
书接上文,Android 性能优化(一):闪退、卡顿、耗电、APK
从用户体验角度有四个性能优化方向:
- 追求稳定,防止崩溃
- 追求流畅,防止卡顿
- 追求续航,防止耗损
- 追求精简,防止臃肿
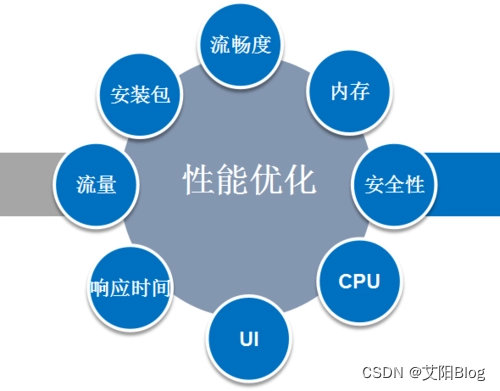
防止卡顿
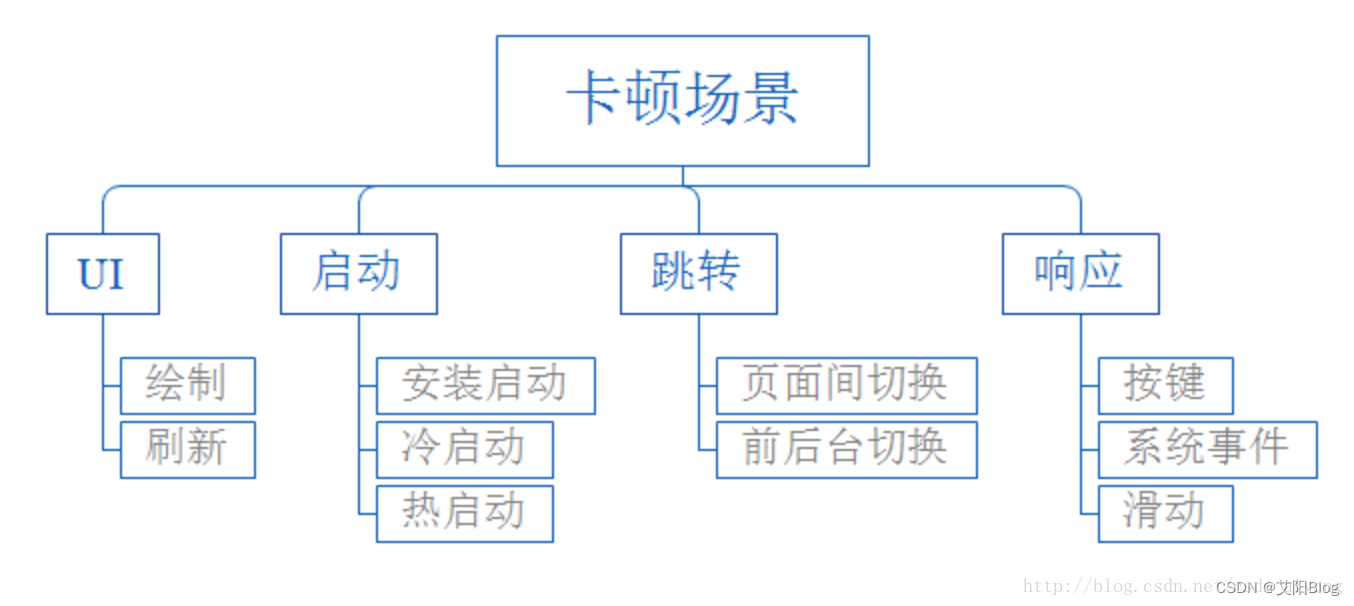
卡顿的场景通常与用户交互体验最直接,分别为UI、启动、跳转、响应四个方面,如下图所示。

主要有两大因素:
- 界面绘制:层级深、元素复杂、频繁刷新等。由于这些原因导致卡顿的场景更多出现在启动后的初始界面以及跳转到页面的绘制上。
- 数据处理:数据处理量太大。一般分为三种情况,一是数据在处理 UI 线程,二是数据处理占用 CPU 高,导致主线程拿不到时间片,三是内存增加导致 GC 频繁,从而引起卡顿。

UI优化
主要是绘制和刷新的卡顿,典型表现在页面的列表的滑动加载和刷新。
针对绘制可以使用懒加载,针对刷新可以使用局部刷新。详情参考:
(四)RecycleView 滑动到置顶、Adapter局部刷新
(七)RecycleView 性能提升、卡顿优化
启动优化
启动速度是用户第一印象,过长会让用户失去耐心; 根据行业数据统计,启动速度与用户留存有着直接相关;
对于开发者来说,通过各种技术手段来提升启动性能缩减启动时长,对整站业务的各项指标提升都会有较大帮助。因此,启动优化是各个客户端团队在体验优化方向上十分重要的一环。
评估量化
在计划优化立项之前,先确定两件事。
一、目标任务的启动是否值得优化?
