目录
文本格式化标签 :
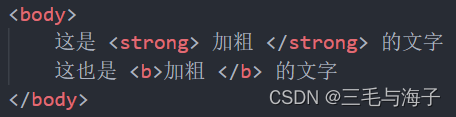
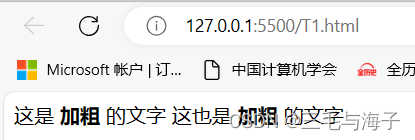
加粗
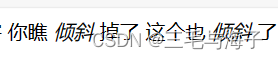
倾斜
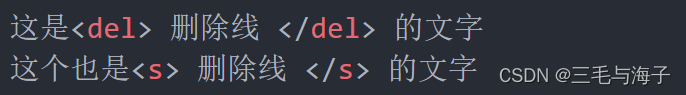
删除线
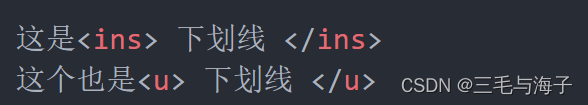
下划线
< div > 和 < span > 标签
< div > 标签
< span > 标签
文本格式化标签 :
在网页中,有时需要为文字设置 粗体, 斜体 或下划线 等效果,这时就需要用到 HTML 中的文本
格式化标签,使文字以特殊的方式显示。
突出重要性,比普通文字重要 ~!!

