介绍
官网文档:jQuery 教程
jQuery API 中文文档 | jQuery API 中文在线手册 | jquery api 下载 | jquery api chm
下载地址:https://jquery.com/download/%20jQuery
jQuery 是一个快速的,简洁的 javaScrip工具库,使用户能更方便地处理 HTML,css,dom...
宗旨是—WRITE LESS,DO MORE,写更少的代码,做更多的事情;
- 提供方法、events、选择器,并且方便地为网站提供 AJAX 交互;
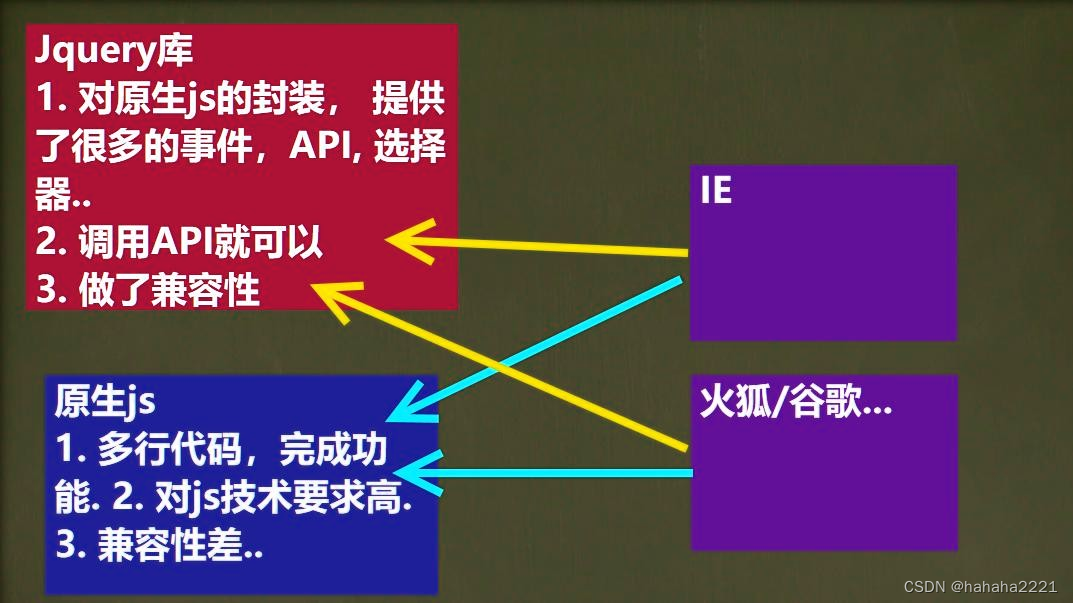
- jQuery 实现了浏览器的兼容问题;

jQuery的两把利器分别:
- jQuery核心函数:即: $() 或 jQuery(),jQuery定义了这个全局的函数供我们调用,它既可作为一般函数调用,且传递的参数类型不同/格式不同,功能就完全不同,也可作为对象调用其定义好的方法,此时 $ 就是一个工具对象。
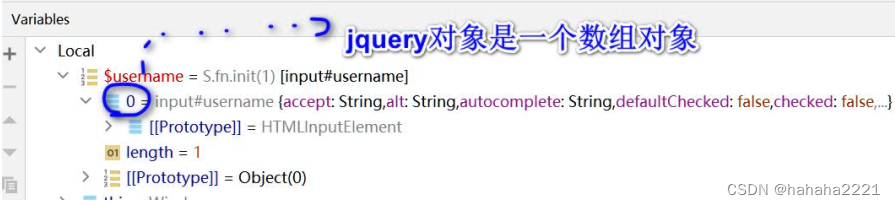
- jQuery核心对象:即执行jQuery核心函数返回的对象,jQuery对象内部包含的是dom元素对象的伪数组(可能只有一个元素),jQuery对象拥有很多有用的属性和方法,让程序员能方便的操作dom,调用jQuery对象的任何方法后返回的还是当前jQuery对象。
入门案例
点击按钮,弹出"hello,jQuery"。
1)使用传统的dom编程/原生js,完成
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>simple_jquery</title><script type="text/javascript">/*** 使用 dom 编程* 1. 代码比较麻烦* 2. document.getElementById("btn01") 返回的是 dom 对象*///使用原生 js+dom 完成//(1) 当页面加载完毕后,就执行 functionwindow.onload = function () {//1. 得到 id=btn01 的 dom 对象var but01 = document.getElementById("but01");//2. 绑定点击事件but01.onclick = function () {alert("哈哈")}}</script>
</head>
<body>
<button id="but01">按钮</button>
</body>
</html>2)使用jQuery完成,体会jQuery的"WRITELESS,DOMORE"
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>jQuery快速入门</title><!-- 引入jquery库--><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script type="text/javascript">/*** 说明* 1. jquery的底层仍然是js,只是做了封装* 2. $(function () {} 等价 window.onload = function () {}* 3. $() 可以理解成是一个函数 [可以定义 function $(id) {} ...]* 3. $("#btn01") 底层: document.getElementById("btn01")* 4. 注意 $("#btn01") 不能写成 $("btn01")* 5. 通过$("#btn01") 返回的对象就是 jquery对象(即进行了封装),而不是原生的dom对象*///使用jquery//1. 引入jquery库文件//2. $(function(){}) 等价原生的js的, 当页面加载完毕就会执行 function(){}/*window.onload= function(){}*/$(function () {//1.得到btn01这个对象->jquery对象// $btn01 是一个jquery对象 其实就是对dom对象的包装,此时可以使用jquery对象的方法,事件等待// 通过debug 我们发现jquery对象是数组对象.//2. jquery中,获取对象的方法是 $("#id"), 必须在id前有#//3. 编程中,规定 jquery对象的命名以$开头.(不是必须,但是约定)// 老韩编程小技巧: (1) 不明的地方可以做测试 (2) 使用debug直接看对象构成// (3) 尽量能够看到效果,或者这个对象构成 => 了解 (4) 多动手var $btn01 = $("#btn01");//2.绑定事件$btn01.click(function () {alert("hello,jquery...~~~")})});</script></head><body>
