一、项目环境说明
升级前:Node: 14.19.1; Nuxt:2.12.2;Vue:2.6.11;Element-UI:2.4.11
升级后: Node: 18.14.0 ; Nuxt: 3.10.3;Vue:3.4.19;Element-Plus:2.5.6
二、升级准备
1.pnpm安装
npm install pnpm -g
2.npm镜像设置
npm config set registry https://registry.npmmirror.com
具体可以参考文章《NPM设置国内不同镜像》
3.创建Nuxt3项目
npx nuxi init nuxt3-app
可能会遇到下面错误:
Failed to download template from registry: https://raw.githubusercontent.com
解决办法,请参考文章《npx nuxi init nuxt3-app:Failed to download template from registry: https://raw.githubusercontent.com》
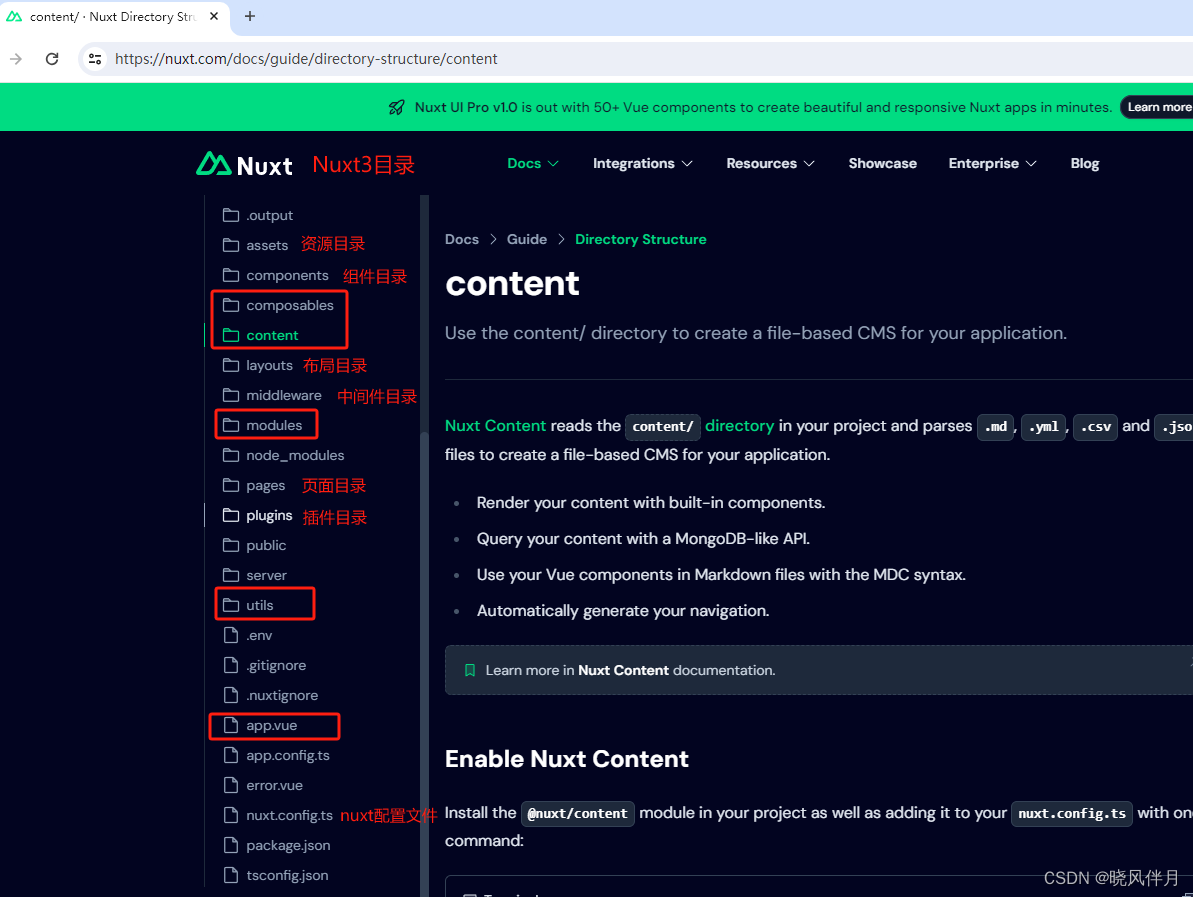
4.了解目录差异

上图文字标识的是Nuxt2与Nuxt3共有的目录,红框中圈出的是Nuxt3新增的。
具体可以查看Nuxt关于目录结构的说明:
Nuxt2:
英文:https://v2.nuxt.com/docs/directory-structure/nuxt
中文:https://www.nuxtjs.cn/guide/directory-structure
Nuxt3:
英文:https://nuxt.com/docs/guide/directory-structure/nuxt
中文:https://nuxt.com.cn/docs/guide/directory-structure/nuxt
Nuxt3新增的部分目录文件会自动导入到你的应用程序中,比如components、composables等,具体查看文档。