衡量一个任务是否要启动有两个关键指标:“投入产出比”、“产出风险比”。
- 投入产出比:当完成优化任务需要 3人/天,收获90分位 100ms 的优化产出;另一个只收获90分位 10ms 的优化产出。显而易见选前者。因为优化的前期追求的的是优化收益,等到后续开启二期任务、三期任务需要做到更加极致时,才会考虑成本高但收益低的任务。
- 产出风险比:当做优化任务时,可能会有风险点影响某个业务,这时需要衡量风险影响范围的大小,然后和业务方商讨劣化和优化的抉择,最后敲定任务排期。
二、优化的预期结果是否可量化?
有个比较简单的方法就是对标,比如,竞品App或主流App。
当然,启动优化最终目标是“秒开”,即需要 1s 内完成用户的启动流程。
量化建设
工作的价值体现就在于建设丰富的数据大盘来明确以什么形式、从什么角度、监控什么指标。
启动优化的整体监控可以为:
- 秒开率、2秒开率、3秒开率...
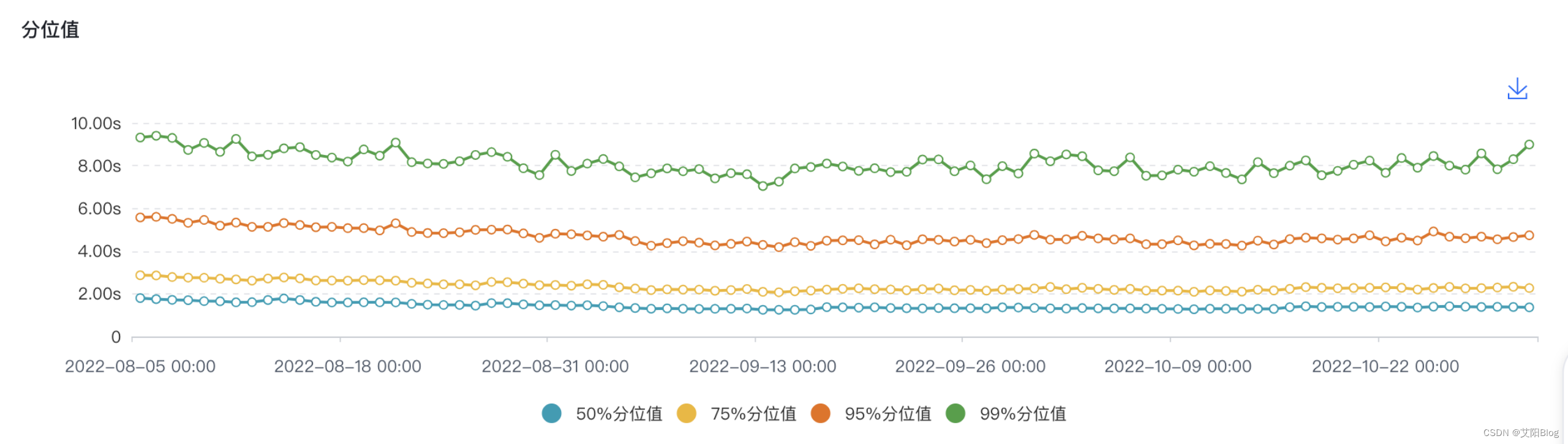
- 90分位总体性能、90分位各阶段性能;(波动较小,不会被极端的case影响曲线)
- 分版本各阶段各项指标、整体各阶段各项指标、主版本各阶段各项指标
- 分场景,如有无广告等等
- ...
