完成一些通用的操作,比如:登录校验、统一编码、敏感字处理等。
Filter过滤器使用简述,如下图。
1. 定义Filter:定义一个类,实现Filter接口,并重写其所有的方法。
2. 配置Filter:Filter类上加@WebFilter注解,配置拦截资源的路径。
3. 引导类上添加@ServletComponentScan开启Servlet组件支持。
package com.itheima.tliaswebmanagement.utils;import jakarta.servlet.*; import jakarta.servlet.annotation.WebFilter; import lombok.extern.slf4j.Slf4j;import java.io.IOException;@Slf4j @WebFilter(urlPatterns = "/*") // 设置要拦截的请求域名 public class DemoFilter implements Filter {//初始化方法,Web服务器启动,创建Filter时调用,只调用一次@Overridepublic void init(FilterConfig filterConfig) throws ServletException {log.info("Filter过滤器初始化!!!");}//拦截请求的方法,每次前端发送请求时,都会被拦截@Overridepublic void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {log.info("过滤器拦截了请求!!!");}//销毁方法,服务器关闭时调用,只调用一次@Overridepublic void destroy() {log.info("Filter过滤器已收回!!!");} }下图是在启动类上添加@ServletComponentScan(为了使此项目支持JavaWeb的三大组件)。
package com.itheima.tliaswebmanagement;import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.boot.web.servlet.ServletComponentScan;@ServletComponentScan @SpringBootApplication public class TliasWebManagementApplication {public static void main(String[] args) {SpringApplication.run(TliasWebManagementApplication.class, args);}}
4.2.1.1 Filter过滤器拦截路径
Filter可以根据需要设置不同的拦截路径:
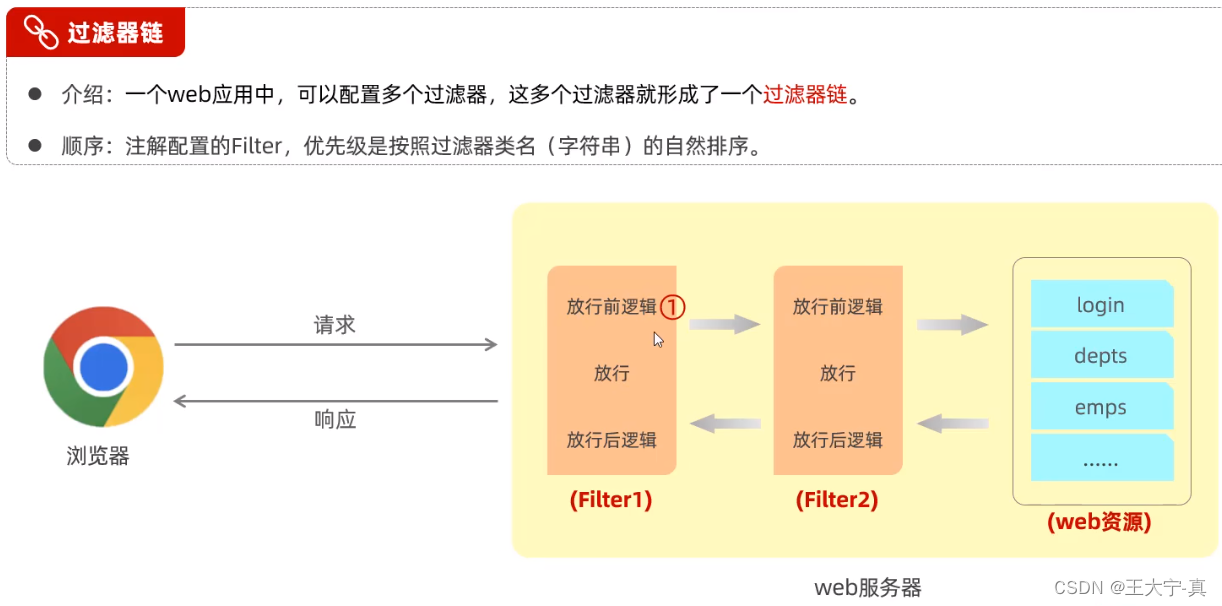
4.2.1.2 过滤器链
过滤器链:一个Web应用中,可以配置多个过滤器,多个过滤器就形成了一个过滤器链。(如下图所展示)