在日常项目中我们往往会有搜索高亮的需求,下面方法可帮助我们实现,可能不是最优但是可以解决
代码实现
<template><div><el-input v-model="searchText" placeholder="Type a word to highlight" @input="changeinput"/><div v-html="dataval"></div></div>
</template><script setup lang="ts">
import { ref ,watchEffect} from 'vue'
const searchText = ref('')
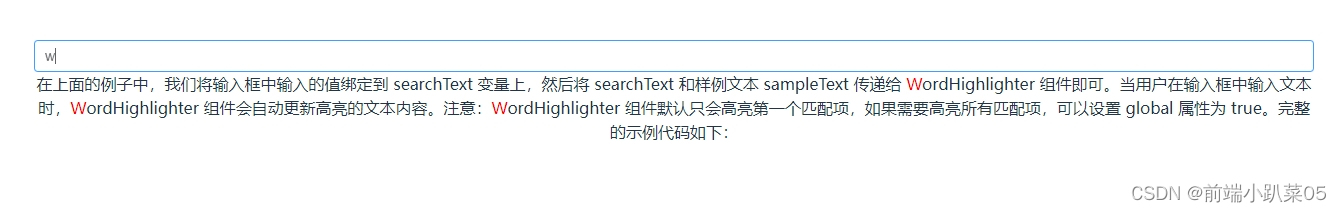
const data = ref('在上面的例子中,我们将输入框中输入的值绑定到 searchText 变量上,然后将 searchText 和样例文本 sampleText 传递给 WordHighlighter 组件即可。当用户在输入框中输入文本时,WordHighlighter 组件会自动更新高亮的文本内容。注意:WordHighlighter 组件默认只会高亮第一个匹配项,如果需要高亮所有匹配项,可以设置 global 属性为 true。完整的示例代码如下:')
const dataval = ref('')
const changeinput = (val:any) => {if (val) {const reg = new RegExp(val, 'ig') //正则匹配dataval.value = data.value.replace(reg, (match)=> { //替换对应字符return `<span style="color:red">${match}</span>`})} else {dataval.value = data.value}}
//监听使dataval 等于data
watchEffect(() => {dataval.value = data.value
})</script><style lang="scss" scoped></style>效果








![[pytorch入门] 6. 神经网络](https://img-blog.csdnimg.cn/direct/5169ed7542c047f5b2968863f602063a.png)