用python和pygame库实现刮刮乐游戏
首先,确保你已经安装了pygame库。如果没有安装,可以通过以下命令安装:
pip install pygame
示例有两个。
一、简单刮刮乐游戏
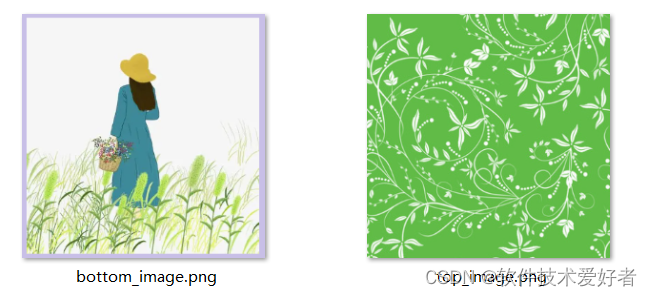
准备两张图片,一张作为背景bottom_image.png,一张作为刮开的图片top_image.png:

请将bottom_image.png和top_image.png图片文件与游戏代码文件(.py文件)放在在同一目录下。
以下是简单刮刮乐游戏的代码:
import pygame
import os# 初始化pygame
pygame.init()# 设置游戏窗口
width, height = 356, 358
screen = pygame.display.set_mode((width, height))
pygame.display.set_caption('刮刮乐游戏')# 定义颜色
WHITE = (255, 255, 255)
BLACK = (0, 0, 0)# 确保图片文件存在
if not os.path.isfile('bottom_image.png') or not os.path.isfile('top_image.png'):raise Exception("图片文件未找到,请确保bottom_image.png和top_image.png文件在同一目录下。")# 加载图片
bottom_image = pygame.image.load('bottom_image.png').convert()
top_image = pygame.image.load('top_image.png').convert_alpha()# 调整图片大小以适应窗口
bottom_image = pygame.transform.scale(bottom_image, (width, height))
top_image = pygame.transform.scale(top_image, (width, height))# 创建一个与顶层图片相同大小的透明表面
scratch_surface = pygame.Surface((width, height), pygame.SRCALPHA)# 将顶层图片绘制到透明表面上
scratch_surface.blit(top_image, (0, 0))# 游戏主循环
running = True
while running:for event in pygame.event.get():if event.type == pygame.QUIT:running = False# 获取鼠标位置和状态mouse_pos = pygame.mouse.get_pos()mouse_pressed = pygame.mouse.get_pressed()# 如果按下鼠标左键,则在透明表面上绘制透明圆形,模拟刮开效果if mouse_pressed[0]: # 检测鼠标左键是否按下pygame.draw.circle(scratch_surface, (0, 0, 0, 0), mouse_pos, 20)# 绘制背景图片screen.blit(bottom_image, (0, 0))# 绘制刮开的透明表面screen.blit(scratch_surface, (0, 0))# 更新屏幕pygame.display.flip()# 退出游戏
pygame.quit()运行效果:

二、多对图片的刮刮乐游戏
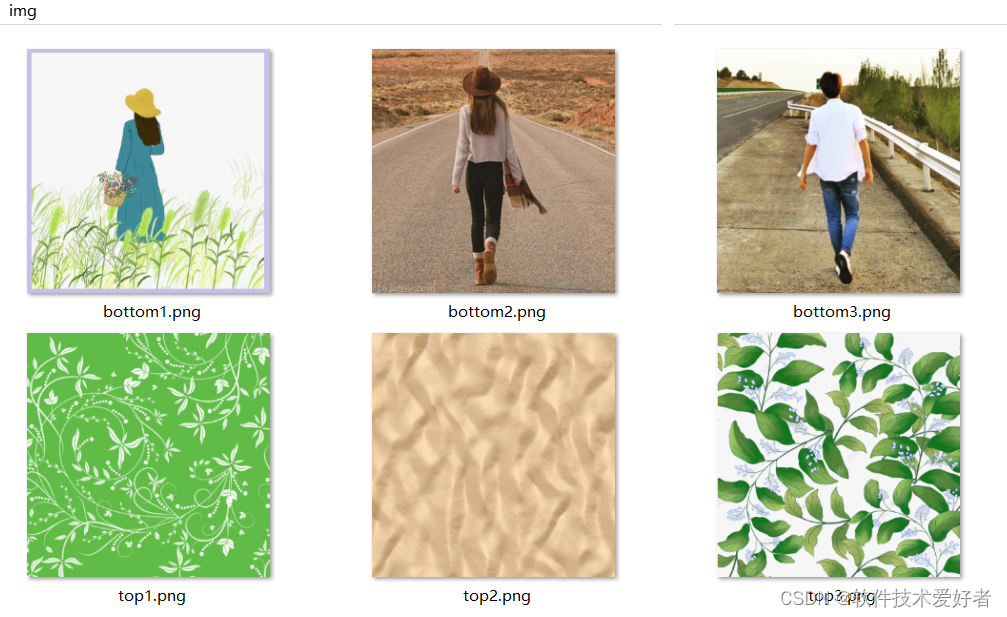
使用多对图片,准备了好了多对图片,如bottom1.png和top1.png 、 bottom2.png和top2.png 、 bottom2.png和top3.png,并将它们放到了img文件夹中。用户可以选择图对游戏,游戏过程中可按下ESC 键返回到菜单页开始重玩。

