c++标准库中,对string字符串并没有提供分割操作,需要自己手动实现此功能。
方式1:
采用 std::stringstream 输入字符串,通过getline()函数,来对字符串进行分割。
#include <sstream>void getSplit(std::string s, char cDelims, std::vector<std::string> & res)
{std::stringstream ss;ss << s;std::string t;while (getline(ss, t, cDelims))res.push_back(t);
}int main()
{std::string TestList2 = "123/456//789/100";std::vector<std::string> strDest3;getSplit(TestList2,'/',strDest3);return 0;
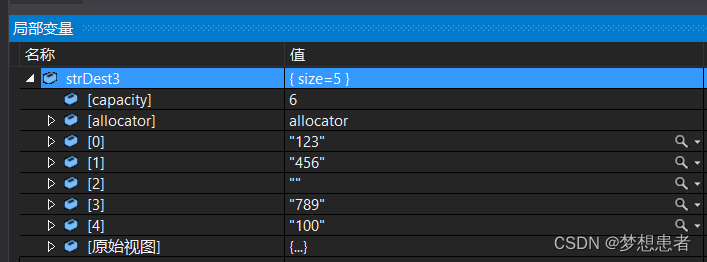
}输出结果:

方式二:
采用string的成员方法,find() 和substr()来对字符串进行分割。
int getSplit(std::string strSource,std::vector<std::string>& strDest, const std::string& strDelims)
{strDest.resize(0);const char* pdelims = strDelims.c_str();int nLimIndex = 0;int nLimLen = strDelims.length();int nContentIndex = 0;bool bContinue = true;while (bContinue){nLimIndex = strSource.find(pdelims, nContentIndex);if (nLimIndex == -1){bContinue = false;}else{strDest.push_back(strSource.substr(nContentIndex, nLimIndex - nContentIndex));nContentIndex += (nLimIndex - nContentIndex) + nLimLen;}}// 最后一个分隔符 后的内容加入strDest.push_back(strSource.substr(nContentIndex));return strDest.size();
}int main()
{std::string TestList2 = "123/456//789/100";std::vector<std::string> strDest3;getSplit(TestList2, strDest3, "/");return 0;
}通过find()函数在查找索引值,对nContentIndex 进行添加达到偏移的效果。再使用substr(),获取对应的子符号,存放在vector中。
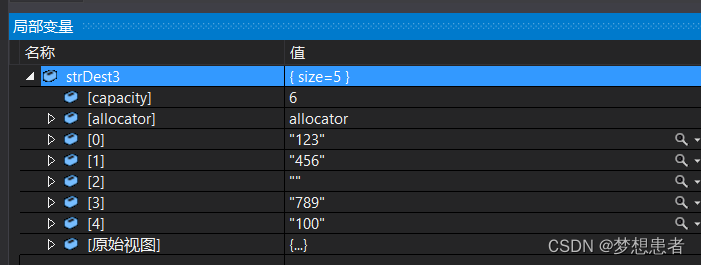
输出结果:

方式三:
采用string的成员方法find_first_not_of(),find_first_of()和substr(),达到分割效果
int getSplit(std::string strSource,std::vector<std::string>& strDest, const std::string& strDelims)
{int n = 0; // i 需要的字符索引, j 分隔符所在的索引int i = 0;int j = 0;while (j != std::string::npos){i = strSource.find_first_not_of(strDelims.c_str(), j);if (i == std::string::npos || strSource.size() < i){break;}j = strSource.find_first_of(strDelims.c_str(), i);strDest.push_back(strSource.substr(i, j - i));n++;}return n;
}int main()
{std::string TestList2 = "123/456//789/100";std::vector<std::string> strDest3;getSplit(TestList2, strDest3, "/");return 0;
}注意:此方法,原理和方法二类似。在使用此方法时,如果字符串有空字符串不会被统计。
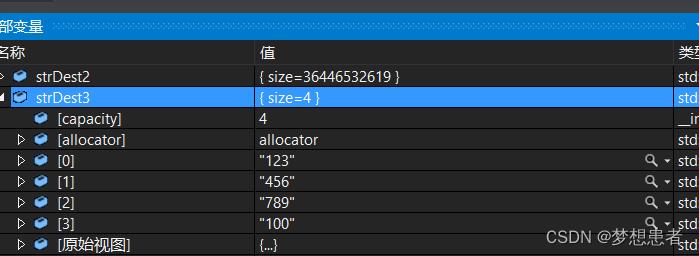
结果:

和上面两种方式对比,此方法不会存放空字符串。