耗时定义
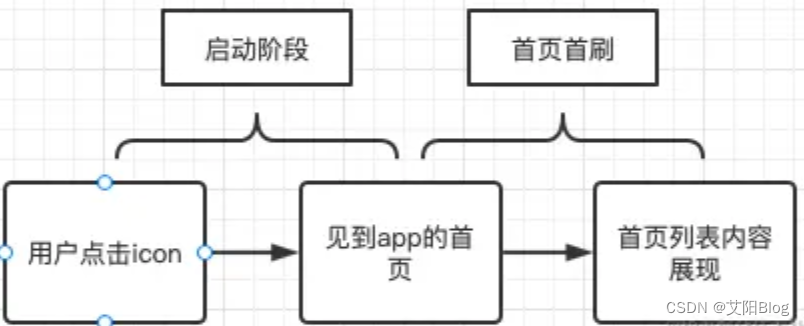
业内常见的app启动过程阶段一般分为「启动阶段」和「首刷阶段」。
- 启动阶段:指用户点击icon到见到app的首页,起点为
Application的onCreate,终点Activity的onWindowFocusChanged()。 - 首刷阶段:指用户见到app的首页到首页列表内容展现起点为
Activity的onCreate,终点列表的onAttachedToWindow() 。

为了确保启动优化量化指标的数据能稳定和完整。因此,排除其他启动场景的统计:
- 启动过程中App退后台
- 用户未登录场景
- 特殊场景下的开屏广告,比如有复杂的联动动效
站外push、deeplink拉起。
检测工具
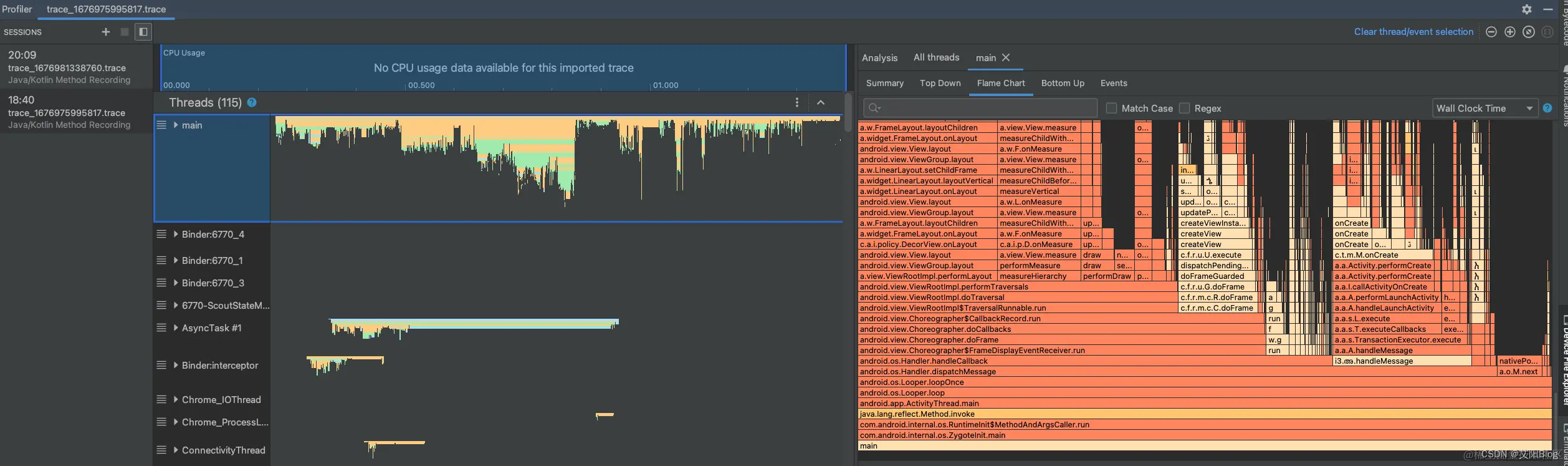
Android Studio 自带的Profiler工具。

如果是 Android 10 及以上就用 Perfetto。
启动阶段
在App的启动流程中,有非常多的启动任务全部在Application的onCreate里被执行,有主线程的有非主线程的,但是不可避免的是,二者都会对启动的性能带来损耗。所以我们需要做的第一件重要的事情就是“启动任务重排与删减”。
可以把启动任务按优先级分类:
- 刚需高优任务:这类任务初始化,根本无法进入后续流程。所以,不可延迟,必须第一时间最高优先级执行。比如网络库、路由库、存储库等基础库的初始化。
- 非刚需高优任务:这类任务不初始化,不影响后续首页UI刷新,比如拉取ab实验配置、ip直连、push推送通知服务、长链接等基础建设项。
