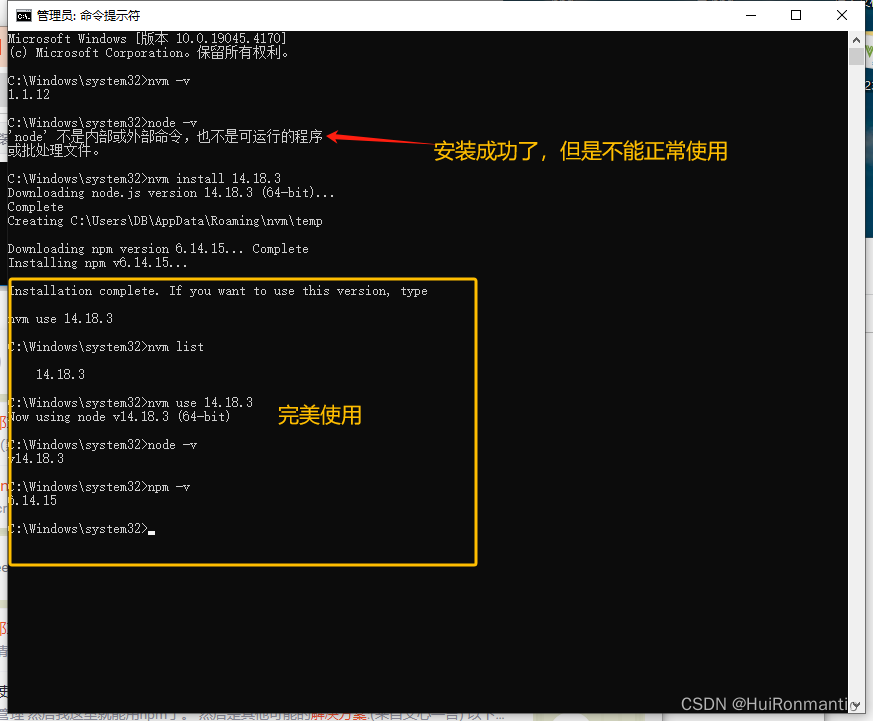
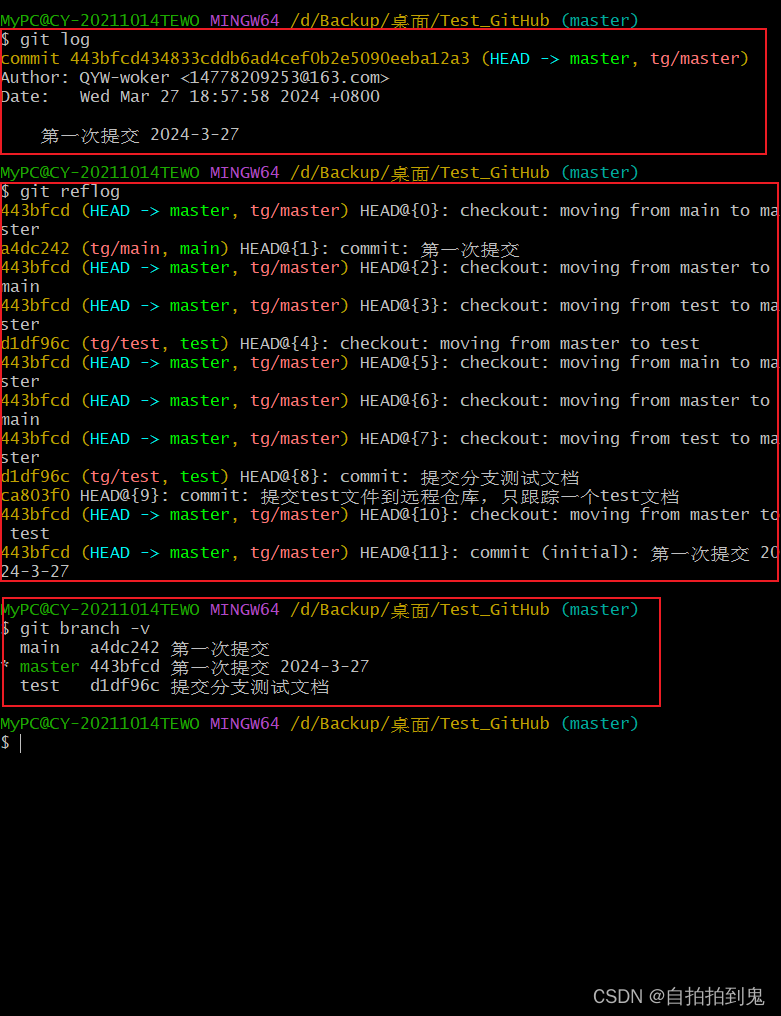
因为有vue2和vue3项目多种,所以为了适应各类版本node,使用nvm管理多种node版本,但是当我按教程安装nvm以后,nvm安装以后,node -v npm 等命令提示不是内部或外部命令
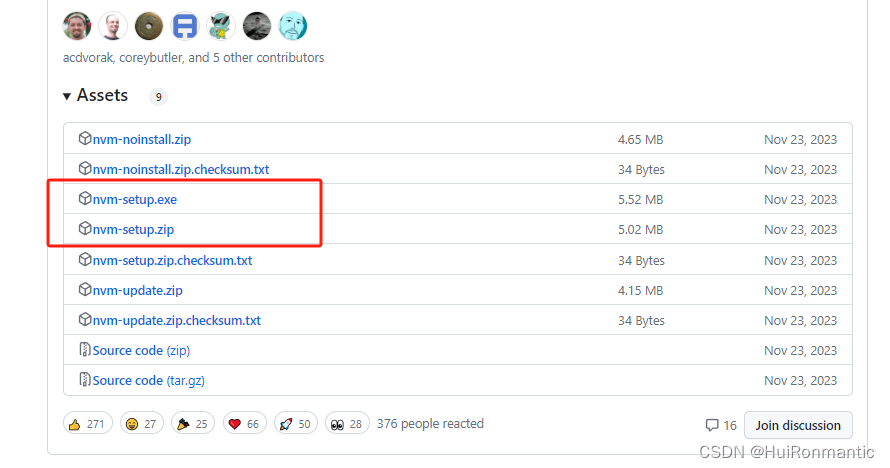
首先nvm官网网址:https://github.com/coreybutler/nvm-windows/releases
Windows电脑一般下载使用exe扩展名的文件即可