项目的目录(project_directory)结构如下:

源码如下:
import pygame
import os
import sys# 初始化pygame
pygame.init()# 设置游戏窗口
width, height = 356, 358
screen = pygame.display.set_mode((width, height))
pygame.display.set_caption('刮刮乐游戏(可选择图片对)')# 定义颜色
WHITE = (255, 255, 255)
BLACK = (0, 0, 0)
RED = (255, 0, 0)# 图片对列表
image_pairs = [("img/bottom1.png", "img/top1.png"),("img/bottom2.png", "img/top2.png"),("img/bottom3.png", "img/top3.png")
]# 加载图片
def load_images(pair_index):bottom_image_path, top_image_path = image_pairs[pair_index]bottom_image = pygame.image.load(bottom_image_path).convert()top_image = pygame.image.load(top_image_path).convert_alpha()bottom_image = pygame.transform.scale(bottom_image, (width, height))top_image = pygame.transform.scale(top_image, (width, height))return bottom_image, top_image# 游戏主函数
def run_game(bottom_image, top_image):scratch_surface = pygame.Surface((width, height), pygame.SRCALPHA)scratch_surface.blit(top_image, (0, 0))running = Truewhile running:for event in pygame.event.get():if event.type == pygame.QUIT:running = False# 检测键盘事件以返回菜单elif event.type == pygame.KEYDOWN:if event.key == pygame.K_ESCAPE: # 按下ESC键return # 返回到菜单,而不是退出游戏mouse_pos = pygame.mouse.get_pos()mouse_pressed = pygame.mouse.get_pressed()if mouse_pressed[0]:pygame.draw.circle(scratch_surface, (0, 0, 0, 0), mouse_pos, 20)screen.blit(bottom_image, (0, 0))screen.blit(scratch_surface, (0, 0))pygame.display.flip()# 菜单函数
def menu():font = pygame.font.Font(None, 26) menu_running = Truetext_surfaces = []text_rects = []for i, pair in enumerate(image_pairs):text = font.render(f"[ Image {i+1} ]", True, RED)text_rect = text.get_rect(topleft=(10, 40 + i * 30))text_surfaces.append(text)text_rects.append(text_rect)while menu_running:screen.fill(WHITE)text = font.render(f"Press Esc to return to the menu:", True, BLACK)text_rect = text.get_rect(topleft=(10, 5))screen.blit(text, text_rect)for i, text in enumerate(text_surfaces):screen.blit(text, text_rects[i])pygame.display.flip()for event in pygame.event.get():if event.type == pygame.QUIT:pygame.quit()sys.exit()if event.type == pygame.MOUSEBUTTONDOWN and event.button == 1: # Left clickfor i, rect in enumerate(text_rects):if rect.collidepoint(event.pos):bottom_image, top_image = load_images(i)run_game(bottom_image, top_image)# 在这里不需要设置menu_running = False,因为我们希望在游戏结束后自动返回菜单# 运行菜单
menu()
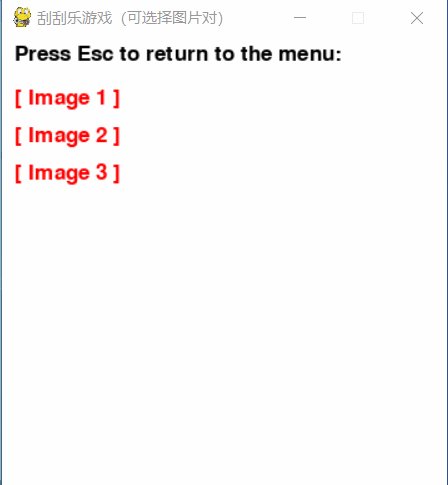
运行效果如下图所示:

用户可以单击菜单项选择图对游戏,游戏过程中可按下ESC 键返回到菜单页开始重玩。