前言
有些教程中说使用 Event.initEvent() 创建事件,但是此方法已弃用,所以下文使用new Event()。
mdn官方文档中,明确说明Event.initEvent()弃用。

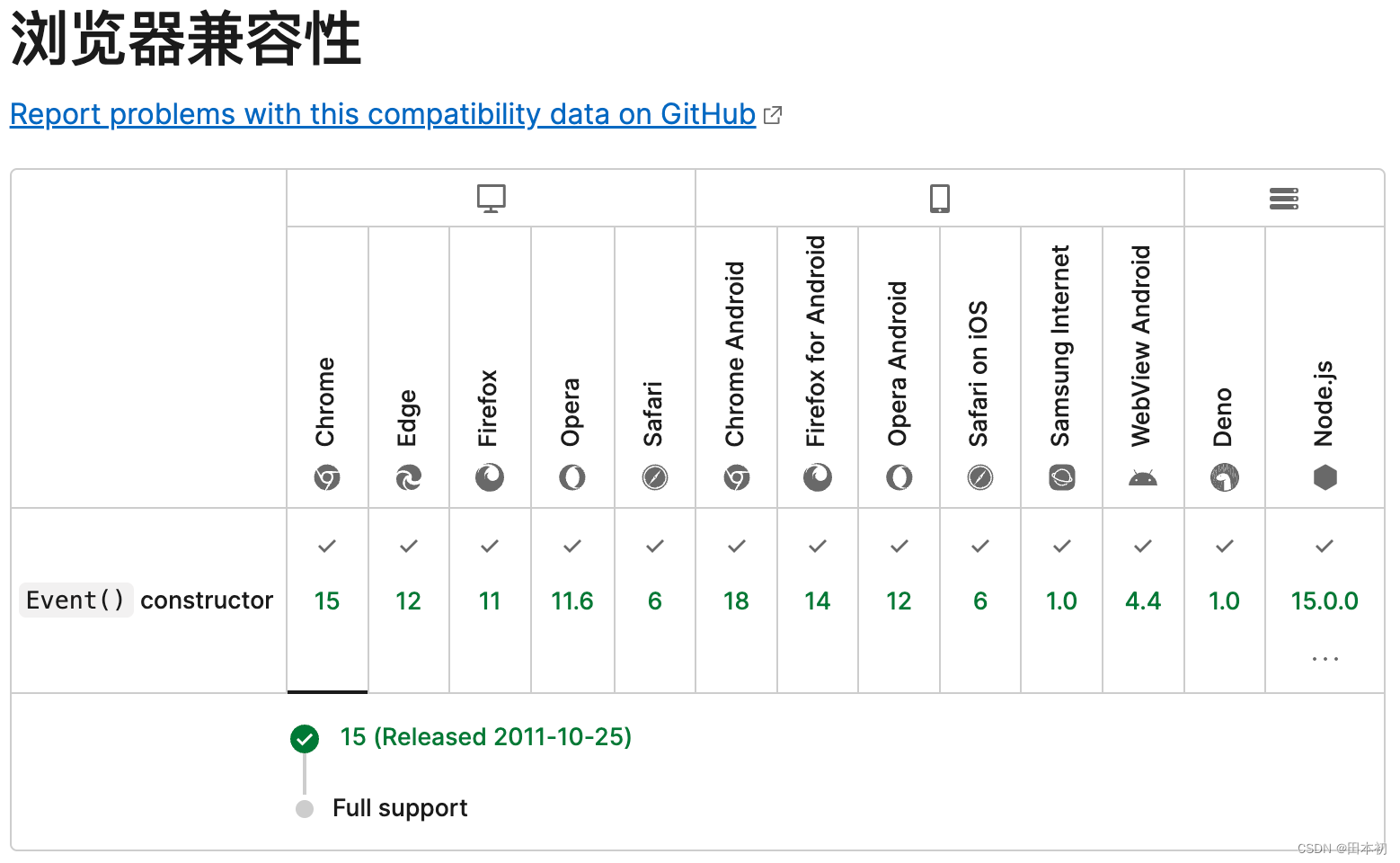
建议使用Event()构造函数,这里以chrome为例,兼容请很强,支持chrome15及以上(最新版本已经120+)。

Event()构造函数实现
一、创建事件对象
语法:event = new Event(typeArg, eventInit)
参数说明:
- typeArg:DOMString 类型,表示所创建事件的名称。
- eventInit: 可选参数,EventInit 类型的字典。
接受以下字段:
bubbles:可选,Boolean类型,默认值为 false,表示该事件是否冒泡。
cancelable:可选,Boolean类型,默认值为 false,表示该事件能否被取消。
composed:可选,Boolean类型,默认值为 false,指示事件是否会在影子 DOM 根节点之外触发侦听器。
var event = new Event("change", { bubbles: true, cancelable: true, composed: false })
二、触发事件
语法:element.dispatchEvent(event)
element为要触发事件的dom元素,event为自定义事件对象。
案例(点击按钮,input的value发生change事件)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Trigger Input Change Event</title>
</head>
<body><input type="text" id="myInput"><button onclick="simulateInputChange()">点击触发input的change事件</button><script>function simulateInputChange() {// 获取要触发事件的元素var inputElement = document.getElementById('myInput');// 创建 change 事件对象var event = new Event('change', {bubbles: true,cancelable: true});// 触发事件inputElement.dispatchEvent(event);}// 监听 change 事件document.getElementById('myInput').addEventListener('change', function() {console.log('Input输入框触发了change事件');});</script>
</body>
</html>
![[Git] 配置Access Token 解决Github 认证弹窗](https://img-blog.csdnimg.cn/20190712110633686.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L0hvd2llWHVl,size_16,color_FFFFFF,t_70)