文章参考:https://blog.csdn.net/jingjingshizhu/article/details/134395067
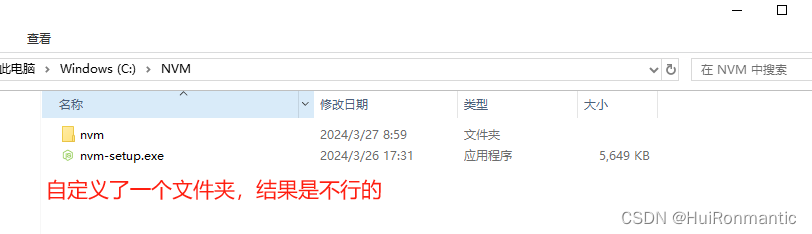
首先自定义文件夹安装好像是不行的,所以还不能乱自定义文件路径,因为会导致全局的环境变量等问题的冲突

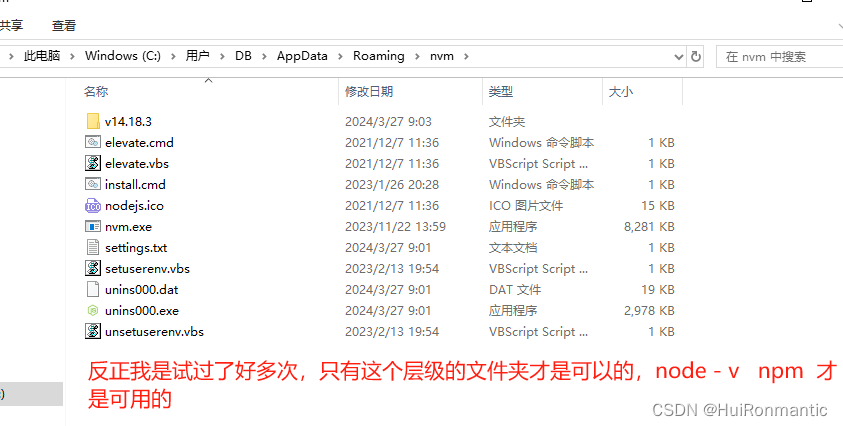
