通过hutool工具类,对于excel的操作变得非常简单,上篇介绍的是excel的上传,对excel的操作,核心代码只有一行。本篇的excel的下载,核心数据也不超过两行,简洁方便,特别适合当下的低代码操作。
下载excel,有两种方式,一种将生成的excel下载到指定路径,一种是在web页面中直接下载到默认的download路径。
第一种:
ExcelWriter writer = ExcelUtil.getWriter("D:/myfile/" + new String("班级人员表.".getBytes(StandardCharsets.UTF_8)));
第二种:
ExcelWriter writer = ExcelUtil.getWriter();
write.flush(outputStream, isCloseOut);
使用步骤及代码示例如下:
引入jar包
<dependency><groupId>cn.hutool</groupId><artifactId>hutool-poi</artifactId><version>5.7.16</version></dependency><dependency><groupId>org.apache.poi</groupId><artifactId>poi-ooxml</artifactId><version>4.1.2</version></dependency>
第一种指定路径下载的方式代码实现如下:
public class CreateExcelDemo{public void createExcel() {/*** 第一部分,组装数据*/// classList 就是输入到excel的数据集合List<Map<String, String>> classList = new ArrayList<>();// map的key 是表头,value是表头对应的值Map<String, String> map = new LinkedHashMap<>();map.put("班级名称", "计算机一班");// 第一列map.put("班级人数", "45");// 第二列map.put("班主任", "王老师");classList.add(map);/*** 第二部分,指定路径和excel文件名称,将数据放入excel*/// 设置UTF-8,是为了防止在Linux中,中文名称出现乱码ExcelWriter writer = ExcelUtil.getWriter("D:/myfile/" + new String("班级人员表.xlsx".getBytes(StandardCharsets.UTF_8))).renameSheet("班级名称") //设置sheet名称,默认是第一个sheet .setColumnWidth(-1, 20) // 设置列宽度为20,-1表示针对所有列.write(classList, true); // 将List数据写入到excel表,true表示设置标题行writer.close(); // 写完记得关闭}
}
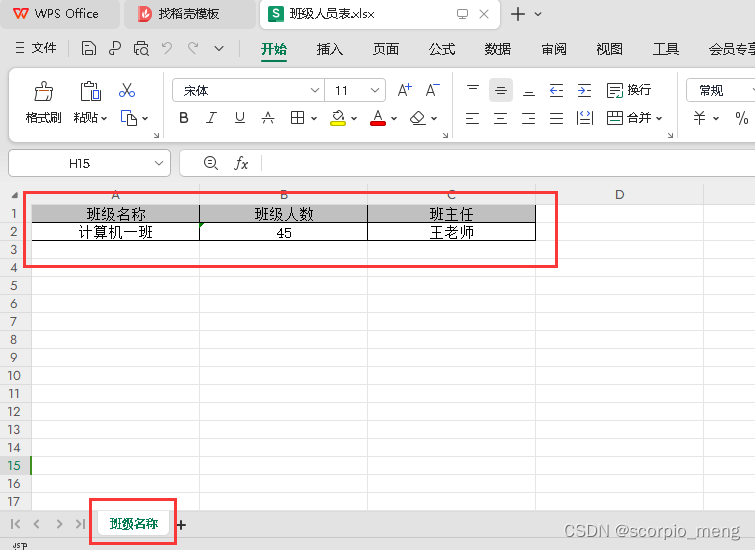
结果如下:


第二种是在web页面中下载,即直接通过浏览器下载,代码如下:
public class CreateExcelDemo {public static void createExcel(HttpServletResponse response) {/*** 第一部分,组装数据*/// classList 就是输入到excel的数据集合List<Map<String, String>> classList = new ArrayList<>();// map的key 是表头,value是表头对应的值Map<String, String> map = new LinkedHashMap<>();map.put("班级名称", "计算机一班");// 第一列map.put("班级人数", "45");// 第二列map.put("班主任", "王老师");classList.add(map);/*** 第二部分,通过流输出到文件*/OutputStream out = null;try (ExcelWriter writer = ExcelUtil.getWriter()) {writer.write(classList, true);// 写入数据response.setContentType("application/vnd.ms-excel;charset=utf-8");response.setHeader("Content-Disposition", "attachment;filename=" + URLEncoder.encode("班级人员表.xlsx", "UTF-8"));out = response.getOutputStream();// 获取流writer.flush(out, true); // 将数据流输出到文件} catch (IOException e) {e.printStackTrace();}IoUtil.close(out);// 流的操作要关闭}
结果如下:


excel的操作是很方便的,其他设置可以查看源码,源码都是中文注释,很清晰。
excel表上传请看上一篇:java hutool工具实现excel的上传 支持office03和07