目录
前言
简介
一、安装Nginx
二、后端部署
2.1多个tomcat负载均衡
2.2 负载均衡
2.3 后端项目部署
三、前端部署
1.解压前端
2.Nginx配置文件修改
3.IP域名映射
4.重启Nginx服务
前言
上篇博主已经讲解过了单机项目的部署linux之JAVA环境配置JDK&Tomcat&MySQLlinux之JAVA环境配置JDK&Tomcat&MySQL
本篇给大家讲解一下,使用Nginx负载均衡,部署前后端分离项目
简介
Nginx是一个开源的web服务器和反向代理服务器,它也可以用作负载均衡器和HTTP缓存。想象一下,一个餐厅的厨师和顾客之间有一个非常高效的服务员,这个服务员就像Nginx一样。在餐厅中,服务员负责接收顾客的订单,把订单传给厨师,然后在菜品准备好后把菜品端给顾客。这个过程就像Nginx处理HTTP请求一样。
当有很多顾客同时在餐厅就餐时,服务员可以快速地为每位顾客提供服务,让他们不用等待太久。同样地,Nginx也可以处理大量并发的请求,提高网站的性能和稳定性。
一、安装Nginx
安装我们nginx所需要的依赖
1)一键安装4个依赖
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel2)下载并解压安装包
wget http://nginx.org/download/nginx-1.13.7.tar.gz
tar -xvf nginx-1.13.7.tar.gz -C /usr/local/java/3)安装nginx,一般我们在nginx都是要安装ssl证书的
# 进入安装包目录
cd nginx-1.13.7
# 编译,执行配置: 考虑到后续安装ssl证书 添加两个模块
./configure --with-http_stub_status_module --with-http_ssl_module
# 安装编译一下,一般我们编译完后/usr/local/
make && make install这里就我们编译完后的文件夹,conf是环境配置文件,html是静态资源,logs日志,sbin启动

4)启动 nginx 服务
安装好的 nginx 服务在 /usr/local/nginx 下:进入 /usr/local/nginx/sbin 目录下启动:
# 启动
./nginx# 重启
./nginx -s reload# 关闭
./nginx -s stop# 或者,指定配置文件启动
./nginx -c /usr/local/nginx/conf/nginx.conf其它:
yum install lsof(给来查询端口占用)
lsof -i:80
kill -9 pid5)开启80端口
#开放端口
firewall-cmd --zone=public --add-port=80/tcp --permanent
#更新防火墙规则
firewall-cmd --reload
#防火墙列表
firewall-cmd --zone=public --list-ports现在已经安装好了,但不过我们重启就nginx就关闭了,不会自启动

6)配置nginx自启动
vim /etc/rc.d/rc.local
把服务目录配置进去
/usr/local/nginx/sbin/nginx7)修改/etc/rc.d/rc/local的权限
cd /etc/rc.d/
chmod 755 rc.local二、后端部署
2.1多个tomcat负载均衡

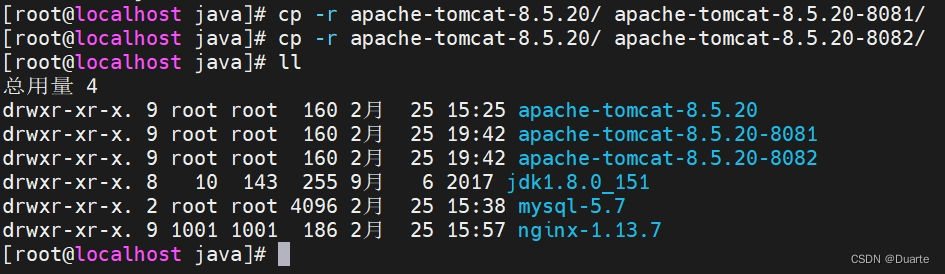
首先先去准备tomcat,我这边在tomcat的根目录,复制了两个,一个是8081,一个是8082

cd /切换到8081的/conf/,这个上面我们说了,这个是用来配置环境文件的

进入后我们输入 vim server.xml 去修改端口号,所有的端口都不能重复,所以在修改端口号中只要看到这种有数字的就往上加1就好了,下面要修改3个地方

都改好后,就开发8081、8082端口
#开发端口
firewall-cmd --zone=public --add-port=8081/tcp --permanent
firewall-cmd --zone=public --add-port=8082/tcp --permanent
#更新防火墙规则
firewall-cmd --reload
#防火墙列表
firewall-cmd --zone=public --list-ports去测试一下是否可以连上8081、8082


