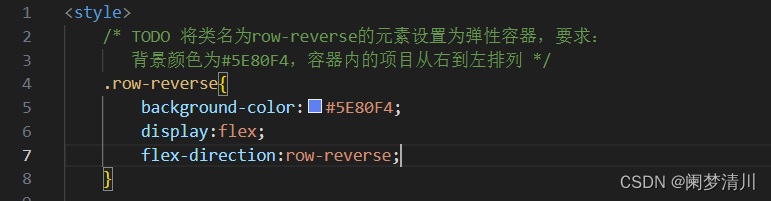
display属性,用于指定元素的盒子类型。
属性值flex,表示生成一个弹性容器,简称容器。
容器中每一个子元素都叫做项目。
我们知道了弹性盒子由容器和项目组成。
而CSS中提供了很多属性来实现弹性布局,按照作用范围的不同,这些属性可以分为容器属性和项目属性。
弹性盒子的容器属性大致分为三类:
(1)排列属性
flex-direction属性,用于指定容器中项目的排列方向。
当flex-direction的属性值为column时,项目会从上到下排列。
当flex-direction的属性值为column-reverse时,项目会从下到上排列。
当flex-direction的属性值为row时,项目会从左到右排列。
当flex-direction的属性值为row-reverse时,项目会从右到左排列。

(2)换行属性:从前面,我们知道容器的项目会默认从左向右排列。但是,当所有项目的宽度超过容器的宽度时,弹性布局会压缩项目的宽度或者高度。此时,我们可以让多出的项目切换到下一行来解决这个问题。
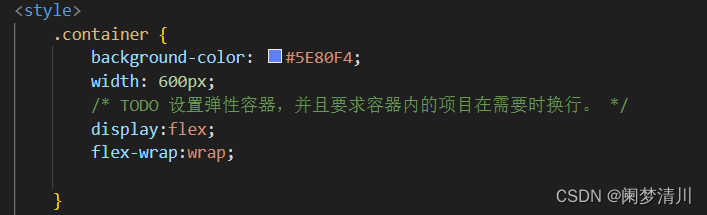
flex-wrap属性,用于设置弹性盒子的项目超出父容器时是否需要换行。
换行属性值有常见的3种情况:
nowrap,表示项目不会换行,是默认情况;
wrap,表示项目会在需要时换行;
wrap-reverse,表示项目会在需要时以相反的顺序换行。

(3)对齐属性
**************************水平对齐属性****************************
justify-content属性,用于设置盒子的项目在水平方向的对齐方式。

这个是常见的6种对齐方式;
**************************垂直对齐属性****************************
容器中的项目设置垂直方向的对齐方式时,会用到align-items和align-content两个属性。
区别就在于:
align-items用于单行项目;
align-content用于多行项目。

align-content用于多行项目的时候,对应的属性值和align-content完全相同,这里不再赘述。