加粗

===>>>

倾斜

===>>>

删除线

===>>>
![]()
下划线

===>>>

< div > 和 < span > 标签
< div > 和 < span > 是没有语义的,它们就是一个盒子,用来装内容的~!!!
当然了,如果你现在只看上面这句话,你能理解这 < div > 和 < span > 干啥的么 ??
当然不能了, 上面这句话最关键的我觉得是 “ 盒子 ” 只要能理解 “ 盒子 ” 那就理解这两个标签的
真正作用了 ~!!
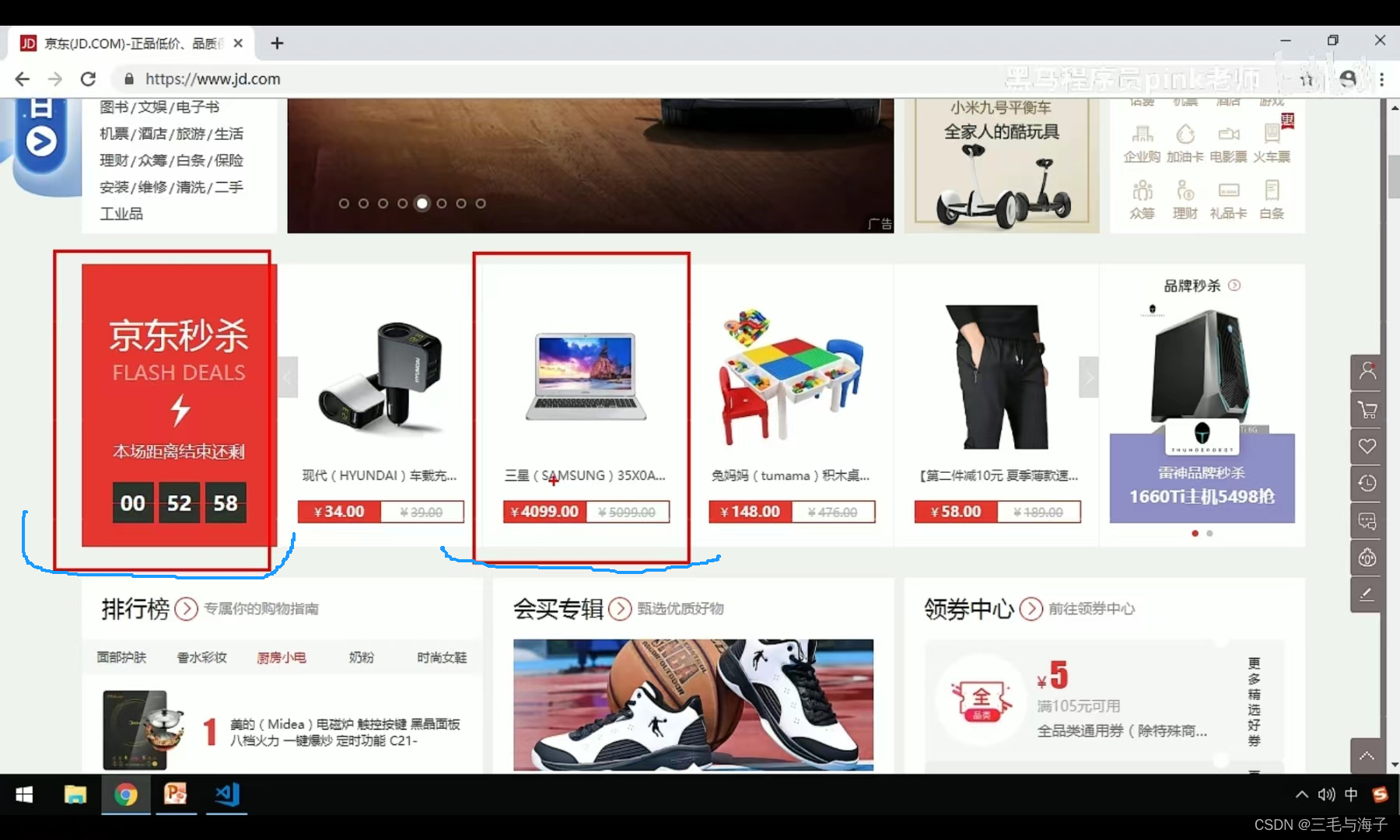
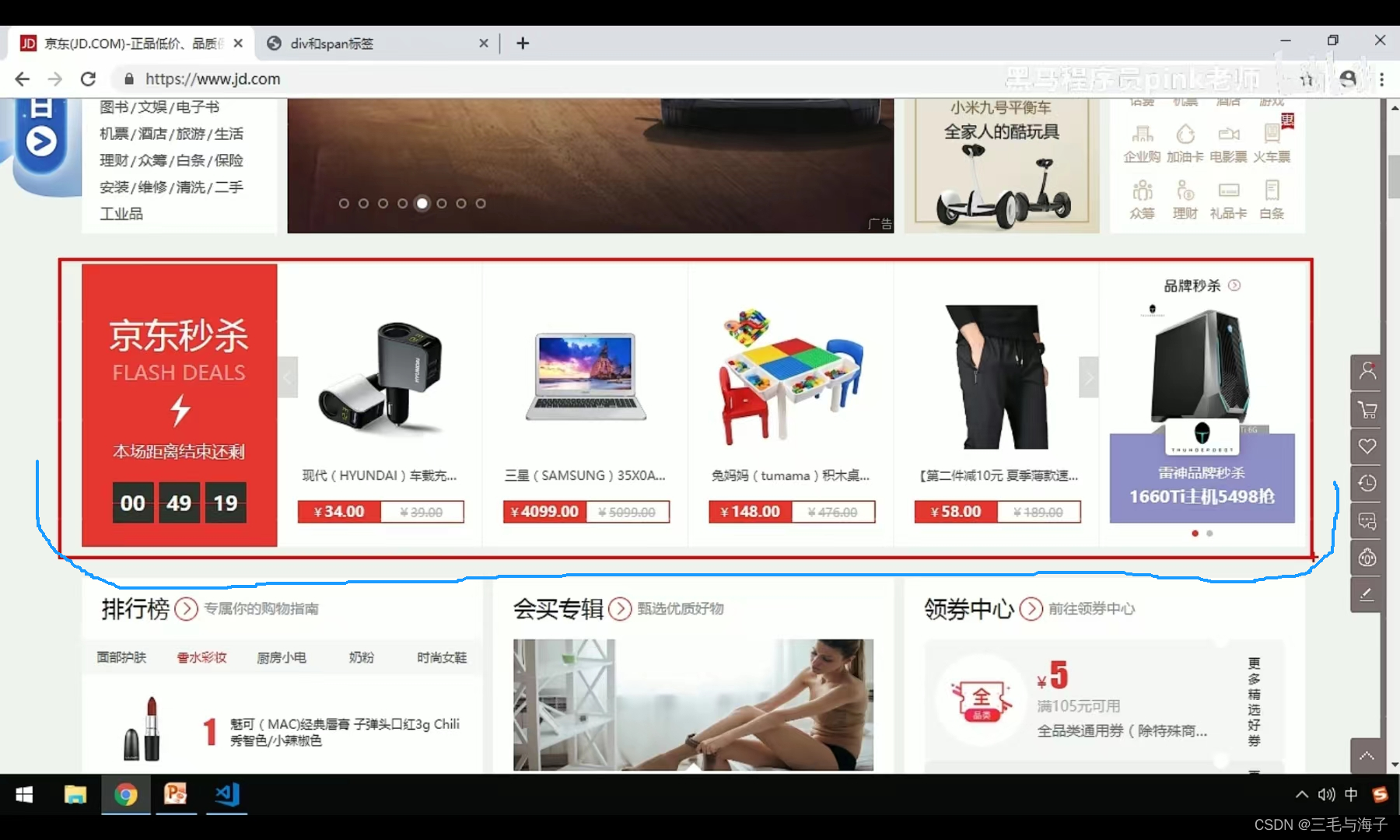
我们直接上图拿实例解释 :