- 非刚需低优任务:这类任务对启动阶段后续流程无决定性影响,可以放在启动阶段结束之后再执行或懒加载。比如 x5内核、在线客服sdk、在线反馈SDK、登陆相关极验/深知SDK、LBS定位、搜索记录、城市json数据解析、Flutter/RN/Weex引擎初始化等。
TaskManager.getInstance().beginWith(A).then(B).then(C, D).then(E).enqueue();
TaskManager.getInstance().runAfterStartup({ xxx; })
通过任务的大致非精细化的排布,我们不仅仅可以对启动任务能够很好的进行监控,还可以更加容易的找出不合理项。
首刷阶段
从业务的角度出发,找到对启动流程影响最大的业务为切入点,尝试寻求更优的解法。
根据业务流程进行如下考虑:
- IO 请求优先级提高,例如开屏广告接口请求提前发起。
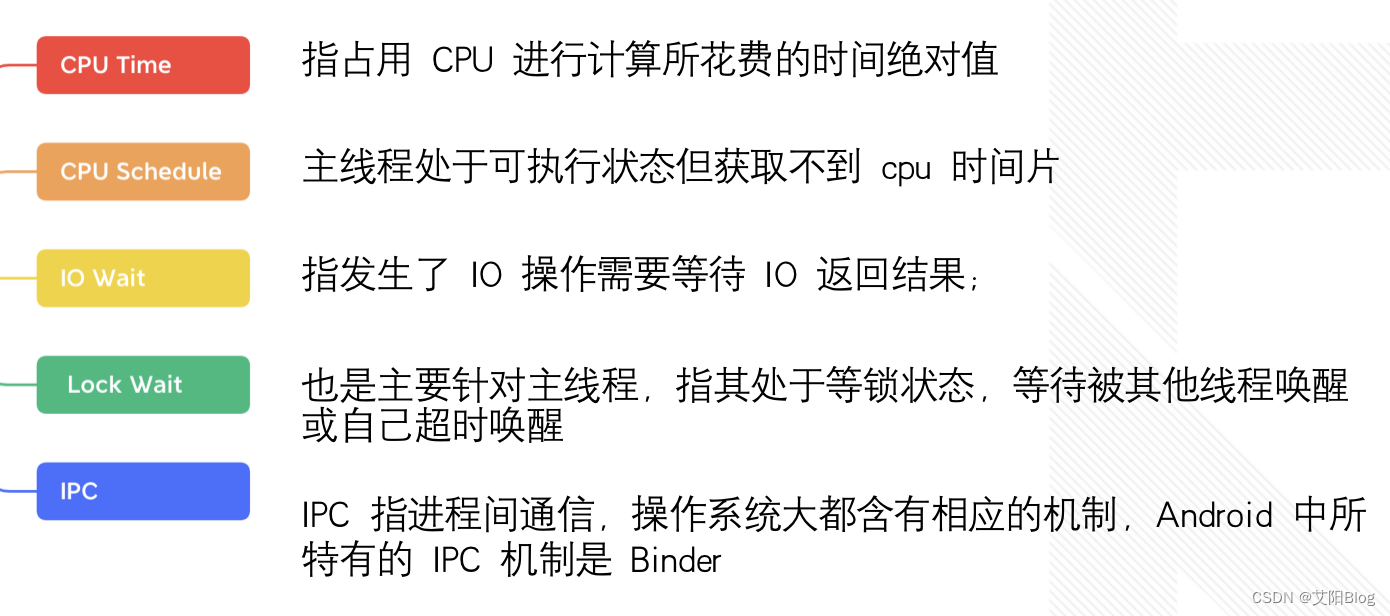
- IO wait期间,优化各项初始化,减少大量数据处理导致主线程拿不到时间片CPUTime。
- 首页UI复杂度简化,列表的第一屏数据尽量走缓存。
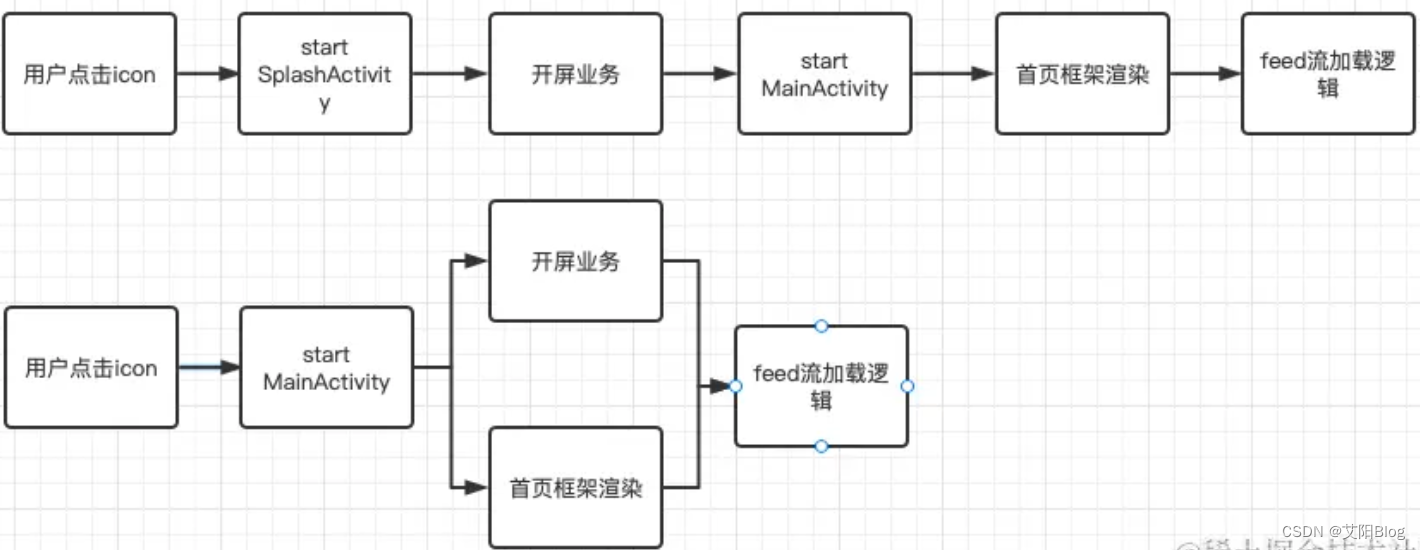
1、 SplashActivity与MainActivity合并
当App启动时,会先进入SplashActivity等广告接口返回展示广告,然后转进MainActivity。这个流程对性影响最大的点是:等广告接口时,无法对后续业务做预加载,业务都在MainActivity。另外,启动阶段需要连续启动两个Activity,至少带来 百毫秒 级别的劣化。
合并前后,流程图如下:

广告原先是以Activity的形式在展现,现在被抽离成 View 的形式去承载逻辑,在 onCreate 中,广告View添加进 DecorView中,完成对首页布局的遮罩。在广告View展示logo图时,底下首页框架是可以进行预加载和渲染。
