


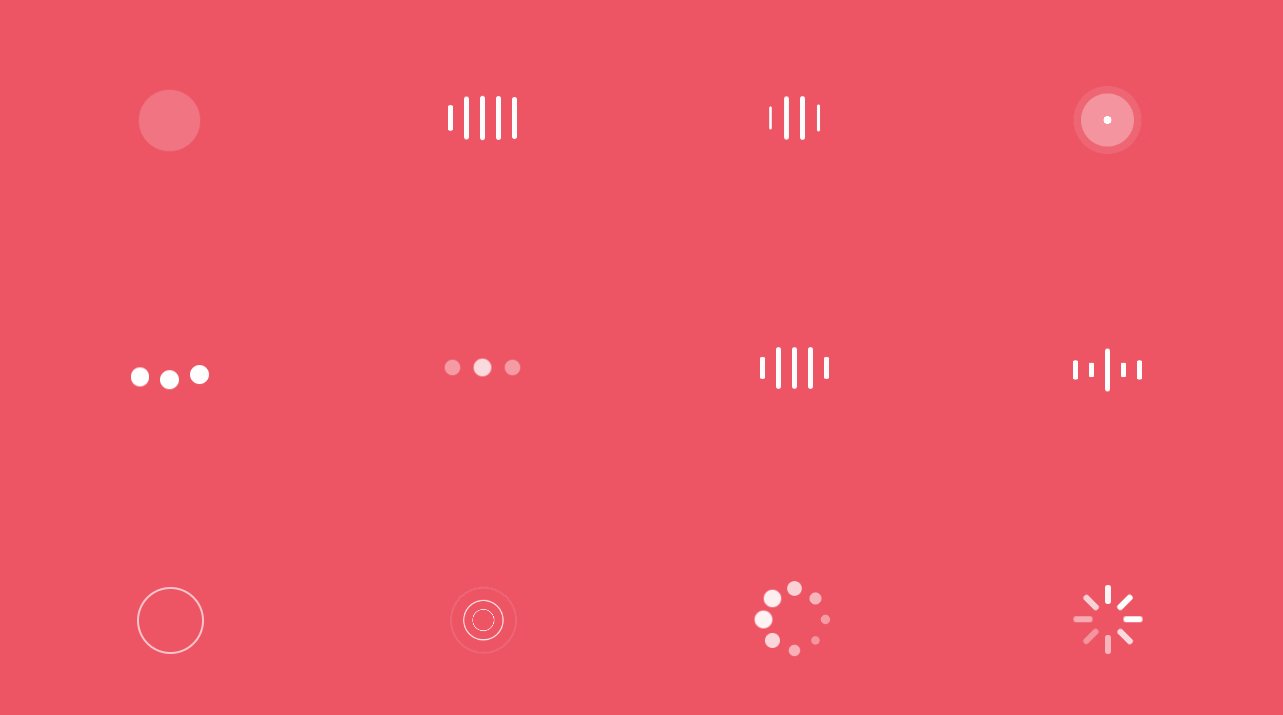
非常好看的CSS加载中特效
demo效果源码:
<!DOCTYPE html5>
<head><link rel="stylesheet" type="text/css" href="demo.css"/><link rel="stylesheet" type="text/css" href="loaders.css"/>
</head>
<body><main><header><div class="left"><h1>Loaders<span>.css</span></h1><h2>Delightful and performance-focused pure css loading animations.</h2></div><div class="right"><a href="https://github.com/ConnorAtherton/loaders.css" class="btn right">View on Github</a></div></header><div class="loaders"><div class="loader"><div class="loader-inner ball-pulse"><div></div><div></div><div></div></div><span class="tooltip"><p>ball-pulse</p></span></div><div class="loader"><div class="loader-inner ball-grid-pulse"><div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div></div><span class="tooltip"><p>ball-grid-pulse</p></span></div><div class="loader"><div class="loader-inner ball-clip-rotate"><div></div></div><span class="tooltip"><p>ball-clip-rotate</p></span></div><div class="loader"><div class="loader-inner ball-clip-rotate-pulse"><div></div><div></div></div><span class="tooltip"><p>ball-clip-rotate-pulse</p></span></div><div class="loader"><div class="loader-inner square-spin"><div></div></div><span class="tooltip"><p>square-spin</p></span></div><div class="loader"><div class="loader-inner ball-clip-rotate-multiple"><div></div><div></div></div><span class="tooltip"><p>ball-clip-rotate-multiple</p></span></div><div class="loader"><div class="loader-inner ball-pulse-rise"><div></div><div></div><div></div><div></div><div></div></div><span class="tooltip"><p>ball-pulse-rise</p></span></div><div class="loader"><div class="loader-inner ball-rotate"><div></div></div><span class="tooltip"><p>ball-rotate</p></span></div><div class="loader"><div class="loader-inner cube-transition"><div></div><div></div></div><span class="tooltip"><p>cube-transition</p></span></div><div class="loader"><div class="loader-inner ball-zig-zag"><div></div><div></div></div><span class="tooltip"><p>ball-zig-zag</p></span></div><div class="loader"><div class="loader-inner ball-zig-zag-deflect"><div></div><div></div></div><span class="tooltip"><p>ball-zig-zag-deflect</p></span></div><div class="loader"><div class="loader-inner ball-triangle-path"><div></div><div></div><div></div></div><span class="tooltip"><p>ball-triangle-path</p></span></div><div class="loader"><div class="loader-inner ball-scale"><div></div></div><span class="tooltip"><p>ball-scale</p></span></div><div class="loader"><div class="loader-inner line-scale"><div></div><div></div><div></div><div></div><div></div></div><span class="tooltip"><p>line-scale</p></span></div><div class="loader"><div