1、首先,因为methods里面的方法中的this是可以拿到data中定义的属性,所以它肯定不是window,但是methods 中 箭头函数里面的this指向window所以methods里面的方法不能定义箭头函数。
下面用代码说明为啥 methods中箭头函数中的this指向window
<div id="app"><button @click = "handleClick">click</button></div><script src = "../dist/vue.global.js"></script><script>Vue.createApp({data(){return{msg:"hello"}},methods:{handleClick(){console.log(this)},// handleClick:()=>{// console.log(this)// }}}).mount('#app')</script>输出结果:

输出结果:


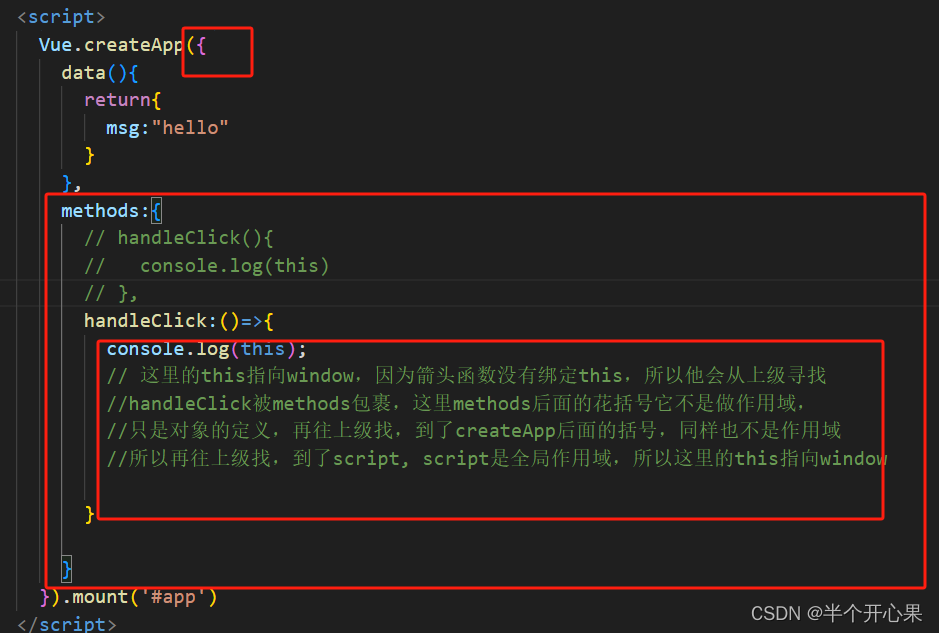
Vue.createApp({data(){return{msg:"hello"}},methods:{// handleClick(){// console.log(this)// },handleClick:()=>{console.log(this);// 这里的this指向window,因为箭头函数没有绑定this,所以他会从上级寻找//handleClick被methods包裹,这里methods后面的花括号它不是做作用域,//只是对象的定义,再往上级找,到了createApp后面的括号,同样也不是作用域//所以再往上级找,到了script, script是全局作用域,所以这里的this指向window}}}).mount('#app')记录结束。。。