1.关于你的欢迎语

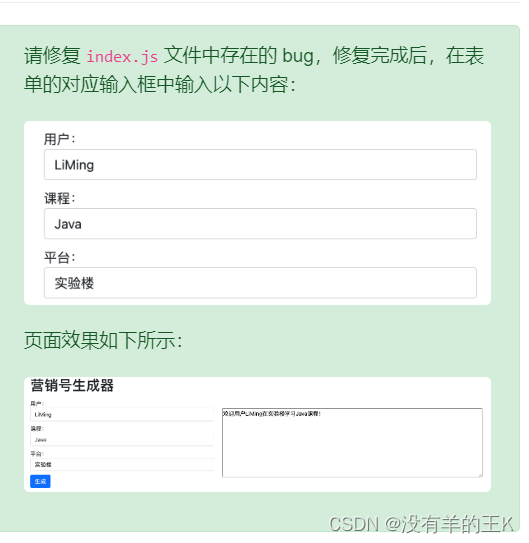
这个题目要求修改bug
在未修改时是运行显示的是它的案例。
这里的想法采用模板字符串,将我们获取到的输入内容放入模板中进行替换。
首先就要通过id获取相关内容
再通过获取输出栏的id将我们用模板字符串拼接好的内容进行输出。
首先,我们通过ID
subject、event1和event2分别获取用户在输入框中输入的用户名、课程名和平台名。这是通过document.getElementById方法实现的,该方法根据指定的ID从DOM中获取元素,并返回该元素的引用。接下来,我们使用模板字符串来拼接这些输入
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><link rel="stylesheet" href="./css/style.css" /><script src="./js/index.js"></script><link rel="stylesheet" href="./css/bootstrap.min.css" /><script src="./js/bootstrap.bundle.min.js"></script></head><body onload="onload()"><div class="container"><h1>营销号生成器</h1><div class="row"><div class="col-5"><form action="javascript:void(0);" autocomplete="off"><div class="form-group"><lable for="subject">用户:</lable><inputtype="text"id="subject"class="form-control"placeholder="小蓝"required/></div><div class="form-group"><lable for="event1">课程:</lable><inputtype="text"id="event1"class="form-control"placeholder="Python"required/></div><div class="form-group"><lable for="event2">平台:</lable><inputtype="text"id="event2"class="form-control"placeholder="蓝桥云课"required/></div><div class="form-group"><inputtype="submit"value="生成"class="btn btn-primary"onclick="generate()"/></div></form></div><div class="col-7" style="margin-top: 35px"><textareaid="result"rows="8"placeholder="欢迎用户小蓝在蓝桥云课学习Python课程!"></textarea></div></div></div><script>function generate(){const a = document.getElementById('subject').value;const b = document.getElementById('event1').value;const c = document.getElementById('event2').value;const resulet = `欢迎用户${a}在${c}学习${b}课程!`document.getElementById('result').value = resulet;}</script></body> </html>内容。模板字符串允许我们在字符串中嵌入表达式,这些表达式会被求值并转换为字符串。在这个例子中,我们将用户名、课程名和平台名分别用
${a}、${b}和${c}表示,这些变量分别对应前面通过ID获取到的输入值。然后,我们需要将拼接好的字符串输出到文本区域中。这通过获取ID为
result的<textarea>元素的引用,并设置其value属性来实现。value属性用于获取或设置表单元素的值,对于<textarea>元素来说,它表示文本区域中的内容。
2.【功能实现】卡片化标签页

// 实现选项卡功能
function init() {const divs = document.querySelectorAll(".tabs>div");const imgs = document.querySelectorAll("#content>div");for(let i=0;i<divs.length;i++){divs[i].onclick=function(){for(let a = 0;a<imgs.length;a++){divs[a].classList.remove("active");imgs[a].classList.remove("active");}divs[i].classList.add('active');imgs[i].classList.add('active');}}}
init();
这个函数名为
init,其主要目的是初始化一些交互行为,特别是与标签页(tabs)和对应的内容(content)的显示与隐藏。
选择元素:
const divs = document.querySelectorAll(".tabs>div");:这一行从文档中选择所有直接属于.tabs类的div元素,并将它们存储在divs数组中。const imgs = document.querySelectorAll("#content>div");:这一行从文档中选择所有直接属于#contentID 的div元素,并将它们存储在imgs数组中。为每一个标签页添加点击事件:
- 使用一个
for循环遍历divs数组中的每一个元素。- 对于每一个
div,为其添加一个点击事件监听器。点击事件的处理:
- 当用户点击一个标签页时,首先会遍历
imgs数组中的所有元素,并移除它们的active类。这样做是为了确保在点击新的标签页之前,所有内容都是隐藏的。- 同时,也会遍历
divs数组中的所有元素,并移除它们的active类。这是为了确保在点击新的标签页之前,所有标签页都没有active状态。- 接下来,给被点击的标签页(
divs[i])和对应的内容(imgs[i])添加active类。这样,被点击的标签页会变为活动状态,对应的内容也会显示。调用
init函数:
- 最后,直接调用了
init函数,以初始化上述的交互行为。基于这个代码,我们可以推断页面上有两组
div元素:一组是标签页(.tabs>div),另一组是对应的内容(#content>div)。当点击一个标签页时,该标签页及其对应的内容会被标记为active,而其他标签页和内容则会被移除active类。注意:为了使这个代码正常工作,你还需要确保 CSS 中定义了
.active类,以控制标签页和内容的显示与隐藏。例如,.active类可能包含display: block;以显示内容,而其他的元素可能因为没有active类而显示为display: none;。