<button id="btn01">按钮1</button>
</body></html>jQuery核心函数
jQuery 选择器
- 选择器是 jQuery 的核心,在 jQuery 中, 对事件处理, 遍历 DOM 和 Ajax 操作都依赖于选择器。jQuery选择器返回的是jQuery对象。
- jQuery选择器有很多,基本兼容了CSS1到CSS3所有的选择器,并且jQuery还添加了很多扩展性的选择器。
- jQuery选择器虽然很多,但是选择器之间可以相互替代,就是说获取一个元素,你会有很多种方法获取到。
优点
- 1.简洁的写法:$("#id") 等价于 document.getElementById("id"); $("tagName") 等价于 document.getElementsByTagName("tagName");
- 2.完善的事件处理机制
分类
【1】基本选择器
最常用的选择器, 也是最简单的选择器,通过元素 id, class和标签名来查找 DOM 元素
分类。
1) #id:
用法:$("#myDiv");
说明:返回值:单个元素的组成的集合;这个就是直接选择 html 中的 id=”myDiv”。
需求描述:选择页面中所有id为btn的按钮,设置其背景为红色。
<button>按钮1</button> <button id="btn">按钮2</button> <button>按钮3</button>$('#btn').css('background', 'red');
2)Element
用法:$("div")
说明:
- 返回值:集合元素
- element的英文翻译过来是”元素”,所以element其实就是html已经定义的标签元素; 例如div,input,a等等。
需求描述:选择页面中所有的div标签,设置其背景为红色。
<div>我是div1</div> <div>我是div2</div> <div>我是div3</div>$('div').css('background', 'red');
3)class
用法:$(".myClass")
说明:返回值:集合元素;这个标签是直接选择 html 代码中 class=”myClass”的元素或元素组;因为在同一html 页面中class 是可以存在多个同样值的;
需求描述:选择页面中所有class为red的段落,设置其背景为红色。
<p class="red">我是段落1</p> <p>我是段落2</p> <p class="red">我是段落3</p>$('.red').css('background', 'red');
4)*
用法: $("*")
说明:返回值:集合元素; 匹配所有元素,多用于结合上下文来搜索。
需求描述:选择页面中class为content的div下所有元素,设置其背景为红色。
<div class="content"><p>我是段落1</p> <p>我是段落2</p><p>我是段落3</p> </div>$('.content *').css('background', 'red');
5)selector1, selector2, selectorN
用法: $("div,span,p.myClass")
说明:返回值:集合元素; 将每一个选择器匹配到的元素合并后一起返回;可以指定任意多个选择器, 并将匹配到的元素合并到一个结果内。 其中 p.myClass 是表示匹配元素 p class=”myClass”。
需求描述:选择页面中所有的段落与按钮,设置其背景为红色。
<p>我是段落</p> <button>我是按钮</button> <div>我是div</div> <h1>我是大标题</h1>$('p,button').css('background', 'red');
【2】层次选择器
如果想通过 DOM 元素之间的层次关系来获取特定元素。 例如后代元素, 子元素, 相邻元素, 兄弟元素等。
| 种类 | 用法 | 返回值 | 说明 |
| ancestor descendant | $(“form input”) | 集合元素 | 在给定的祖先元素下匹配所有后代元素 |
| parent > child | $(“form > input”) | 集合元素 | 在给定的父元素下匹配所有子元素(注意区分后代元素和子元素) |
