前后端分离倡导多年了,现在基本成为了开发的主流模式了,贝格前端工场承接的前端项目只要不考虑seo的,都采用前后端分离模式,这篇文章就来介绍一下前后端分离模式。
一、什么是前后端分离开发模式
前后端分离是一种软件开发的架构模式,将前端和后端分离开发,通过 API 进行数据交互。传统的 Web 应用程序通常由前端页面和后端服务器组成,前端页面负责展示数据和交互,后端服务器负责处理业务逻辑和数据存储。而前后端分离则将前端和后端分开来进行开发,前端负责展示数据和交互,后端负责处理业务逻辑和数据存储,并通过 API 接口进行数据交互。

二、前后端分离优点和缺点
优点
前后端分离是一种软件开发的架构模式,将前端和后端分离开发,通过 API 进行数据交互。前后端分离的好处如下:
- 提高开发效率:前后端分离可以让前端和后端开发人员专注于各自的领域,减少开发人员之间的沟通和协调成本,提高开发效率。
- 提高系统的可扩展性:前后端分离可以将前端和后端分别部署在不同的服务器上,提高系统的可扩展性和稳定性。
- 提高用户体验:前后端分离可以实现前端页面的异步加载和局部刷新,减少页面的加载时间和数据传输量,提高用户的使用体验。
- 提高安全性:前后端分离可以将前端和后端进行分离,减少了前端直接访问数据库的风险,提高了系统的安全性。
- 降低维护成本:前后端分离可以将前端和后端进行分离,减少了系统的耦合度,降低了维护成本。

贝格承接的移动端项目基本都前后端分离了
缺点
虽然前后端分离模式有很多优点,但也存在一些缺点,主要包括以下几点:
- 学习成本高:前后端分离需要开发人员具备不同的技能和知识,前端需要熟悉 HTML、CSS、JavaScript 等技术,后端需要熟悉 Java、Python、PHP 等语言,这增加了开发人员的学习成本。
- 开发成本高:前后端分离需要开发人员进行更多的沟通和协调,特别是在接口设计和数据交互方面,这增加了开发成本和开发周期。
- 部署和维护成本高:前后端分离需要将前端和后端部署在不同的服务器上,这增加了部署和维护的成本。同时,由于前后端分离需要通过接口进行数据交互,因此需要对接口进行监控和维护,确保接口的稳定性和安全性。
- SEO 不友好:由于前后端分离采用了异步加载和局部刷新的技术,因此对于搜索引擎来说不太友好,可能会影响网站的搜索排名。
- 安全风险:由于前后端分离需要通过接口进行数据交互,因此需要对接口进行安全性评估和加固,避免被恶意攻击和数据泄露等安全风险。

贝格前端工场承接的可视化项目,也都采用前后端分离模式开发。
三、前后端分离的代表性框架
- AngularJS:AngularJS 是一个由 Google 开发的前端框架,它支持双向数据绑定和模板化编程,能够帮助开发人员快速构建动态、交互式的前端应用程序。
- React:React 是一个由 Facebook 开发的前端框架,它采用组件化的思想,能够帮助开发人员构建复杂的用户界面,同时也支持服务器端渲染,提高了应用程序的性能和可扩展性。
- Vue.js:Vue.js 是一个轻量级的前端框架,它采用组件化和响应式的设计思想,能够帮助开发人员快速构建高性能、可维护的前端应用程序。
更多的资料大家可以自行搜索,网上这类资料多的是。
四、Layui官网下线, 前后端不分离模式落寞了
layui 的作者贤心在官网发布公告,layui 官网将于 2021年10月13日 进行下线。

在前端工程化迅速席来的浪潮中,我们仍然感受到一丝来自于 jQuery 的余晖, 鼓励大家去拥抱 Vue.js、拥抱 Element UI。
贤心的一段话让不禁让大家感叹一个时代的落幕,其实就是 jQuery 时代的落幕,已经来了。
五、中小开发公司拥抱了前后端分离,可还是一个人把前后端全干了
贝格前端工场的客户大都是中小型开发公司,一般来说他们养不起全套生产线,所以特别喜欢全栈工程师,大部分的现状是,前端确实是前后端分离了,但是干活的还是1个人。
有不少客户给贝格吐槽,工序分是分了,原本需要2个人干的活,一个人干了 。不过这是行业发展的初级状态,随着行业分工的越来越细致,这种那状态终究会改变。
再说任何人都不可能永远呆在中小公司,但是前后端分离的潮流有不可逆转,拥抱这波技术总有用武之地。

