hello,我是贝格前端工场,本期给大家带来便捷的处理日期和时间的js库:Moment.js,用这个类库处理时间将会十分方便,欢迎老铁们点赞关注,如有前端定制开发需求可以私信我们。
一、Moment.js的简介和功能
Moment.js是一个流行的JavaScript日期和时间处理库。它提供了许多功能强大的方法,用于解析、验证、操作和格式化日期和时间。

Moment.js的一些主要功能包括:
- 解析和验证:Moment.js可以将字符串解析为日期对象,并验证日期的有效性。它支持多种日期格式,如ISO 8601、RFC 2822等。
- 格式化和显示:Moment.js可以将日期对象格式化为特定的字符串表示形式。它提供了灵活的格式选项,可以自定义日期和时间的显示方式。
- 操作和计算:Moment.js可以对日期和时间进行各种操作和计算。它支持添加、减去、比较和差异等操作,可以方便地进行日期和时间的计算。
- 格式解析:Moment.js可以根据特定的格式字符串解析日期和时间。它支持自定义格式,可以解析各种不同的日期和时间表示形式。
- 本地化:Moment.js支持本地化,可以根据不同的地区和语言设置来格式化和显示日期和时间。它提供了丰富的本地化选项和语言支持。
Moment.js在Web开发中广泛应用于处理日期和时间相关的任务,例如日历、时间选择器、倒计时等。它的简单易用和功能强大使得开发者可以轻松地处理日期和时间的各种需求。
二、在vue中使用
在Vue中使用Moment.js需要先安装Moment.js库。可以使用npm或yarn来安装Moment.js:
npm install moment或者
yarn add moment安装完成后,在Vue组件中可以通过import语句引入Moment.js库:
import moment from 'moment'然后,可以在Vue组件的方法或计算属性中使用Moment.js的各种功能。

以下是一些常见的用法示例:
- 格式化日期和时间:
// 格式化当前日期
let formattedDate = moment().format('YYYY-MM-DD');// 格式化指定日期
let formattedDate = moment('2022-01-01').format('YYYY-MM-DD');// 格式化当前时间
let formattedTime = moment().format('HH:mm:ss');// 格式化指定时间
let formattedTime = moment('12:30:00', 'HH:mm:ss').format('HH:mm:ss');- 解析日期和时间:
// 解析日期
let date = moment('2022-01-01', 'YYYY-MM-DD');// 解析时间
let time = moment('12:30:00', 'HH:mm:ss');- 操作和计算日期和时间:
// 添加一天
let tomorrow = moment().add(1, 'day');// 减去一周
let lastWeek = moment().subtract(1, 'week');// 比较日期
let isAfter = moment('2022-01-01').isAfter('2021-12-31');// 计算日期差异
let diff = moment('2022-01-01').diff('2021-12-31', 'days');需要注意的是,Moment.js的API非常丰富,可以根据具体的需求查阅官方文档来了解更多用法和选项。另外,如果在Vue中频繁使用Moment.js,可以考虑将Moment.js封装为全局过滤器或自定义指令,以便在模板中更方便地使用。

三、使用实例
- 获取当前日期和时间的各个部分:
import moment from 'moment';// 获取当前年份
const year = moment().year();// 获取当前月份
const month = moment().month();// 获取当前日期
const date = moment().date();// 获取当前小时
const hour = moment().hour();// 获取当前分钟
const minute = moment().minute();// 获取当前秒数
const second = moment().second();- 根据指定格式解析日期和时间:
import moment from 'moment';// 解析日期
const date = moment('2022-01-01', 'YYYY-MM-DD');// 解析时间
const time = moment('12:30 PM', 'h:mm A');- 格式化相对时间:
import moment from 'moment';// 格式化为相对时间
const relativeTime = moment('2022-01-01').fromNow();// 格式化为相对时间,带有后缀
const relativeTimeWithSuffix = moment('2022-01-01').fromNow(true);- 获取两个日期之间的所有日期:
import moment from 'moment';// 获取两个日期之间的所有日期
const startDate = moment('2022-01-01');
const endDate = moment('2022-01-05');
const allDates = [];
while (startDate.isSameOrBefore(endDate)) {allDates.push(startDate.format('YYYY-MM-DD'));startDate.add(1, 'day');
}5、多语言环境支持
moment.locale(); // zh-cn
moment().format('LT'); // 21:44
moment().format('LTS'); // 21:44:28
moment().format('L'); // 2023/07/30
moment().format('l'); // 2023/7/30
moment().format('LL'); // 2023年7月30日
moment().format('ll'); // 2023年7月30日
moment().format('LLL'); // 2023年7月30日晚上9点44分
moment().format('lll'); // 2023年7月30日 21:44
moment().format('LLLL'); // 2023年7月30日星期日晚上9点44分
moment().format('llll');这些是Moment.js的另外几个常见用法示例,希望能对你有所帮助!记得根据具体需求查阅Moment.js的官方文档获取更多详细信息。