| prev + next | $(“label + input”) | 集合元素 | 匹配所有紧跟在prev元素后的next元素 |
| prev ~ siblings | $(“form ~ input”) | 集合元素 | 匹配prev元素之后的所有siblings元素. 注意: 是匹配之后的元素, 不包含该元素在内, 并且匹配的是和prev同级的元素, 其后辈元素不被匹配 |
需求描述:选择ul下的所有span子元素,设置其背景为红色。
<ul><span>我是ul的span1</span><li>我是li1 <span>我是li1的span1</span></li><li>我是li2 <span>我是li2的span2</span></li><li>我是li3 <span>我是li3的span3</span></li><span>我是ul的span2</span> </ul>$('ul>span').css('background', 'red');
【3】过滤选择器
1)基本过滤选择器
| 种类 | 用法 | 返回值 | 说明 |
| :first | $(“tr:first”) | 单个元素组成的集合 | 匹配找到的第一个元素 |
| :last | $(“tr:last”) | 集合元素 | 匹配找到的最后一个元素 |
| :not(selector) | $(“input:not(:checked)”) | 集合元素 | 去除所有与给定选择器匹配的元素, 意思是没有被选中的input(当 input type=“checkbox”) |
| :even | $(“tr:even”) | 集合元素 | 匹配所有索引值为偶数的元素, 从0开始计数.js的数组都是从0开始计数的, 例如要选择table的行, 因为是从0开始计数, 所以table中的第一个tr就为偶数0 |
| :odd | $(“tr:odd”) | 集合元素 | 匹配所有索引值为奇数的元素, 从0开始计数 |
| :eq(index) | $(“tr:eq(0)”) | 集合元素 | 匹配一个给定索引值的元素.eq(0)就是获取第一个tr元素, 括号里面的是索引值, 不是元素排放数 |
| :gt(index) | $(“tr:gt(0)”) | 集合元素 | 匹配所有大于给定索引值的元素 |
| :lt(index) | $(“tr:lt(0)”) | 集合元素 | 匹配所有小于给定索引值的元素 |
| :header | $(“:header”).css(“background”, “red”) | 集合元素 | 匹配所有h1, h2, h3之类的标题元素, 这个是专门用来获取h1, h2这样的元素 |
| :animated | 集合元素 | 匹配所有正在执行动画效果的元素 |
需求描述:实现隔行变色,让表格的奇数行的背景变为红色,:even代表选取下标为偶数的行。
<table cellspacing="0px" cellpadding="10px" border="1px"><tr><td>张三</td><td>男</td><td>21</td></tr><tr><td>李四</td><td>女</td><td>22</td></tr><tr><td>王五</td><td>男</td><td>23</td></tr><tr><td>赵六</td><td>女</td><td>24</td></tr> </table>$('tr:even').css('background', 'red');
2)内容过滤选择器
过滤规则主要体现在它所包含的子元素和文本内容上。
需求描述:实现让内容为“男”的单元格的背景变为红色。
<table cellspacing="0px" cellpadding="10px" border="1px"><tr><td>张三</td><td>男</td><td>21</td></tr><tr><td>李四</td><td>女</td><td>22</td></tr><tr><td>王五</td><td>男</td><td>23</td></tr><tr><td>赵六</td><td>女</td><td>24</td></tr> </table>$('td:contains("男")').css('background', 'red');
3)可见度过滤选择器
根据元素的可见和不可见状态来选择相应的元素。
4)属性过滤选择器
过滤规则是通过元素的属性来获取相应的元素,使用 XPath 表达式来选择带有给定属性的元素。
1) [attribute]
用法: $("div[id]") ; 返回值 集合元素
说明: 匹配包含给定属性的元素. 例子中是选取了所有带"id"属性的 div 标签.