更换文件路径以后,试过多种安装路径,唯独按照此路径安装以后才可以正常使用

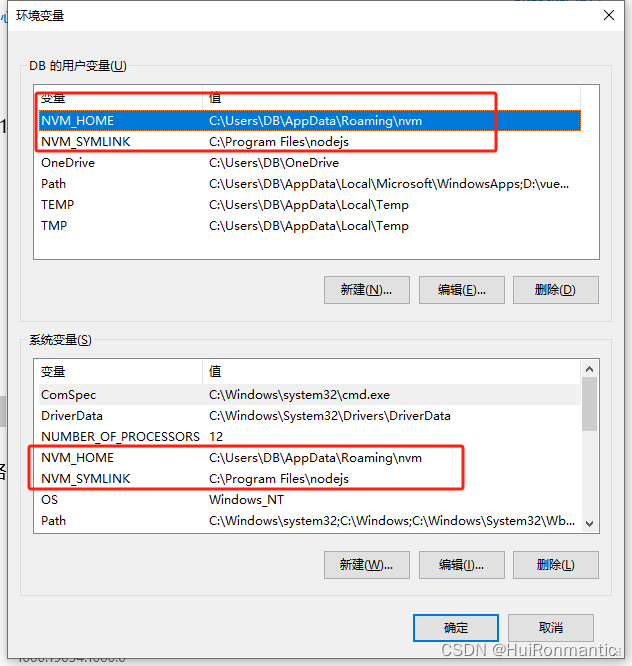
环境变量配置也必须要谨慎核对才可以

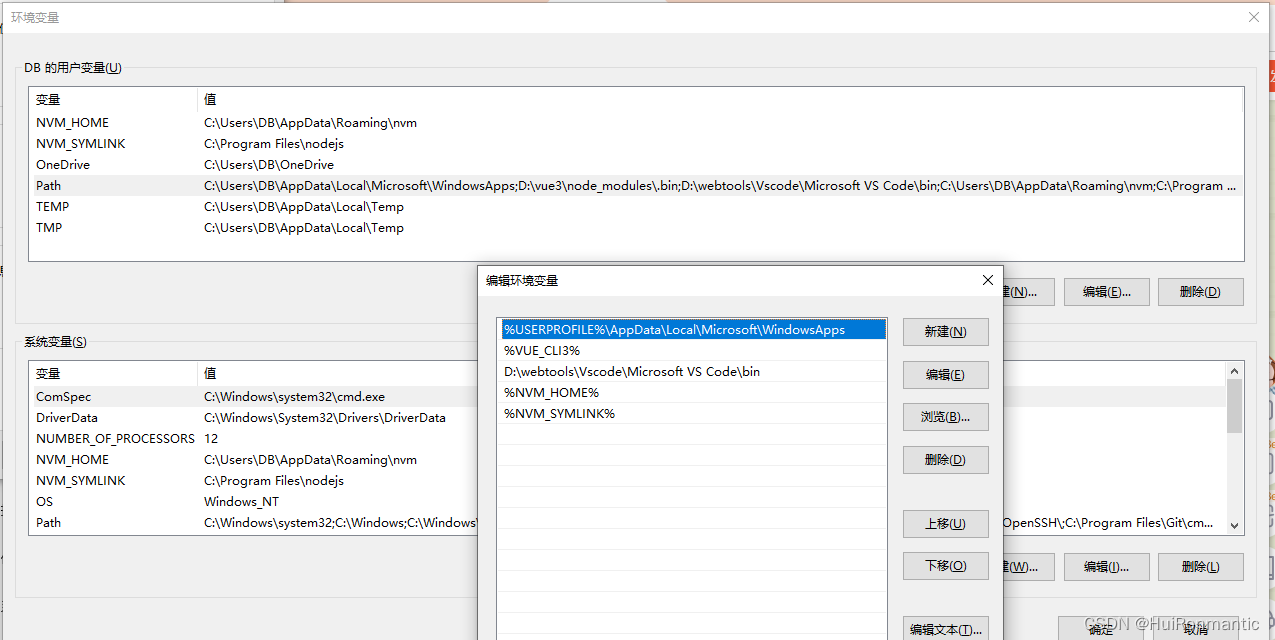
环境变量编辑以后,需要查看path中点击编辑,查看%NVM_HOME% , %NVM_SYMLINK% 变量名是否存在,如果没有可手动添加,一般情况下会自动生成的

最后