补充注意事项:
MainActivity 作为launchAtivity的单实例问题。App从后台进前台,其他二级页面跳转到首页的依然走生命周期的现象。MainAcitvity 的 launchmode 需要设置为 singleTop。
首页弹窗管理器需要延迟初始化。在广告View覆盖在上面时,先暂停弹层管理器的生命周期,避免出现其他内容盖住广告。
2、多Tab延迟加载+懒加载
一般MainActivity中的Tab会以fragment形式被提起预加载。而首刷阶段的终点是在首页列表View的onAttachedToWindow()生命期中。
因此,可以考虑其他Tab进行延迟加载和懒加载。即用户不迫切切换Tab,就在首页View绘制时进行预加载;否则就在用户点击Tab切换事件中进行加载(可能卡顿劣化,需风险评估)。
3、布局优化
比如,广告View可以在接口返回数据且经过素材校验后,再进行布局的加载。类似的Banana位、搜索框、其他图片广告等。
- 布局复用,使用<include>标签重用layout;
- 提高显示速度,使用<ViewStub>延迟View加载;
- 减少层级,使用<merge>标签替换父级布局;
-
其他:使用wrap_content会增加measure计算成本;kotlin by lazy,动态内容加载的场景等。
4、绘制优化
过度绘制是指在屏幕上的某个像素在同一帧的时间内被绘制了多次。
在多层次重叠的 UI 结构中,如果不可见的 UI 也在做绘制的操作,就会导致某些像素区域被绘制了多次,从而浪费了多余的 CPU 以及 GPU 资源。
- 移除 XML 中非必须的背景,移除 Window 默认的背景、按需显示占位背景图片;
