问题
有时候 Android studio 打开项目,可能会遇到构建没有明显报错,但是 Gradle 却没有 Task list,或者 Task list 不完整只有零星几个配置项。连打包任务都没有,我怎么打包!
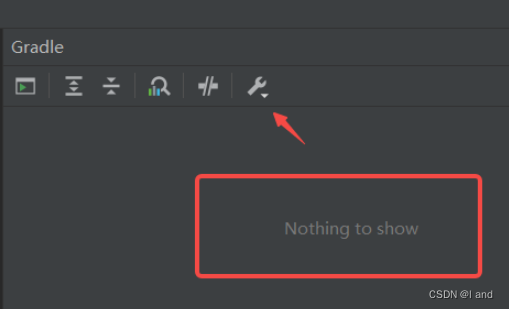
异常情况:

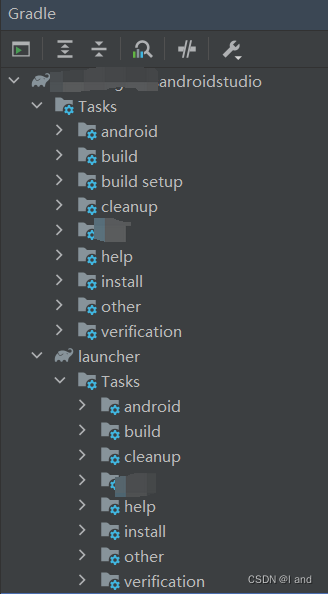
正常情况:

build 里面有 assemble Task 可以打包等等。
解决
Gradle task list 生成正常流程是在 build.gradle 加载同步完成之后,这里主要是针对:执行 gradle sync 没有效果这种情况
(1)Android studio 低版本
比如 AS 2021.3.1 Patch 1 如何配置能够在执行 Sync 时加载 build.gradle 脚本。

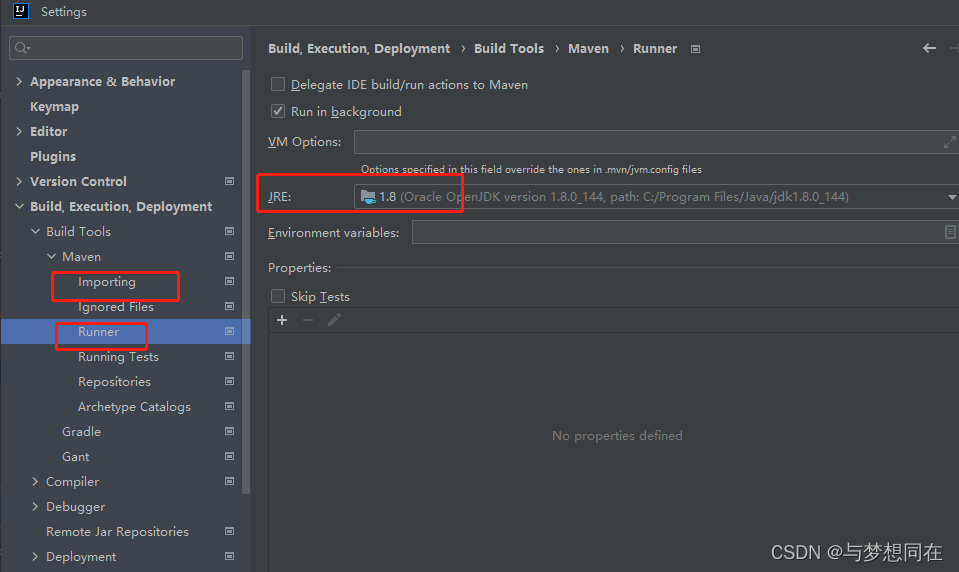
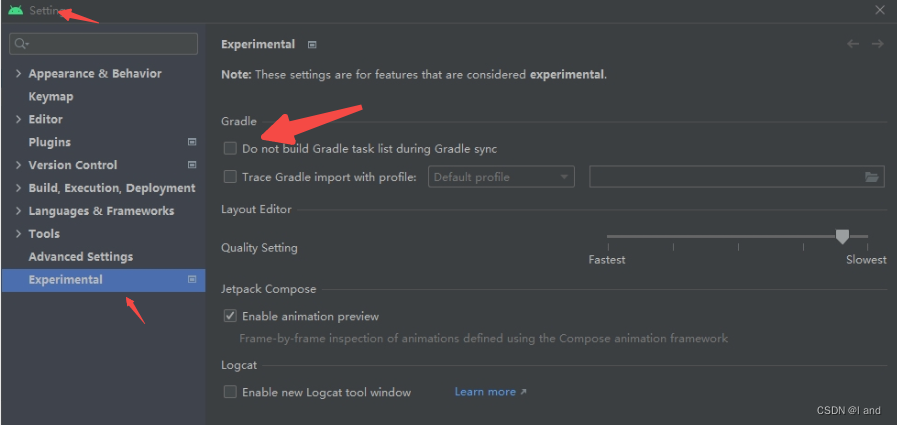
确认设置里面是否勾选了 Do not build Gradle task list during Gradle sync,如果勾选了则取消勾选,重新同步。