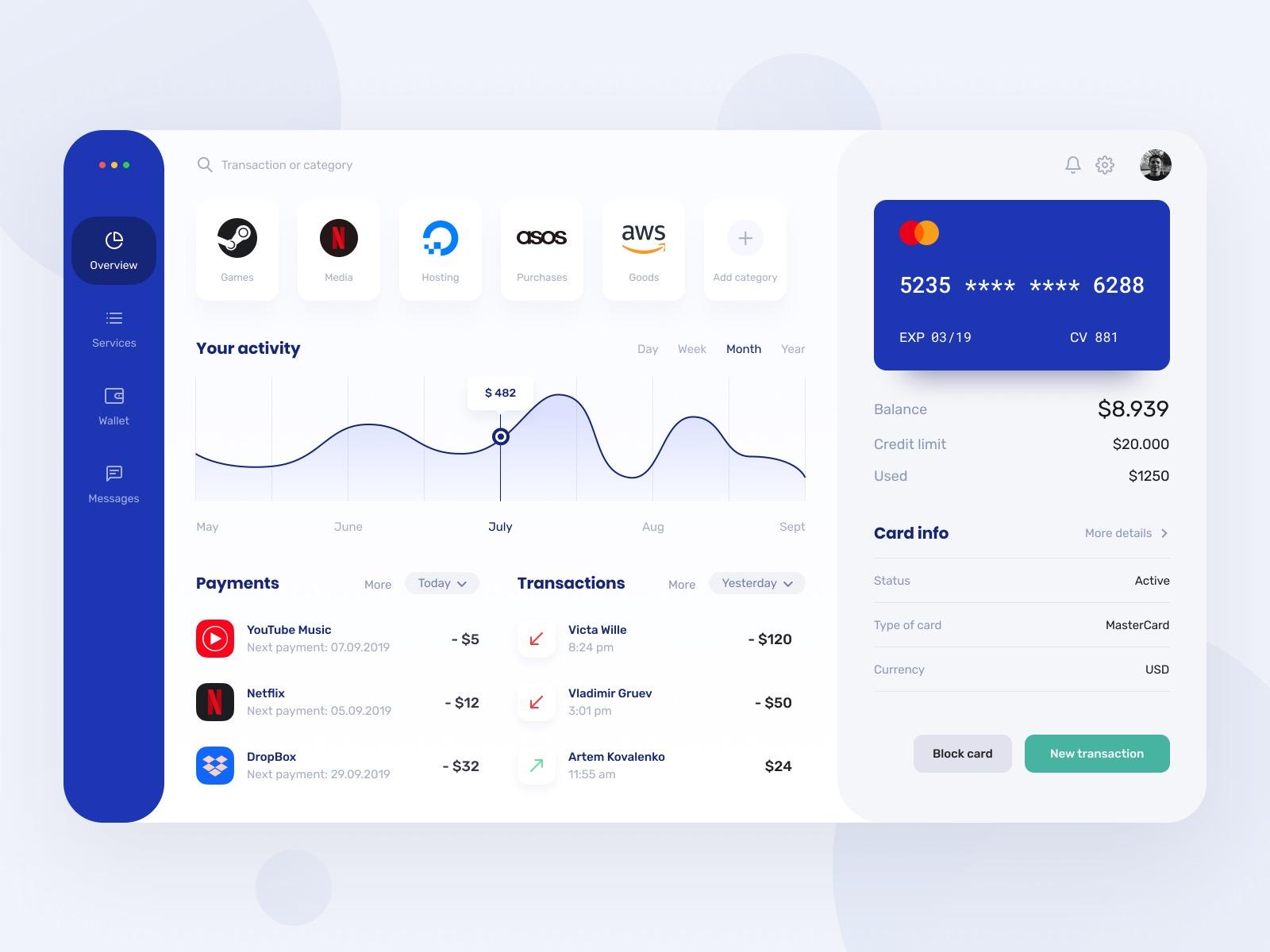
B端管理系统的的开发也全是前后端分离模式了
题外:还有那类场景在固守着前后端不分离,留给评论去吧。