什么是盒子 ?
===>>>
那我们平时日常生活中就会用到盒子呀, 拿盒子来装东西 。
那请看上示图例, 上面所用红色方框圈出来的,那它就是个 “ 盒子 ”
里面装了 图片,汉字,等 ,这就是 所谓 “ 盒子 ” 的体现,你就是用来装东西的呗,能有多高大
上???? 就是页面布局都会用到的一个标签而已 ~ !!
那至于上面 这个 盒子 是怎么体现的? 怎么实现的? < span > 和 < div > 既然都是盒子那有啥
区别? 这个我们接着往下看 ~!!!
< div > 标签
# div 是 division 的缩写,表示 分割、 分区
# < div > 标签用来布局, 但是它的特点就是,一行只能放一个 < div > ; 是个大盒子
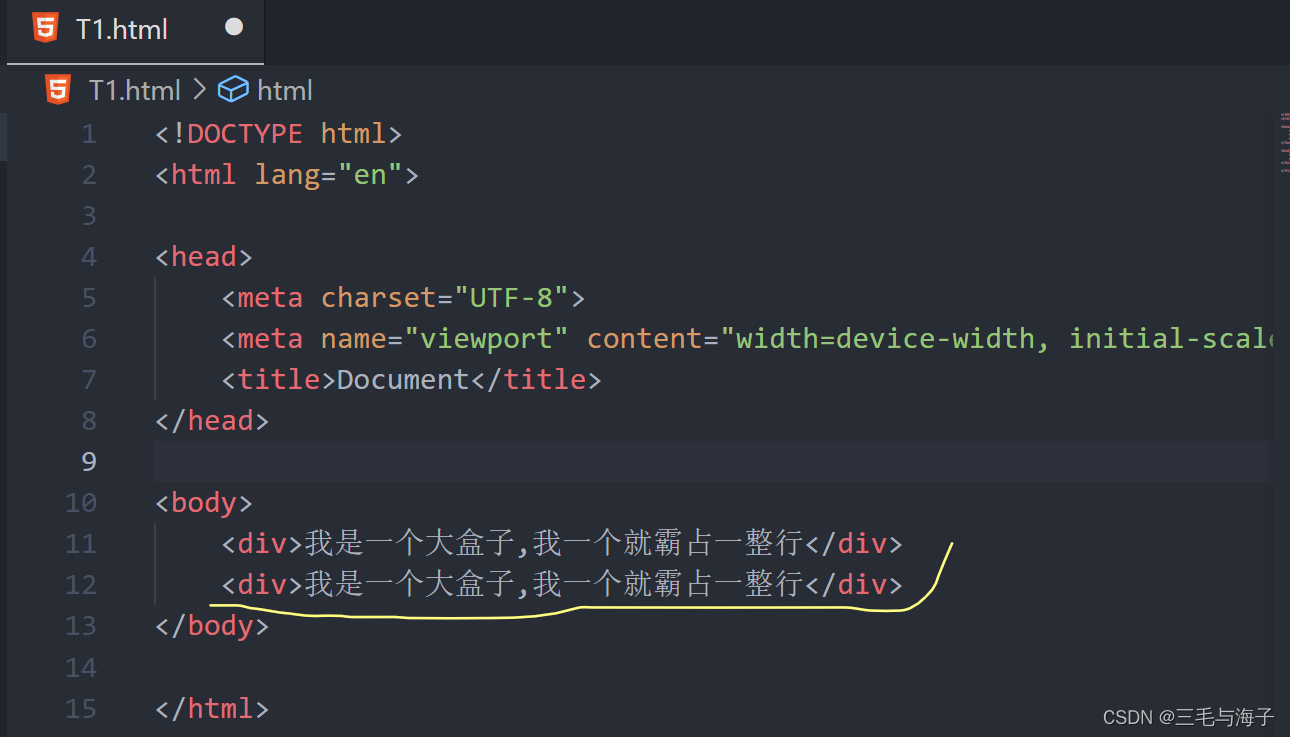
具体理解看下示 :
代码示例 :