2.2 负载均衡
配置负载均衡
1)首先先切换到Nginx服务目录 cd /usr/local/nginx/conf/
2)在这里面有一个文件 nginx.conf,但是不建议vim修改
pwd查看当前路径,然后cp到上面的输入框中找到nginx.conf,双击进去编辑

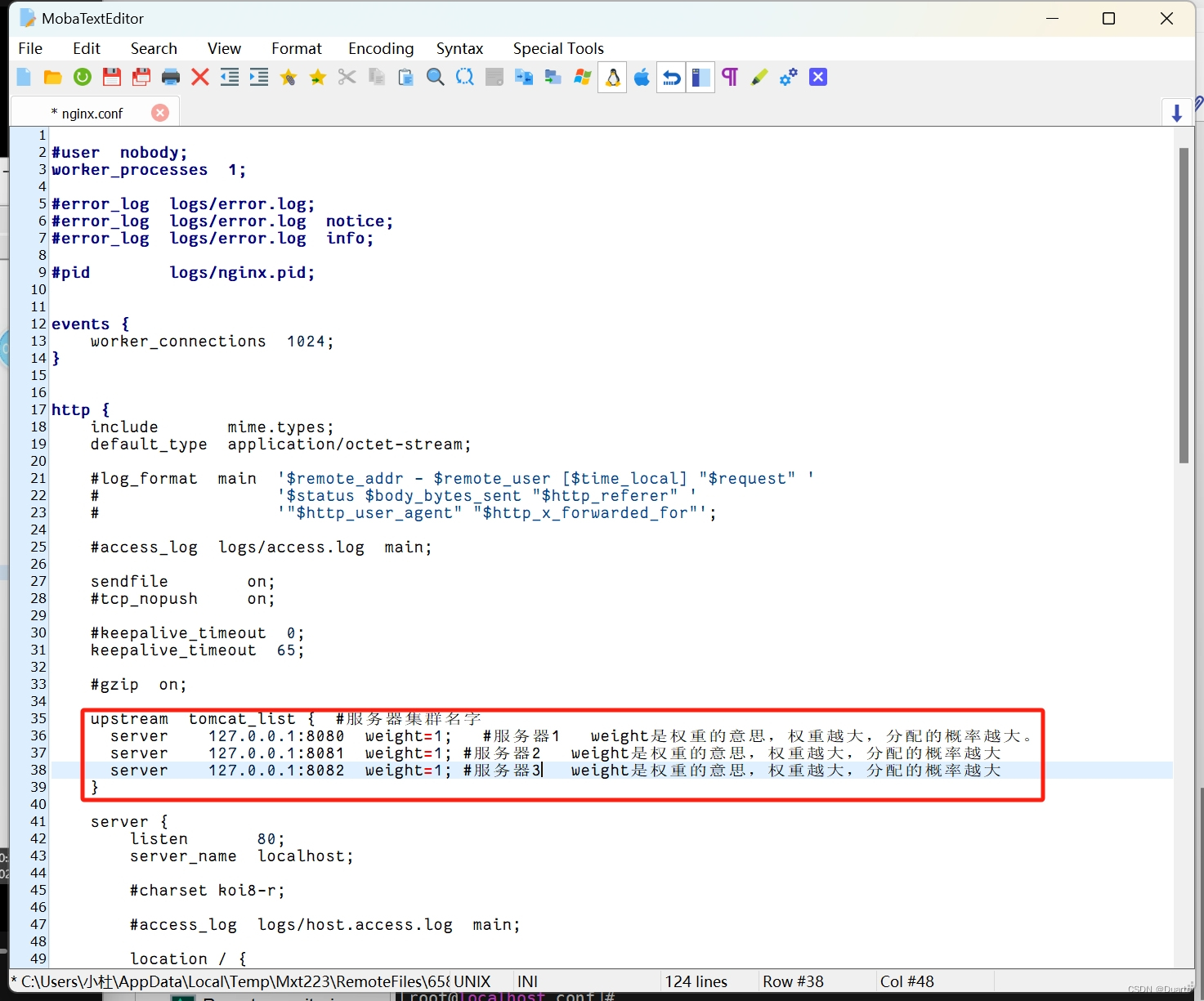
3)放入这个集群,负载均衡就配置好了,可以看到这里我们是配置了3个tomcat
upstream tomcat_list { #服务器集群名字server 127.0.0.1:8080 weight=1; #服务器1 weight是权重的意思,权重越大,分配的概率越大。server 127.0.0.1:8081 weight=1; #服务器2 weight是权重的意思,权重越大,分配的概率越大server 127.0.0.1:8082 weight=1; #服务器3 weight是权重的意思,权重越大,分配的概率越大} 4) 反向代理
proxy_pass http://tomcat_list; 5)配置好了以后只需要做一件事,把我们的nginx重启一下
5)配置好了以后只需要做一件事,把我们的nginx重启一下
./nginx -s reload

