该平台会集成UI自动化及api自动化,里面也会涉及到一些简单的HTML等前端,当然都是很基础的东西。在以后的博客里,我会一点点的尽量写详细,帮助一些测试小白一起成长,当然我也是个小菜鸡。
第一章 django 搭建平台。
1.1搭建环境
Django 官方网站:The web framework for perfectionists with deadlines | Django
Python 官方仓库下载地址:Django · PyPI
这里我们通过pip来安装django ,这里版本用1.10.3。
Python 用3.5.
| 1 |
|
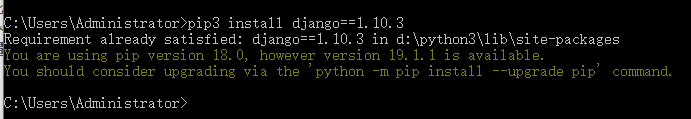
我电脑同时安装了python2 和3.所以这里的是pip3。

这里提示我已经安装了django。
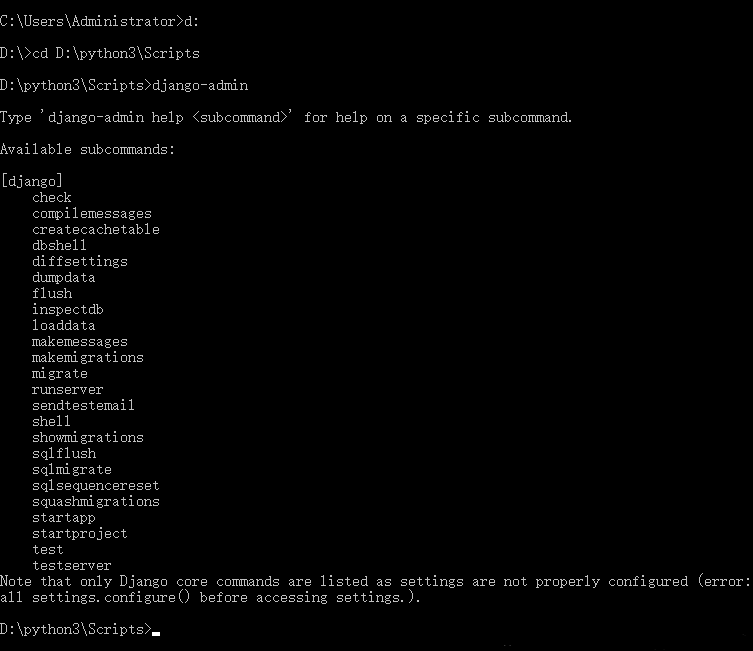
在D:\python3\Scripts目录下会出现一个django-admin.exe 文件。在cmd窗口中进入D:\python3\Scripts目录,然后输入“django-admin”命令回车。
操作步骤如下图:

这里是django提供的所有命令。创建项目的方式有很多种,可以通过pycharm来创建。这里我们使用“startproject”命令来创建。
1.2创建testplatform项目。
cmd窗口中,D:\python3\Scripts目录下,执行 django-admin startproject testplatform
| 1 |
|
这样就成功创建了项目。然后我们用pycharm打开这个项目。
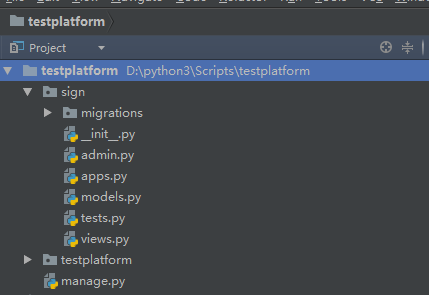
项目结构如图:

这里对结构简单进行一下解释:
testplatform/__init__.py:一个空的文件,用它标识一个目录为 Python 的标准包。
testplatform/settings.py:Django 项目的配置文件,包括 Django 模块应用配置,数据库配置,模板配置等。
testplatform/urls.py:Django 项目的 URL 声明。
testplatform/wsgi.py:为 WSGI 兼容的 Web 服务器服务项目的切入点。 manage.py:一个命令行工具,可以让你在使用 Django 项目时以不同的方式进行交互。
1.3创建应用
在cmd窗口,进入testplatform项目。我们使用“startapp”命令创建应用,一个项目可以包含多个应用。
| 1 2 3 |
|
创建“sign”应用。结构如下:

migrations/:用于记录 models 中数据的变更。
admin.py:映射 models 中的数据到 Django 自带的 admin 后台。
apps.py:在新的 Django 版本中新增,用于应用程序的配置。
models.py:创建应用程序数据表模型(对应数据库的相关操作)。
tests.py:创建 Django 测试。
views.py:控制向前端显示哪些数据。
1.4 运行项目
现在我们要把项目运行起来,Django 提供了 Web 容器,只需要通过“runserver”命令就可以把项目运行 起来。
| 1 2 3 4 5 6 7 8 9 10 11 |
|
Django 默认会通过本机的 8000 端口来启动项目,如果你的当前环境该端口号被占用了,也可以在启动 时指定 IP 地址和端口号。
| 1 2 3 4 5 6 7 8 9 10 11 |
|
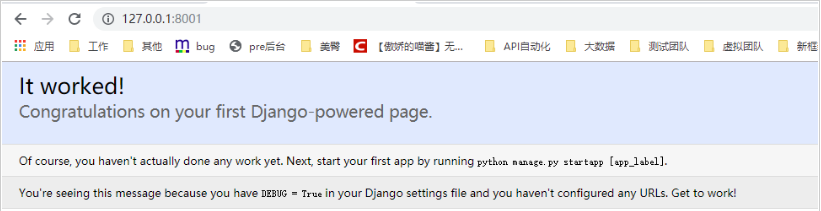
其中“127.0.0.1”为指向本机的 IP 地址,“8001”为设置的端口号。 打开浏览器,访问:http://127.0.0.1:8001/

现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:485187702【暗号:csdn11】最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走! 希望能帮助到你!【100%无套路免费领取】