一、安装echarts
npm install echarts -S 二、导入echarts
在script中导入,比如:
import * as echarts from "echarts";三、查找要用的示例

比如柱状图
四、初始化并挂载
<template><div id="total-orders-chart" style="width: 800px; height: 600px"></div>
</template>
<script>
import * as echarts from "echarts";
export default {mounted() {this.options()},methods: {/*** init方法*/options() {const chart = echarts.init(document.getElementById("total-orders-chart"));// 指定图表的配置项和数据var option = {xAxis: {type: "category",data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"], //横坐标显示什么可以是返回来的数据可以进行数据过滤},yAxis: {type: "value",},series: [{data: [820, 932, 901, 934, 1290, 1330, 1320], //纵坐标显示type: "line",smooth: true,},],};// 使用刚指定的配置项和数据显示图表。chart.setOption(option);},},
};
</script>
显示成功
五、使用axios来从数据库中获取数据
调用getLineChartData进行http请求访问
//获取折线图数据
export function getLineChartData(){return http({url: '/data/getLineChartData',method: 'get'})
}拿到返回的数据后,把值赋值给series数组[0]的data数据即可
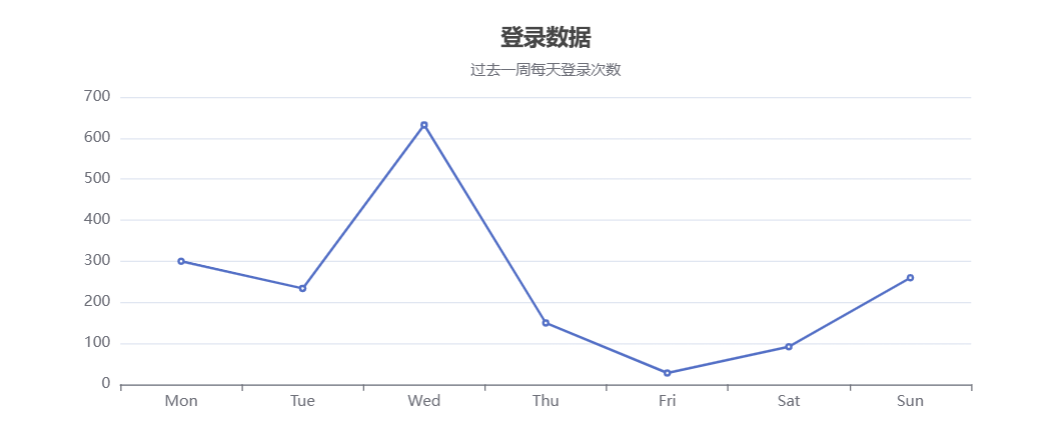
initLineChart() {getLineChartData().then(resp=>{if(resp.data.code===200){const chart = echarts.init(document.getElementById("total-orders-chart"));// 指定图表的配置项和数据var option = {title: {text: '登录数据',subtext: '过去一周每天登录次数',left: 'center'},xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{data: resp.data.data,type: 'line'}]};// 使用刚指定的配置项和数据显示图表。chart.setOption(option);}})},这是后端设置的数据

最终显示效果图,与数据吻合一致







![IntelliJ IDEA [警告] pom的依赖中出现警告Provides transitive vulnerable dependency](https://img-blog.csdnimg.cn/direct/8641198a2449456785a47ef7c07a952b.png#pic_center)