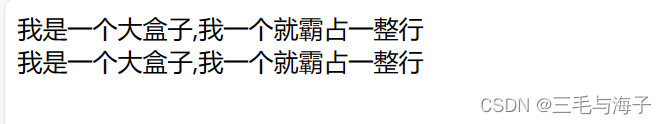
代码执行效果 :

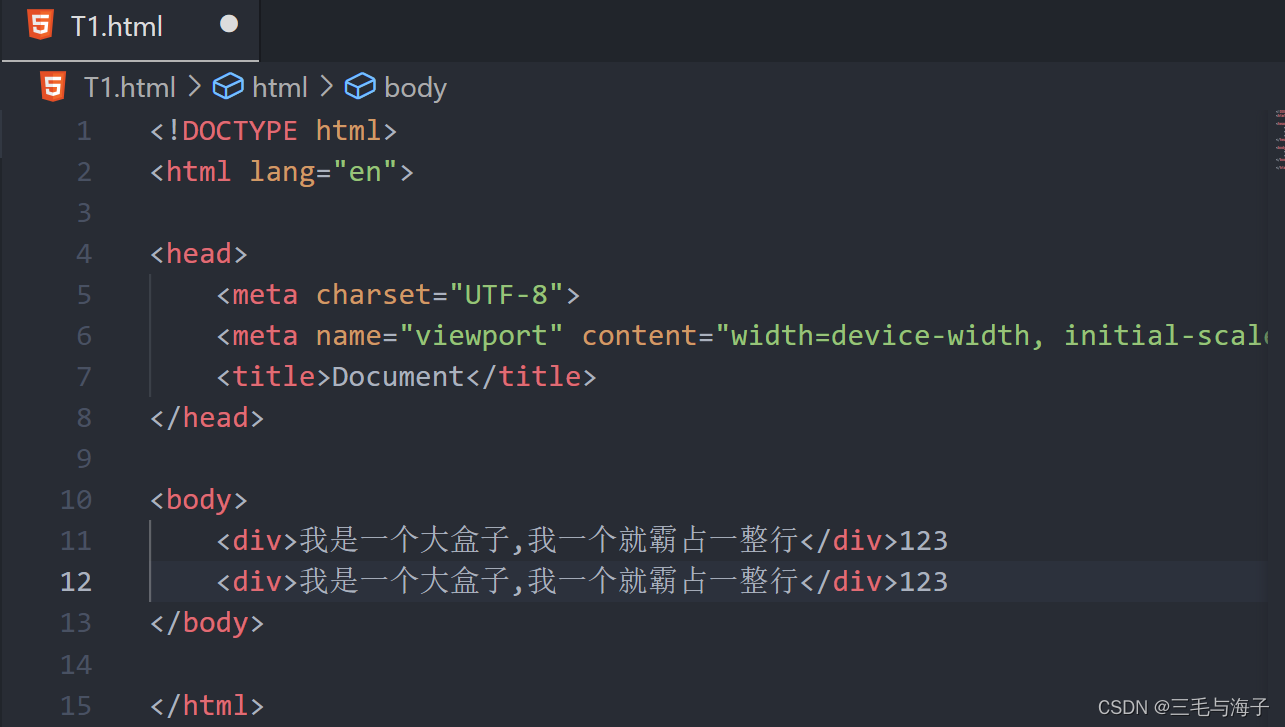
再看 :

为了更加具体的展示 < div > 是要独占一个整行,我们在代码后面加上数字 123
再来看看具体显示效果 :

显然,这个时候,即使我们在源代码后面写上 数字,也会由于 < div > 的特性,给自动排到下一行
综上就是 < div > 标签的初步用法~!!
为了更好的在实际应用效果中去感受 < div > 的作用,我们示例如下 :

上示 红色方框所圈的内容,即可以理解为 一个 大的 < div >, 它自己独占一行,然后往里
面去添加内容 ~!!
< span > 标签
# < span > 标签同样也是用来 页面布局的,一行可以放多个 < span > , 可以把它理解为小盒子。
源码示例 :

执行结果 :

可以看到,同一行,有多个 < span > ; 所以,我们暂且就把 < span > 标签就理解成是小盒子即可
< div > 和 < span > 两个具体的标签使用,我们在后续的页面布局中,再做以介绍~!