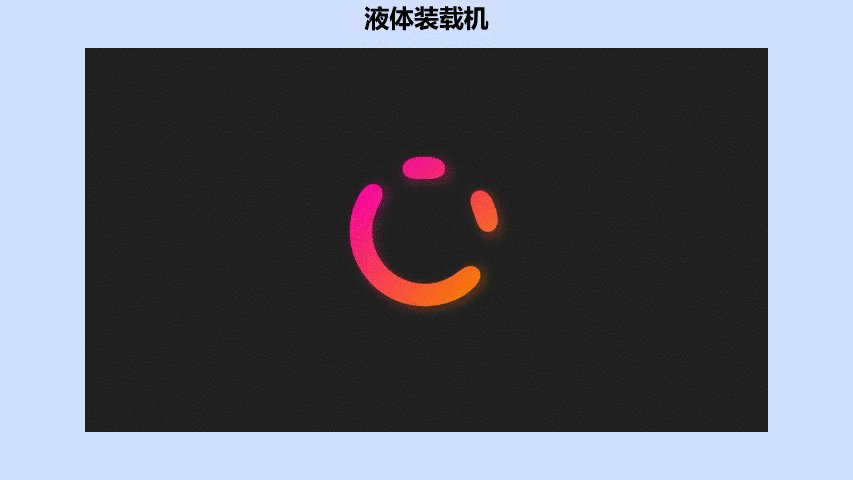
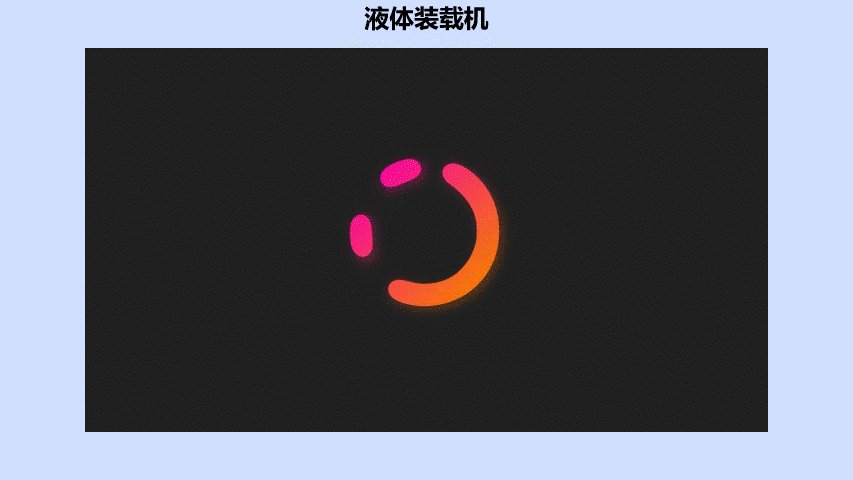
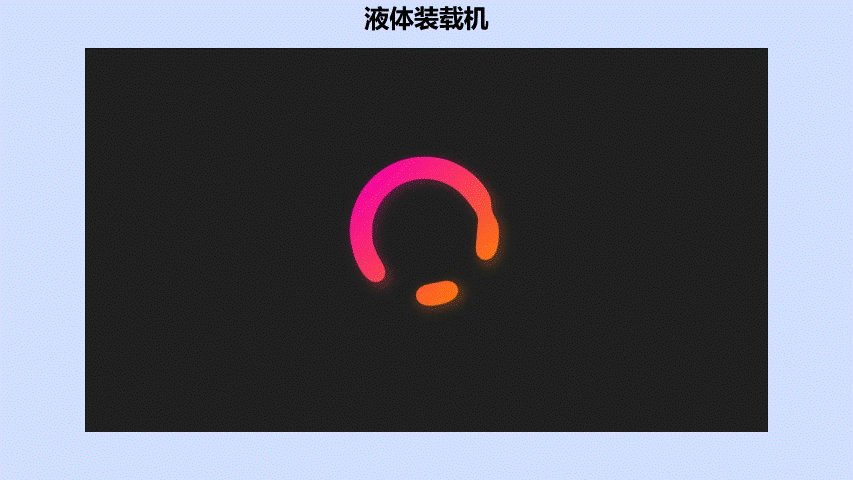
效果演示

实现了一个SVG动画效果,其中包含了一个线条、两个圆圈和一个虚线。线条和虚线是使用SVG的stroke属性和stroke-dasharray属性实现的,圆圈是使用SVG的circle元素实现的。动画效果是使用CSS的animation属性实现的,其中包含了一个名为Snurra1的动画,该动画会将线条和虚线的stroke-dashoffset属性从0逐渐减小到-403px,从而实现动画效果。圆圈和虚线的样式是通过CSS样式实现的,其中包含了一个渐变色和一个模糊效果。
Code
<svg class="gegga"><defs><filter id="gegga"><feGaussianBlur in="SourceGraphic" stdDeviation="7" result="blur" /><feColorMatrix in="blur" mode="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 20 -10" result="inreGegga" /><feComposite in="SourceGraphic" in2="inreGegga" operator="atop" /></filter></defs>
</svg>
<svg class="snurra" width="200" height="200" viewBox="0 0 200 200"><defs><linearGradient id="linjärGradient"><stop class="stopp1" offset="0" /><stop class="stopp2" offset="1" /></linearGradient><linearGradient y2="160" x2="160" y1="40" x1="40" gradientUnits="userSpaceOnUse" id="gradient"xlink:href="#linjärGradient" /></defs><path class="halvan"d="m 164,100 c 0,-35.346224 -28.65378,-64 -64,-64 -35.346224,0 -64,28.653776 -64,64 0,35.34622 28.653776,64 64,64 35.34622,0 64,-26.21502 64,-64 0,-37.784981 -26.92058,-64 -64,-64 -37.079421,0 -65.267479,26.922736 -64,64 1.267479,37.07726 26.703171,65.05317 64,64 37.29683,-1.05317 64,-64 64,-64" /><circle class="strecken" cx="100" cy="100" r="64" />
</svg>
<svg class="skugga" width="200" height="200" viewBox="0 0 200 200"><path class="halvan"d="m 164,100 c 0,-35.346224 -28.65378,-64 -64,-64 -35.346224,0 -64,28.653776 -64,64 0,35.34622 28.653776,64 64,64 35.34622,0 64,-26.21502 64,-64 0,-37.784981 -26.92058,-64 -64,-64 -37.079421,0 -65.267479,26.922736 -64,64 1.267479,37.07726 26.703171,65.05317 64,64 37.29683,-1.05317 64,-64 64,-64" /><circle class="strecken" cx="100" cy="100" r="64" />
</svg>
body {align-items: center;display: flex;justify-content: center;height: 100vh;overflow: hidden;background-color: #212121;
}.gegga {width: 0;
}.snurra {filter: url(#gegga);
}.stopp1 {stop-color: #f700a8;
}.stopp2 {stop-color: #ff8000;