需求描述:查找herflang属性的标签元素,设置其背景为红色。
<a href="" hreflang="en">en</a> <a href="" hreflang="en-UK">en-UK</a> <a href="" hreflang="zh-CN">zh-CN</a>$('[hreflang]').css('background', 'red');
2)[attribute=value]
用法: $("input[name='newsletter']").attr("checked", true); 返回值 集合元素
说明: 匹配给定的属性是某个特定值的元素;例子中选取了所有 name 属性是newsletter 的 input 元素。
需求描述:查找hreflang属性值是en的所有超链接,设置其背景为红色。
<a href="" hreflang="en">en</a> <a href="" hreflang="en-UK">en-UK</a> <a href="" hreflang="zh-CN">zh-CN</a>$('a[hreflang="en"]').css('background', 'red');
3) [attribute!=value]
用法: $("input[name!='newsletter']").attr("checked", true); 返回值 集合元素
说明: 匹配所有不含有指定的属性,或者属性不等于特定值的元素。 此选择器等价于 :not([attr=value])。
要匹配含有特定属性但不等于特定值的元素,请使用[attr]:not([attr=value])。 之前看到的 :not 派上了用场。
需求描述:查找hreflang属性值不是en的所有超链接,设置其背景为红色。
<a href="" hreflang="en">en</a> <a href="" hreflang="en-UK">en-UK</a> <a href="" hreflang="zh-CN">zh-CN</a>$('a[hreflang!="en"]').css('background', 'red');
4) [attribute^=value]
说明: 匹配给定的属性是以某些值开始的元素
用法: $("input[name^='news']") 返回值 集合元素
需求描述:查找hreflang属性值是en或者以en开头的所有超链接,设置其背景为红色。
<a href="" hreflang="en">en</a> <a href="" hreflang="en-UK">en-UK</a> <a href="" hreflang="zh-CN">zh-CN</a>$('a[hreflang|="en"]').css('background', 'red'); 或者 $('a[hreflang^="en"]').css('background', 'red');
5)子元素过滤选择器
6)表单属性过滤选择器
说明:主要对所选择的表单元素进行过滤;
【4】表单选择器
| 种类 | 用法 | 返回值 | 说明 |
| :input | $(“:input”) | 集合元素 | 匹配所有input, textarea, select 和 button元素 |
| :text | $(“:text”) | 集合元素 | 匹配所有的单行文本框 |
| :password | $(“:password”) | 集合元素 | 匹配所有密码框 |
| :radio | $(“:radio”) | 集合元素 | 匹配所有单选按钮 |
| :checkbox | $(“:checkbox”) | 集合元素 | 匹配所有复选框 |
| :submit | $(“:submit”) | 集合元素 | 匹配所有提交按钮 |
| image | $(“:image”) | 集合元素 | 匹配所有图像域 |
| :reset | $(“:reset”) | 集合元素 | 匹配所有重置按钮 |
| :button | $(“:button”) | 集合元素 | 匹配所有按钮, 这个包括直接写的button |
| :file | $(“:file”) | 集合元素 | 匹配所有文件域 |
| :hidden | $(“input:hidden”) | 集合元素 | 匹配所有不可见元素, 或者type为hidden的元素, 这个选择器不仅限于表单, 除了匹配input, 那些style为hidden的也会被匹配. 注意: 要选取input中为hidden的元素就是$(“input:hidden”), 但是直接使用":hidden"就是匹配页面中所有不可见元素, 包括宽度和高度为0的 |
需求描述:选中表单中的文本框、密码框、文件框、按钮、提交按钮、重置按钮等,设置其背景为红色。
<form><input type="text"><br><input type="password"><br><input type="file"><br><input type="button" value="按钮"><br><input type="submit" value="提交按钮"><br><input type="reset" value="重置按钮"><br> </form>$('input:text').css('background', 'red'); $('input:password').css('background', 'red'); $('input:file').css('background', 'red'); $('input:button').css('background', 'red'); $('input:submit').css('background', 'red'); $('input:reset').css('background', 'red');
