【uniapp】小程序中input输入框的placeholder-class不生效解决办法
解决:写在scope外面
uniapp设置底部导航
引用:https://www.jianshu.com/p/738dd51a0162
【微信小程序】moveable-view / moveable-area的使用
https://blog.csdn.net/qq_36901092/article/details/130945111
https://uniapp.dcloud.net.cn/component/movable-view.html
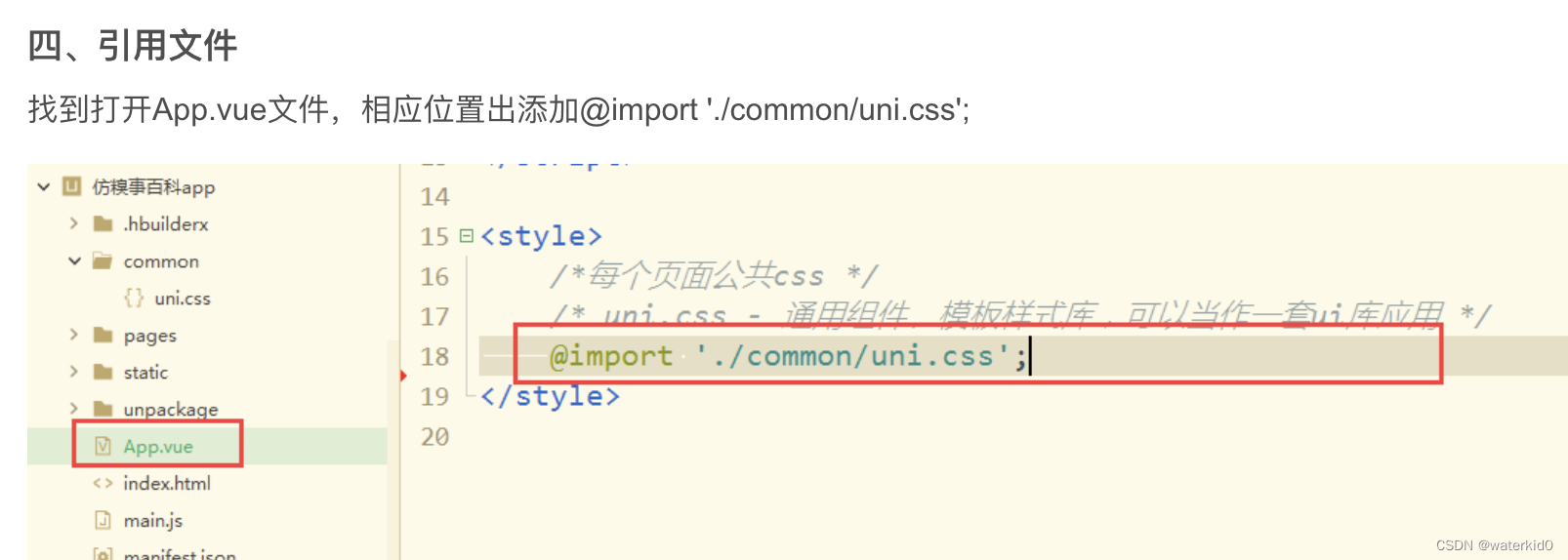
uniapp设置全局样式

uniapp项目页面之间传值
在 onLoad(options){}中接收,,
uniapp路由拦截器
根目录,新建一个permission.jsimport { getToken } from '@/utils/auth'// 登录页面
const loginPage = "/pages/index"// 页面白名单
const whiteList = ['/pages/login', '/pages/register', '/pages/index'
]// 检查地址白名单
function checkWhite(url) {const path = url.split('?')[0]return whiteList.indexOf(path) !== -1
}// 页面跳转验证拦截器
let list = ["navigateTo", "redirectTo", "reLaunch", "switchTab"]list.forEach(item => {uni.addInterceptor(item, {invoke(to) {if (getToken()) {if (to.url === loginPage) {uni.reLaunch({ url: "/" })}return true} else {if (checkWhite(to.url)) {return true}uni.showModal({title: "系统提示",content: "未登录,请先登录",confirmText:"去登录",success: function (res) {if (res.confirm) {uni.reLaunch({ url: '/pages/login' })}else if(res.cancel){uni.reLaunch({ url: '/pages/index' })}},})return false}},fail(err) {console.log(err)}})
})
引用:https://blog.csdn.net/weixin_70243424/article/details/133385536
uniapp中发送请求
uni.request() , 可以在外面 加一层promise
设置header,, 设置默认的header传输数据格式,,默认是
uniapp中使用vuex
引用:https://blog.csdn.net/Smile_666666/article/details/119735600
uniapp中自带vuex ,无需安装,,只需要创建一个js,/store/index.js
import Vue from 'vue'import Vuex from 'vuex'Vue.use(Vuex)const store = new Vuex.Store({state: {//公共的变量,这里的变量不能随便修改,只能通过触发mutations的方法才能改变},mutations: {//相当于同步的操作},actions: {//相当于异步的操作,不能直接改变state的值,只能通过触发mutations的方法才能改变}
})
export default store在main.js中导入vuex
import Vue from 'vue'
import App from './App'
import store from './pages/store/index.js'
Vue.prototype.$store = storeVue.config.productionTip = falseApp.mpType = 'app'const app = new Vue({store,...App
})
app.$mount()使用:
this.$store.state.usermapState,mapGettersmapActionsmapMutations
<template><view class="content"></view>
</template><script>import { mapState, mapGetters, mapActions, mapMutations } from 'vuex'//导入export default {data() {return {}},computed: { //computed中注册...mapGetters(['text1']),...mapState(['text1'])}methods: {...mapMutations([]),...mapActions([])}}
</script><style>
</style>uniapp中引入iconfont
引用:https://blog.csdn.net/qq_49002903/article/details/127445998