}.halvan {animation: Snurra1 10s infinite linear;stroke-dasharray: 180 800;fill: none;stroke: url(#gradient);stroke-width: 23;stroke-linecap: round;
}.strecken {animation: Snurra1 3s infinite linear;stroke-dasharray: 26 54;fill: none;stroke: url(#gradient);stroke-width: 23;stroke-linecap: round;
}.skugga {filter: blur(5px);opacity: 0.3;position: absolute;transform: translate(3px, 3px);
}@keyframes Snurra1 {0% {stroke-dashoffset: 0;}100% {stroke-dashoffset: -403px;}
}
实现思路拆分
body {align-items: center; /* 垂直居中 */display: flex; /* 使用flex布局 */justify-content: center; /* 水平居中 */height: 100vh; /* 高度为视口高度 */overflow: hidden; /* 隐藏溢出部分 */background-color: #212121; /* 背景颜色为深灰色 */
}
这段代码定义了SVG动画效果的基本样式,包括垂直居中、水平居中、高度为视口高度、隐藏溢出部分和背景颜色等。
.gegga {width: 0; /* 宽度为0 */
}
这段代码定义了一个名为gegga的类,但是没有给它任何样式。
.snurra {filter: url(#gegga); /* 使用gegga类定义的渐变 */
}
这段代码定义了一个名为snurra的类,并使用了gegga类定义的渐变。
.stopp1 {stop-color: #f700a8; /* 颜色为粉红色 */
}.stopp2 {stop-color: #ff8000; /* 颜色为橙色 */
}
这段代码定义了两个名为stopp1和stopp2的类,分别用于定义渐变的两个颜色。
.halvan {animation: Snurra1 10s infinite linear; /* 动画名称为Snurra1,持续时间为10秒,无限循环,线性运动 */stroke-dasharray: 180 800; /* 虚线的长度为180px,间隔为800px */fill: none; /* 不填充 */stroke: url(#gradient); /* 颜色为渐变 */stroke-width: 23; /* 线条宽度为23px */stroke-linecap: round; /* 线条端点为圆形 */
}.strecken {animation: Snurra1 3s infinite linear; /* 动画名称为Snurra1,持续时间为3秒,无限循环,线性运动 */stroke-dasharray: 26 54; /* 虚线的长度为26px,间隔为54px */fill: none; /* 不填充 */stroke: url(#gradient); /* 颜色为渐变 */stroke-width: 23; /* 线条宽度为23px */stroke-linecap: round; /* 线条端点为圆形 */
}
这段代码定义了两个名为halvan和strecken的类,分别用于定义虚线的样式。其中,halvan类定义了一个长为180px、间隔为800px的虚线,strecken类定义了一个长为26px、间隔为54px的虚线。
.skugga {filter: blur(5px); /* 模糊半径为5px */opacity: 0.3; /* 透明度为0.3 */position: absolute; /* 绝对定位 */transform: translate(3px, 3px); /* 平移3px */
}
这段代码定义了一个名为skugga的类,用于定义虚线的虚线部分的样式。其中,filter属性用于定义模糊效果,opacity属性用于定义透明度,position属性用于定义绝对定位,transform属性用于定义平移。
@keyframes Snurra1 {0% {stroke-dashoffset: 0; /* 初始状态,虚线偏移量为0 */}100% {stroke-dashoffset: -403px; /* 动画结束时,虚线偏移量为-403px */}
}
这段代码定义了一个名为Snurra1的动画,用于控制虚线的移动。其中,@keyframes规则用于定义动画的关键帧,0%状态表示动画开始时的状态,100%状态表示动画结束时的状态。在0%状态下,虚线的偏移量为0,在100%状态下,虚线的偏移量为-403px,从而实现了动画效果。