(2)Android studio 高版本
比如 AS 2022.3.1 Patch 3 build.gradle 加载配置项发生了变化。

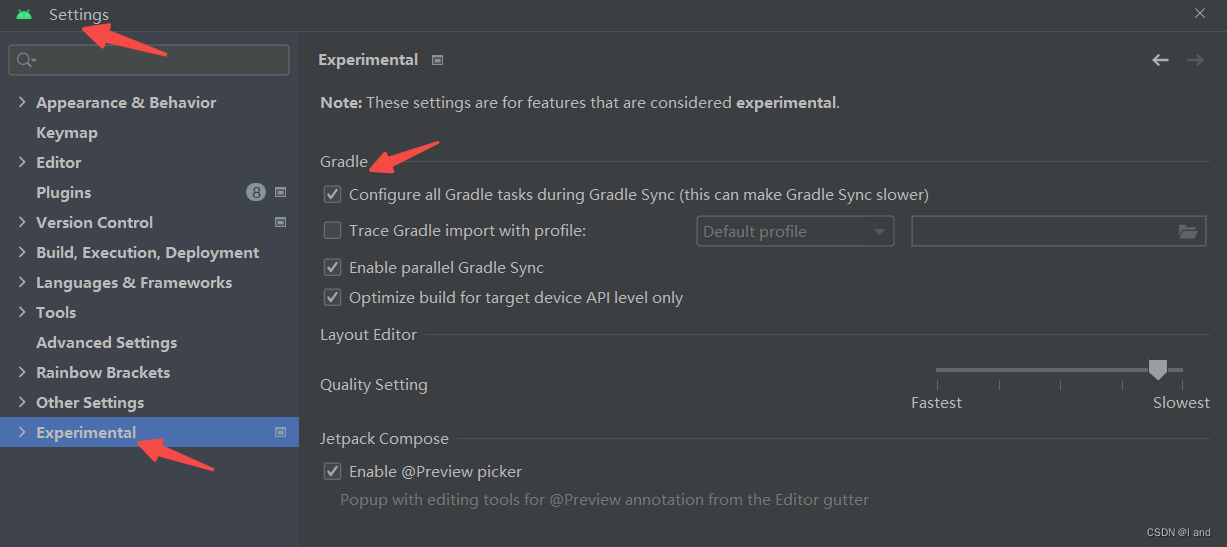
确认设置里面是否勾选了 Configure all Gradle tasks during Gradle Sync ,如果没有勾选,则勾选上,重新同步。

两个反差的设计,忘完在更新 Android studio 时候会遇到这个问题,需要注意了~