测试Nginx负载2个tomcat的效果
# 来回切换tomcat:8080、tomcat:8081两个服务器的类容
http://192.168.195.139/
# 停掉1个tomcat
发现还是可以访问项目现在我们可以去测试一下,我们不需要输入端口号就自动访问的tomcat,会在3个端口中选择一个端口进入,当然你们也可以自己去测试一下,把其中的一个tomcat停了,看它是否还能进入tomcat

2.3 后端项目部署
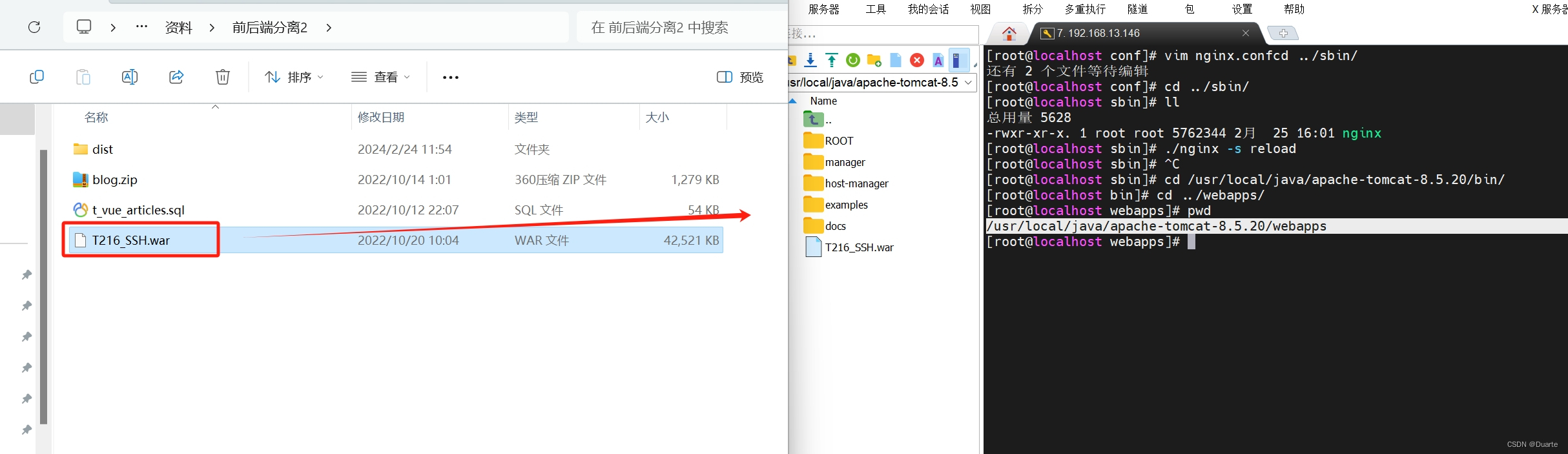
1)把我们后端项目,cp到/usr/local/java/apache-tomcat-8.5.20/webapps当中
注意!是把所有端口都放一个后端项目,否则弄了负载均衡也没用到