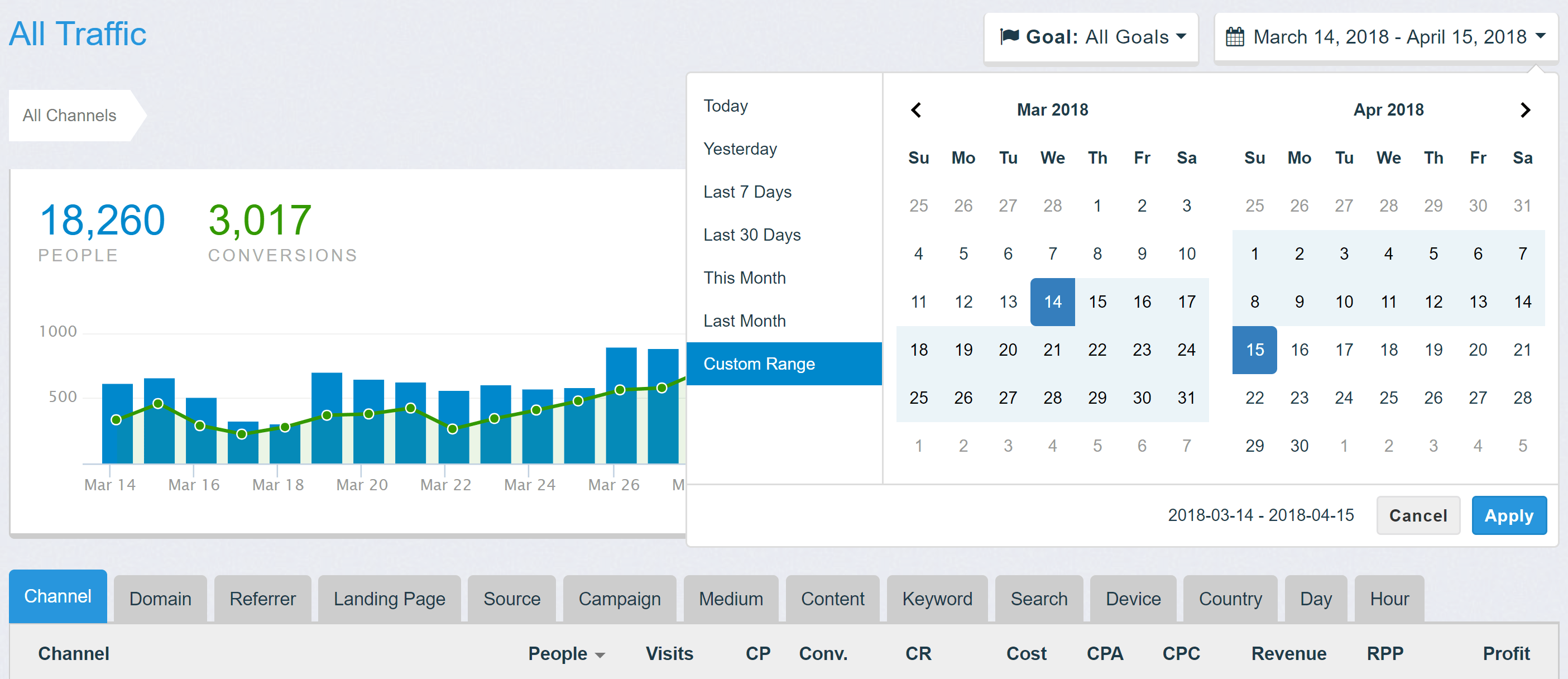
四、创建自定义的日期选择器
Moment.js是一个用于解析、操作和格式化日期和时间的JavaScript库,它提供了许多方便的方法和函数来处理日期和时间。它可以用于创建自定义的日期选择器或与其他日期选择器库集成。
如果你想使用Moment.js来创建自定义的日期选择器,你可以使用Moment.js的API来获取当前日期、设置日期、计算日期差异等操作。你可以使用HTML和JavaScript来创建一个交互式的日期选择器,当用户选择日期时,你可以使用Moment.js来处理选定的日期。
以下是一个使用Moment.js创建自定义日期选择器的示例:
<!DOCTYPE html>
<html>
<head><title>Date Picker with Moment.js</title><script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script>
</head>
<body><label for="datepicker">Select a date:</label><input type="text" id="datepicker"><script>// 获取日期选择器元素const datepicker = document.getElementById('datepicker');// 设置日期选择器的初始值为当前日期datepicker.value = moment().format('YYYY-MM-DD');// 监听日期选择器的值变化datepicker.addEventListener('change', function() {const selectedDate = moment(this.value, 'YYYY-MM-DD');console.log('Selected date:', selectedDate.format('YYYY-MM-DD'));// 在这里可以对选定的日期进行其他操作});</script>
</body>
</html>在上面的示例中,我们在HTML中创建了一个文本输入框作为日期选择器,并使用Moment.js设置初始值为当前日期。然后,我们使用addEventListener方法监听日期选择器的值变化,并使用Moment.js解析选定的日期。你可以在事件处理程序中执行其他操作,如计算日期差异、格式化日期等。
如果你想使用现有的日期选择器库,如Bootstrap Datepicker、React Datepicker等,你可以使用Moment.js来解析和格式化日期。这些日期选择器库通常提供了与Moment.js集成的选项,以便更方便地处理日期和时间。
总之,Moment.js可以与自定义日期选择器或其他日期选择器库一起使用,以便更轻松地处理日期和时间。无论你选择哪种方式,Moment.js都提供了丰富的功能和方法来满足你的日期处理需求。