class="loader-inner line-scale-party"><div></div><div></div><div></div><div></div></div><span class="tooltip"><p>line-scale-party</p></span></div><div class="loader"><div class="loader-inner ball-scale-multiple"><div></div><div></div><div></div></div><span class="tooltip"><p>ball-scale-multiple</p></span></div><div class="loader"><div class="loader-inner ball-pulse-sync"><div></div><div></div><div></div></div><span class="tooltip"><p>ball-pulse-sync</p></span></div><div class="loader"><div class="loader-inner ball-beat"><div></div><div></div><div></div></div><span class="tooltip"><p>ball-beat</p></span></div><div class="loader"><div class="loader-inner line-scale-pulse-out"><div></div><div></div><div></div><div></div><div></div></div><span class="tooltip"><p>line-scale-pulse-out</p></span></div><div class="loader"><div class="loader-inner line-scale-pulse-out-rapid"><div></div><div></div><div></div><div></div><div></div></div><span class="tooltip"><p>line-scale-pulse-out-rapid</p></span></div><div class="loader"><div class="loader-inner ball-scale-ripple"><div></div></div><span class="tooltip"><p>ball-scale-ripple</p></span></div><div class="loader"><div class="loader-inner ball-scale-ripple-multiple"><div></div><div></div><div></div></div><span class="tooltip"><p>ball-scale-ripple-multiple</p></span></div><div class="loader"><div class="loader-inner ball-spin-fade-loader"><div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div></div><span class="tooltip"><p>ball-spin-fade-loader</p></span></div><div class="loader"><div class="loader-inner line-spin-fade-loader"><div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div></div><span class="tooltip"><p>line-spin-fade-loader</p></span></div><div class="loader"><div class="loader-inner triangle-skew-spin"><div></div></div><span class="tooltip"><p>triangle-skew-spin</p></span></div><div class="loader"><div class="loader-inner pacman"><div></div><div></div><div></div><div></div><div></div></div><span class="tooltip"><p>pacman</p></span></div><div class="loader"><div class="loader-inner semi-circle-spin"><div></div></div><span class="tooltip"><p>semi-circle-spin</p></span></div><div class="loader"><div class="loader-inner ball-grid-beat"><div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div></div><span class="tooltip"><p>ball-grid-beat</p></span></div><div class="loader"><div class="loader-inner ball-scale-random"><div></div><div></div><div></div></div><span class="tooltip"><p>ball-scale-random</p></span></div></div></main><script>document.addEventListener('DOMContentLoaded', function () {document.querySelector('main').className += 'loaded';});</script>
</body>