2)把我们sql脚本导入到mysql连接工具当中,新建数据库,数据库名字需要根据项目使用的数据库名字统一,右键运行SQL文件,刷新就好了
3)接下来我们重启tomcat
回到tomcat的bin目录下,需要先把每个tomcat停掉,在依次重新启动一下./startup.sh这样我们后端项目就部署成功了

三、前端部署
1.解压前端
在/usr/local下创建一个文件夹并进入,把项目前端放到里面,再解压
我们在cd /usr/local,创建mkdir mypro文件夹,我们把前端项目丢到mypro里面
现在要进行解压,但是我们没有unzip所以需要下载
yum install -y unzip下载完成后,解压
unzip blog.zip
2.Nginx配置文件修改
1.首先先切换到Nginx服务目录 cd /usr/local/nginx/conf/
2.在这里面有一个文件 nginx.conf,但是不建议vim修改
3.pwd查看当前路径,然后cp到上面的输入框中找到nginx.conf,双击进去编辑
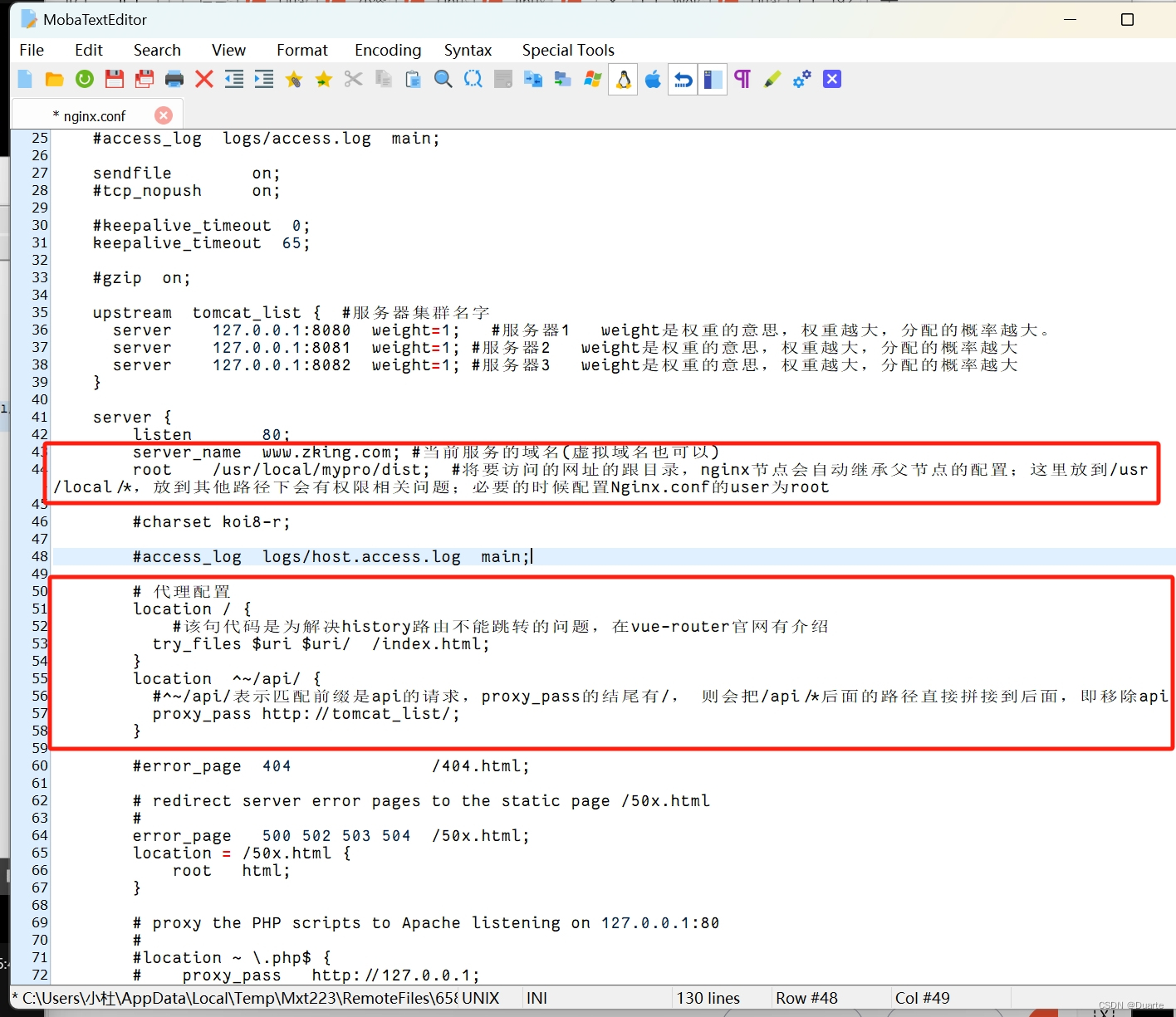
4.把这些代码放入进去
