- 鼠标事件支持方法
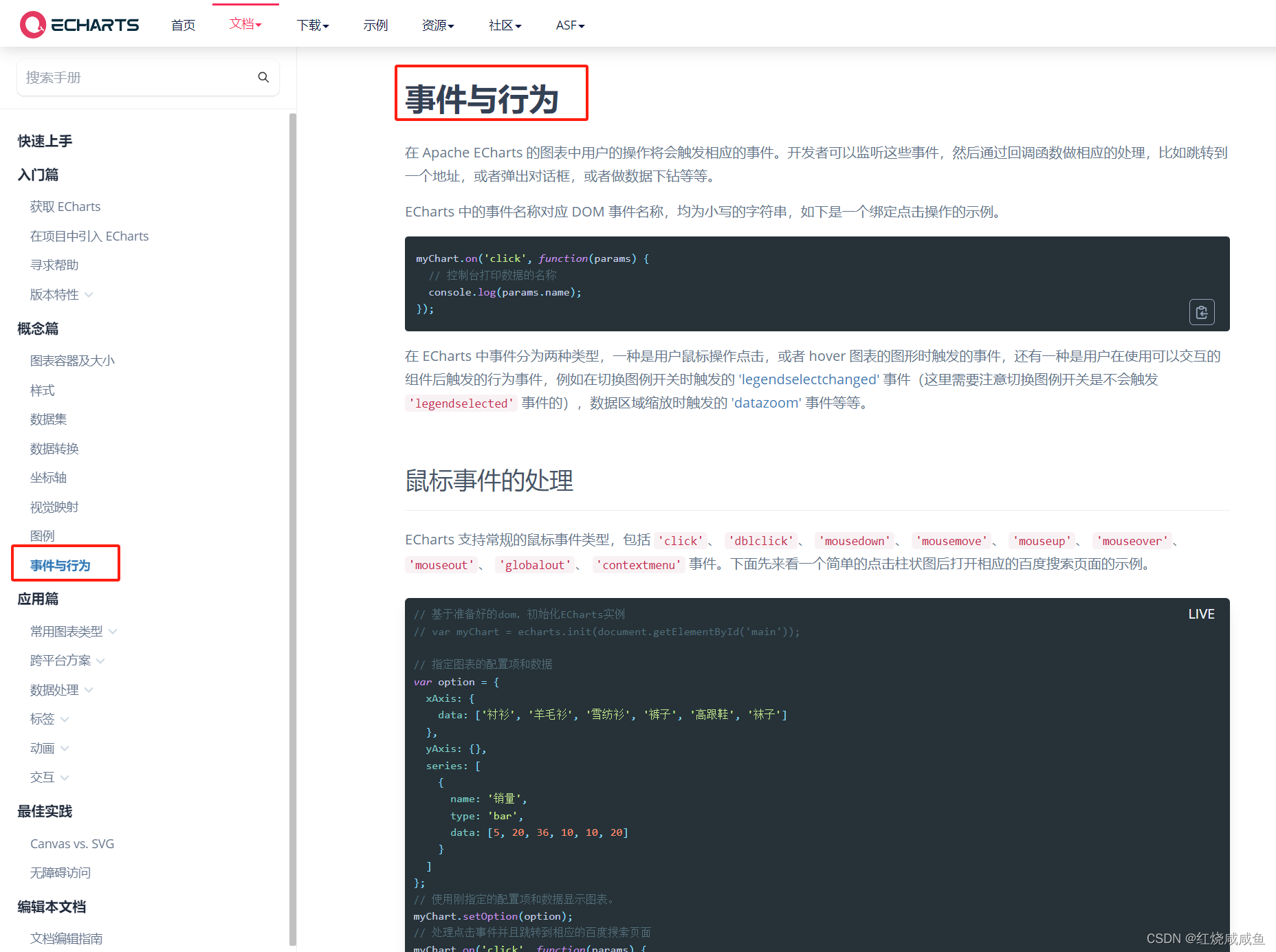
ECharts 支持常规的鼠标事件类型,包括 ‘click’、 ‘dblclick’、 ‘mousedown’、 ‘mousemove’、 ‘mouseup’、 ‘mouseover’、 ‘mouseout’、 ‘globalout’、 ‘contextmenu’ 事件
- 简单实例
// 基于准备好的dom,初始化ECharts实例
let myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据
var option = {xAxis: {data: ['淘宝', '京东', 'PDD', 'facexxx', 'baidu', '360']},yAxis: {},series: [{name: '访问量',type: 'bar',data: [50, 27, 76, 30, 12, 10]}]
};
myChart.setOption(option);
// 处理点击事件 (此处监听 click 鼠标单击事件)
myChart.on('click', function(params) {console.log('params',params)
});
- 鼠标事件参数详细
type EventParams = {
// 当前点击的图形元素所属的组件名称,
// 其值如 ‘series’、‘markLine’、‘markPoint’、‘timeLine’ 等。
componentType: string;
// 系列类型。值可能为:‘line’、‘bar’、‘pie’ 等。当 componentType 为 ‘series’ 时有意义。
seriesType: string;
// 系列在传入的 option.series 中的 index。当 componentType 为 ‘series’ 时有意义。
seriesIndex: number;
// 系列名称。当 componentType 为 ‘series’ 时有意义。
seriesName: string;
// 数据名,类目名
name: string;
// 数据在传入的 data 数组中的 index
dataIndex: number;
// 传入的原始数据项
data: Object;
// sankey、graph 等图表同时含有 nodeData 和 edgeData 两种 data,
// dataType 的值会是 ‘node’ 或者 ‘edge’,表示当前点击在 node 还是 edge 上。
// 其他大部分图表中只有一种 data,dataType 无意义。
dataType: string;
// 传入的数据值
value: number | Array;
// 数据图形的颜色。当 componentType 为 ‘series’ 时有意义。
color: string;
};
- 区分鼠标点击位置
params.componentType (具体参照上面图例)
- 如何只对指定的组件的图形元素的触发点击回调
chart.on(eventName, query, handler);
使用 query 来指定图形元素
- query详解
query类型 string || Object
string 表示组件类型
Object 表示属性对象:
{
${mainType}Index: number // 组件 index
${mainType}Name: string // 组件 name
${mainType}Id: string // 组件 id
dataIndex: number // 数据项 index
name: string // 数据项 name
dataType: string // 数据项 type,如关系图中的 ‘node’, ‘edge’
element: string // 自定义系列中的 el 的 name
}
- 相关链接
链接: echarts事件与行为