jQuery 对象和 DOM 对象
jQuery 对象
jQuery 对象就是对 DOM 对象进行包装后产生的对象。
例如: $("#test").html() :获取ID为test的元素内的html标签, 等同于用DOM实现代码: document.getElementById("id").innerHTML;
例如:$("#test").val():用来读取或修改表单元素的value值【只能使用在表单元素上】,this.value是js的原生语法,使用this.value无需引入任何库文件;
例如:.text():用来读取或修改元素的纯文本内容,包括后代元素;不能使用在表单元素上。对应js中的innerText。
jQuery 对象是jQuery 独有的。如果一个对象是 jQuery 对象, 那么它就可以使用jQuery 里的方法: $("#id").html();
约定:如果获取的是 jQuery 对象, 那么要在变量前面加上$
比如:
var $variable =jQuery 对象
var variable = DOM 对象
DOM 对象与jQuery 对象之间的转换
DOM 对象转成jQuery 对象
- 对于一个DOM 对象,只需要用$()把 DOM 对象包装起来,即获得一个 jQuery 对象;
- $(DOM 对象)DOM 对象转换成 JQuery 对象后,就可以使用 jQuery 的方法;
jQuery 对象转成 DOM 对象
- 两种转换方式将一个jQuery 对象转换成 DOM 对象;[index]和.get(index)
- jQuery 本身提供,通过.get(index)方法,得到相应的 DOM 对象
- jQuery 对象是一个数组对象,可以通过[index]的方法,来得到相应的 DOM 对象

DOM操作
【1】查找节点、修改属性: 查找到所需要的元素之后, 可以调用 jQuery 对象的 attr() 方法来获取它的各种属性值。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>操作节点的属性</title><script type="text/javascript" src="../script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//给 button 绑定一个 click 事件$("button").click(function () {$("img").attr("src", "../image/1.png");$("img").attr("height", "200");})});</script>
</head>
<body>
<img src="../image/2.png" height="100"/>
<br/>
<button>设置图像的 height 属性</button>
</body>
</html>【2】创建节点
- 使用 jQuery 的工厂函数 $(): $(html标签); 根据传入的 html 标记字符串创建一个 jQuery 对象, 并返回
- 动态创建的新元素节点不会被自动添加到文档中, 而是需要使用其他方法将其插入到文档中;
- 当创建单个元素时, 需注意闭合标签和使用标准的 XHTML 格式;
- 创建文本节点就是在创建元素节点时直接把文本内容写出来;
- 创建属性节点也是在创建元素节点时一起创建;
方法
1)内部插入法:在 元素内插入内容(该内容变成该元素的子元素或节点) 。
- 1.append(content)
- 2.appendTo(content)
- 3.prepend(content)
- 4.prependTo(content)
2)外部插入法:在元素的外面插入内容(其内容变成元素的兄弟节点)。
【3】删除节点
【4】复制节点
【5】替换节点
【6】属性操作
1.attr(): 获取属性和设置属性
2.attr()传递一个参数时, 即为某元素的获取指定属性
3.attr()传递两个参数时, 即为某元素设置指定属性的值
4.jQuery 中有很多方法都是一个函数实现获取和设置. 如: attr(), html(), text(), val(),height(), width(), css() 等,
5.removeAttr(): 删除指定元素的指定属性
【7】样式操作
【8】获取HTML、文本和值
1、设置或返回所选元素的内容(包括 HTML 标记): html()
2、读取和设置某个元素中的文本内容: text(). 。该方法既可以用于 HTML 也可以用于 XML文档.
3、读取和设置某个元素中的值: val()
- 该方法类似 JavaScript 中的 value 属性.
- 对于文本框, 下拉列表框, 单选框该方法可返回元素的值
【9】常用遍历节点方法
【10】CSS-DOM操作









![[Mac软件]Adobe Substance 3D Stager 2.1.4 3D场景搭建工具](https://img-blog.csdnimg.cn/img_convert/43e1e340d57b052e19205822f8611f47.png)