- 使用 canvas.clipRect() 识别可见区域,只在这个区域内才会被绘制。
可以通过LayoutInspector和Android的调试工具去各自分析了,如果打开LayoutInspector肉眼可见都是红色,赶紧改。
5、page cache
给首页的数据流增加页面级别缓存,让首页首刷不依赖接口返回就可以展示。
以上启动优化的点可以更详细的、更极致的优化,需要根据各自APP情况而定。
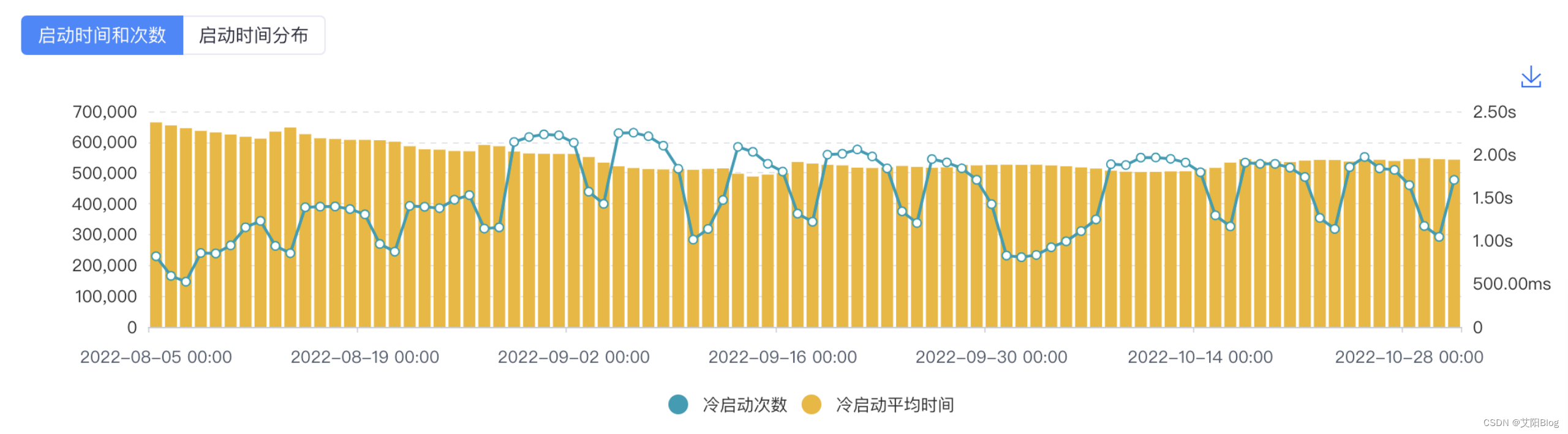
阶段成果


优化结果:
- 从2.87 降至最低时2.1,降幅26.8%
- 再进行优化后效果不明显,遇到瓶颈
优化瓶颈
瓶颈是什么?——APP加壳
- APP加固中的加壳,严重拖慢了APP启动性能;
- 且爱加密对加壳后的性能损耗无法优化;
如何突破瓶颈?——混淆+VMP
- 壳的作用:对APPDex文件进行加密,防止APP被反编译,导致源代码泄露;
- 替代方案: 对代码进行混淆,这也是行业通用做法 VMP加密,一种虚拟机加密技术,加密后将原有代码片段替换成新的片段,在执行时再解密;
- 去壳需得到安全部门认可: 通过三方机构对加壳、仅混淆、混淆+VMP加密包进行安全测试; 得出结论为安全性 混淆+VMP > 仅混淆 > 仅加壳
防劣化同样重要
在线上优化工作开展完成且取得了相应成果后,绝对不能放松警惕。
优化一次获得的效果并不是最重要的,最重要的是要有持续的、稳定的优化效果。
对于线上用户来说,其实可能并不关心这个版本或者这几个版本是不是变快了,大家可能更需要的是长时间的良好体验。
对于我们这些开发者来说,长时间的良好体验可能才能改变大家对自家 App 的性能印象,让大家认可自家 App 的启动性能,这也是我们优化的初衷。
因此,防劣化和优化同样重要。