文章目录
- 1. 实现效果
- 2. 核心部分
- 3. 完整组件代码
- 4. 注意点
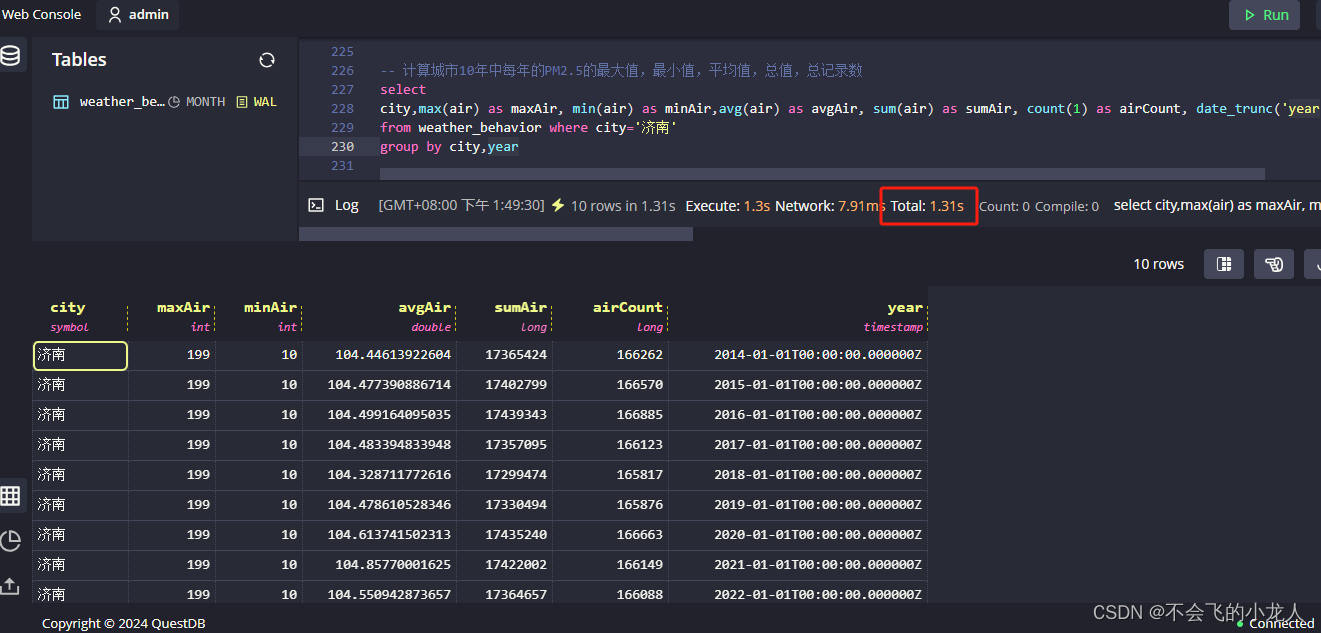
1. 实现效果

2. 核心部分
- el-table 添加如下配置,添加
show-summary 属性,配置 summary-method 函数
<el-table.......show-summary:summary-method="getSummaries"
>......
</el-table>
getSummaries 计算小计/总计逻辑
getSummaries(param) {let result = this.tableDatalet sumTotalData = Object.assign({}, emptyTotalData)result.forEach((item) => {sumTotalData.age += Number(item.age)sumTotalData.height += Number(item.height)})let totalResult = this.statisticsreturn [<span><strong> 小计 </strong><br /><strong> 总计 </strong></span>,<span> </span>,<span> </span>,<span><span> {sumTotalData.age} </span> <br /><span> {totalResult.age} </span></span>,<span><span> {sumTotalData.height} </span> <br /><span> {totalResult.height} </span></span>,]
},
3. 完整组件代码
<template><div class="home"><div class="body"><el-table:data="tableData"borderrow-key="date"class="draggable-table"style="width: 100%"show-summary:summary-method="getSummaries"><el-table-column type="index" label="序号" width="200" /><el-table-column prop="date" label="日期" /><el-table-column prop="name" label="姓名" /><el-table-column prop="age" label="年龄" /><el-table-column prop="height" label="身高" /></el-table></div></div>
</template><script>import Sortable from 'sortablejs'let emptyTotalData = {age: 0,height: 0,}export default {name: 'Demo',data() {return {tableData: [], statistics: 0, }},mounted() {this.tableData = [{ date: '2024-01-02', name: '张三1', age: '10', height: '165' },{ date: '2024-01-03', name: '李四2', age: '11', height: '174' },{ date: '2024-01-04', name: '王五3', age: '12', height: '174' },{ date: '2024-01-05', name: '麻六4', age: '14', height: '185' },{ date: '2024-01-07', name: 'kk5', age: '44', height: '179' },{ date: '2024-01-08', name: 'fantay6', age: '21', height: '171' },]this.statistics = {age: '112',height: '1048',}},methods: {getSummaries(param) {let result = this.tableDatalet sumTotalData = Object.assign({}, emptyTotalData)result.forEach((item) => {sumTotalData.age += Number(item.age)sumTotalData.height += Number(item.height)})let totalResult = this.statisticsreturn [<span><strong> 小计 </strong><br /><strong> 总计 </strong></span>,<span> </span>,<span> </span>,<span><span> {sumTotalData.age} </span> <br /><span> {totalResult.age} </span></span>,<span><span> {sumTotalData.height} </span> <br /><span> {totalResult.height} </span></span>,]},},}
</script><style scoped lang="scss">.home {.body {width: 890px;height: 500px;border: #31aab2 solid 10px;box-sizing: border-box;padding: 20px;box-sizing: border-box;}}
</style>
4. 注意点
- 没什么注意的,比较简单,记录下,方便自己以后查看 😎