server {listen 80; #监听80端口,可以改成其他端口#server_name localhost; #当前服务的域名server_name www.zking.com; #当前服务的域名(虚拟域名也可以)root /usr/local/mypro/dist; #将要访问的网站的根目录,nginx节点会自动继承父节点的配置;这里放到/usr/local/*,放到其他路径下会有权限相关问题;必要的时候配置Nginx.conf的user为root # 代理配置location / {#该句代码是为解决history路由不能跳转的问题,在vue-router官网有介绍 try_files $uri $uri/ /index.html;}location ^~/api/ {#^~/api/表示匹配前缀是api的请求,proxy_pass的结尾有/, 则会把/api/*后面的路径直接拼接到后面,即移除apiproxy_pass http://tomcat_list/;}
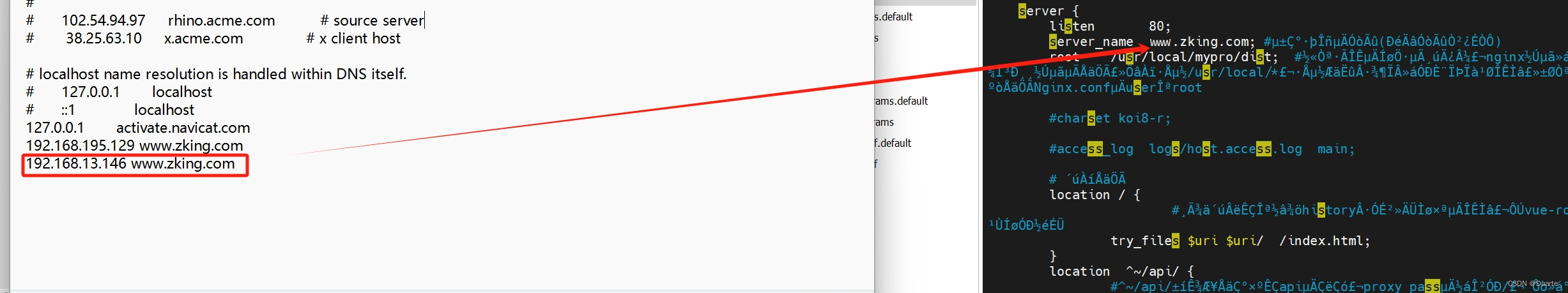
3.IP域名映射
C:\Windows\System32\drivers\etc\hosts中增加映射关系
4.重启Nginx服务
cd ../sbin
./nginx -s reload这样就好啦,今天就到这里